I have such an error. How it can be corrected and debugged. I want the code to stop when there is a problem.
My code
export function postRequestOtpCode(phone: string, token: string): CancellableAxiosPromise {
axios.defaults.baseURL = ARGO_ENV.API_APPLICATION_URL;
return API.post('/otp/request-otp-code', { phone: `7${getCleanPhoneNumber(phone)}`, token }, {});
}
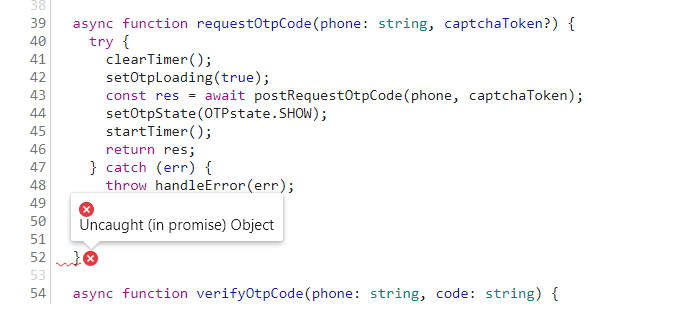
async function requestOtpCode(phone: string, captchaToken?) {
try {
clearTimer();
setOtpLoading(true);
const res = await postRequestOtpCode(phone, captchaToken);
setOtpState(OTPstate.SHOW);
startTimer();
return res;
} catch (err) {
throw handleError(err);
} finally {
setOtpLoading(false);
}
}





2
Answers
My solution:
requestOtpCodereturn a promise because it is an async function.You are doing good by "try cathing" the axios call, but you have an
uncaught Errorbecause of thethrowyou added.Remove the throw in the catch since it’s redundant, the catch is here to handle the possible error of the axios call and do something with it like logging or render a user readable error report.
If you want to stop the code you can return.
Here is an article for a more detailed explanation of try…catch in js