So, I’m new to nextJS. I installed the latest version (13.3.4) using npx create-next-app@latest and it works, serves on port 3000 etc.
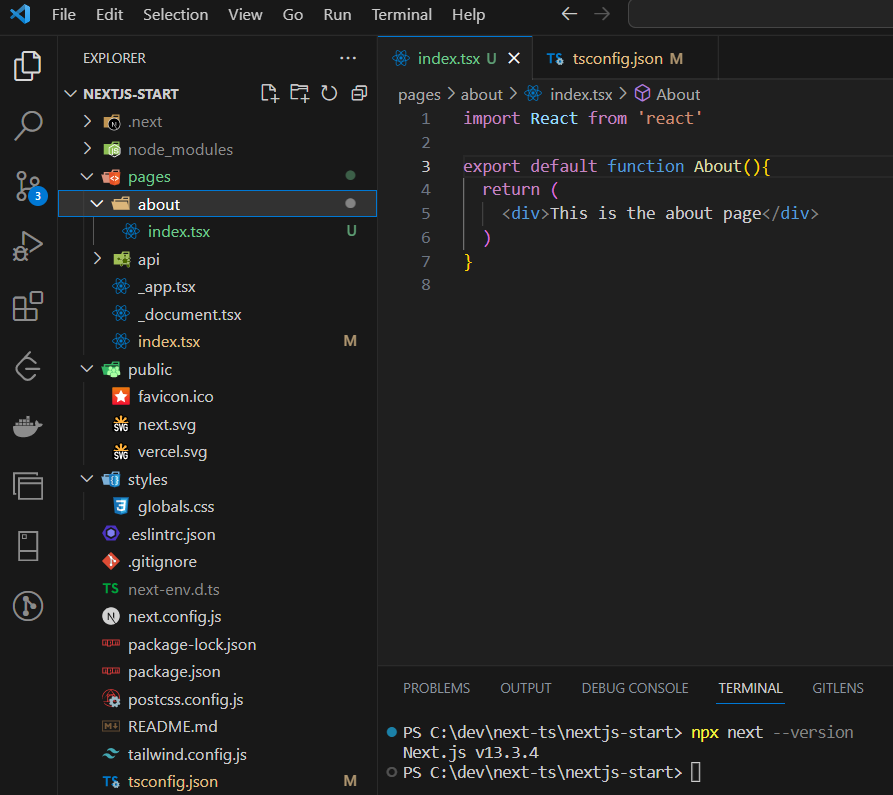
Now I’m learning about an app directory that houses some layout.tsx and page.tsx files, but I cannot find them in the project files.
I have checked their documentation, even manually adding the app directory and the layout and page files, and made changes to them, but nothing changed.
What is happening?
Update:
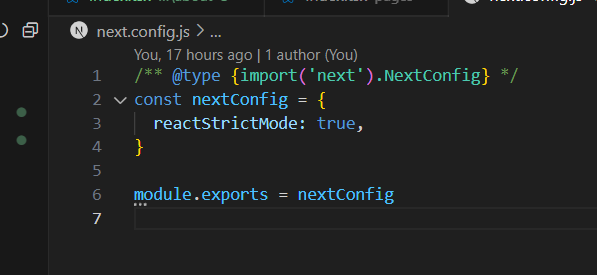
This is the next.config.js file






2
Answers
In order to do that, you have to run
npx create-next-app projectagain. Then in the terminal, you’ll be asked to either have theappdirectory or not.create-next-appcomes with some options, run the following command to seeamong all the available options, there is an
--appoptionso you can run with the
--appoption specified to make sure theappfolder get created.