I’m having some issues with typescript in React.
Typescript, eslint, prettier, react, and webstorm have all been updated to the latest versions. As a result, errors that did not occur in the past occur. However, when run on the web, it works well without errors.
A typical problem is an error that occurs when assigning a default value to a variable with an optional type after destructuring and assigning it (although it works well).
package.json
{
"dependencies": {
"@emotion/react": "^11.11.1",
"@emotion/styled": "^11.11.0",
"@mui/lab": "^5.0.0-alpha.141",
"@mui/material": "^5.14.6",
"axios": "^1.5.0",
"mobx": "^6.10.0",
"mobx-react-lite": "^4.0.4",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-refresh": "^0.14.0",
"react-router-dom": "^6.15.0",
"styled-components": "^6.0.7",
"swagger-ui-react": "^5.4.2"
},
"devDependencies": {
"@babel/core": "^7.22.11",
"@babel/preset-env": "^7.22.10",
"@babel/preset-react": "^7.22.5",
"@babel/preset-typescript": "^7.22.11",
"@svgr/webpack": "^8.1.0",
"@types/react": "^18.2.21",
"@types/react-dom": "^18.2.7",
"@types/styled-components": "^5.1.26",
"@types/swagger-ui-react": "^4.18.0",
"@typescript-eslint/eslint-plugin": "^6.5.0",
"@typescript-eslint/parser": "^5.33.1",
"babel-loader": "^9.1.3",
"babel-plugin-module-resolver": "^5.0.0",
"clean-webpack-plugin": "^4.0.0",
"cross-env": "^7.0.3",
"css-loader": "^6.8.1",
"dotenv-webpack": "^8.0.1",
"eslint": "8.22.0",
"eslint-config-airbnb": "^19.0.4",
"eslint-config-prettier": "^9.0.0",
"eslint-import-resolver-typescript": "^3.6.0",
"eslint-plugin-import": "^2.28.1",
"eslint-plugin-jsx-a11y": "^6.7.1",
"eslint-plugin-prettier": "^5.0.0",
"eslint-plugin-react": "^7.33.2",
"eslint-plugin-react-hooks": "^4.6.0",
"html-loader": "^4.2.0",
"html-webpack-plugin": "^5.5.3",
"husky": "^8.0.3",
"lint-staged": "^14.0.1",
"mini-css-extract-plugin": "^2.7.6",
"prettier": "^3.0.2",
"source-map-loader": "^4.0.1",
"style-loader": "^3.3.3",
"ts-loader": "^9.4.4",
"typescript": "^5.2.2",
"webpack": "^5.88.2",
"webpack-cli": "^5.1.4",
"webpack-dev-server": "^4.15.1"
},
code example
import React from 'react';
import styled from 'styled-components';
import Radio from '@components/Radio';
interface Props {
id: string;
name: string;
handleClick: (value: string) => void;
label: string;
isChecked?: boolean;
style?: React.CSSProperties;
}
const Layout = styled.div`
display: flex;
justify-content: center;
`;
const Text = styled.label`
line-height: 24px;
margin-left: 6px;
`;
const RadioWithLabel = ({
id,
name,
handleClick,
label,
isChecked = false,
style,
}: Props) => (
<Layout style={style}>
<Radio
id={id}
name={name}
handleClick={handleClick}
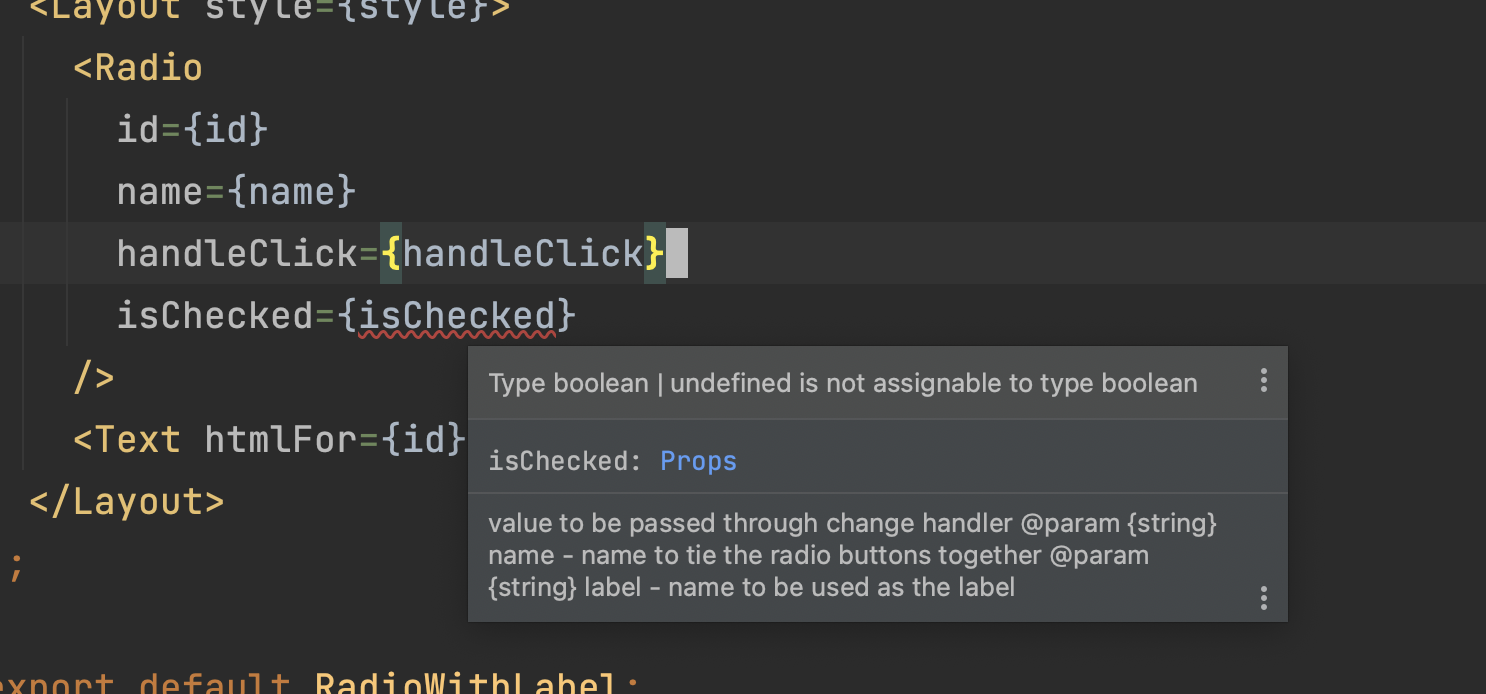
isChecked={isChecked}
/>
<Text htmlFor={id}>{label}</Text>
</Layout>
);
export default RadioWithLabel;





2
Answers
Basically, the isChecked value of your Radio component is a boolean, but your isChecked variable is an optionnal boolean
Option 1
Change
isChecked?: booleanto
isChecked: booleanOption 2
In your tsconfig.jsonfile, set
"strictNullChecks": falseOption 3
Provide a fallback value to your Radio "isChecked" property
Remove the optional check in your interface declaration of
PropsThe Typescript thinks that
isCheckcould be eitherbooleanorundefinedregardless of whether you provided a fallback value in the function argument, when theRadiocomponent expects theisCheckedto always beboolean.However, if you don’t like this solution, you can instead provide a fallback value for the
isCheckpropor even just
So the
isCheckedprops forRadiowill always get anbooleanand making both Radio and Typescript happy 😀