In my Next.js project, I’m making circles with Tailwind CSS so I can have switches for different statuses.
interface Status {
status: "online" | "offline" | "idle" | "dnd";
}
const StatusCircle = ({ status }: Status) => {
return (
<>
<div className="flex items-center justify-center">
<div
className={`m-3 flex h-40 w-40 items-center justify-center rounded-full ${
status == "online"
? "bg-green-500"
: status == "offline"
? "bg-gray-500"
: status == "idle"
? "bg-orange-400"
: status == "dnd"
? "bg-red-500"
: "bg-gray-500"
}`}
></div>
</div>
</>
);
};
export default StatusCircle;
This is the code for the circle which works in the Tailwind playground. I pasted it into my page which works, but my page won’t be only a circle so I tried to make the circle as a component and import it into the page which is:
import StatusCircle from "@/components/StatusCircle";
const Page = () => {
return (
<>
<StatusCircle status="online" />
<div className="m-3 flex h-2 w-2 items-center justify-center rounded-full bg-red-500"></div>
</>
);
};
export default Page;
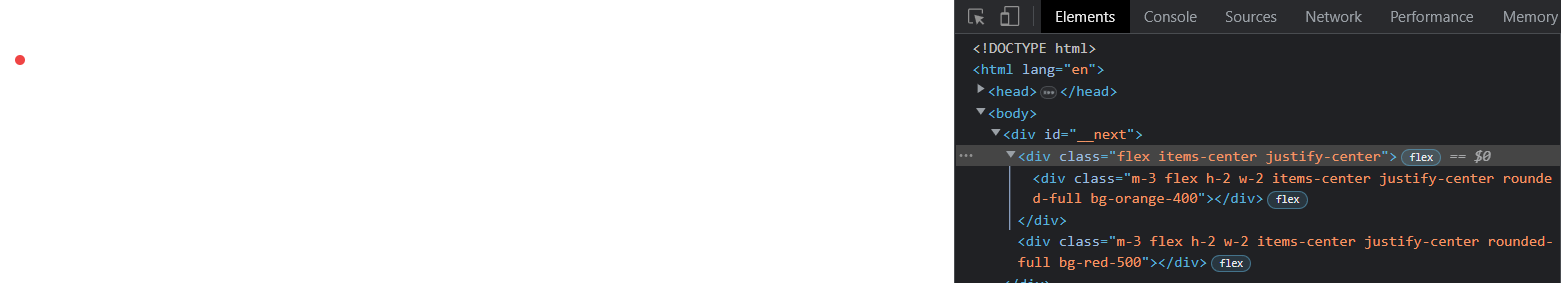
When I look in dev tools, I do have the component but it just doesn’t appear as a circle.
After I changed the state and test, only “dnd” is shown 




2
Answers
From @DennisMartinez "Check the content section of the tailwind config file. Ensure you are including the components directory. tailwindcss.com/docs/content-configuration" is the correct solution for me, sorry for bothering you guys
Try replace the ternary to be sure: