I thought this was a relatively straightforward thing to do but apparently not. I have a bg image in a global scss file that does not wwant to render. It seems all of the other styles in the file are working and I don’t belive the file paths are the problem but I could be wrong since the new app dir in Next 13 is throwing me for a loop.
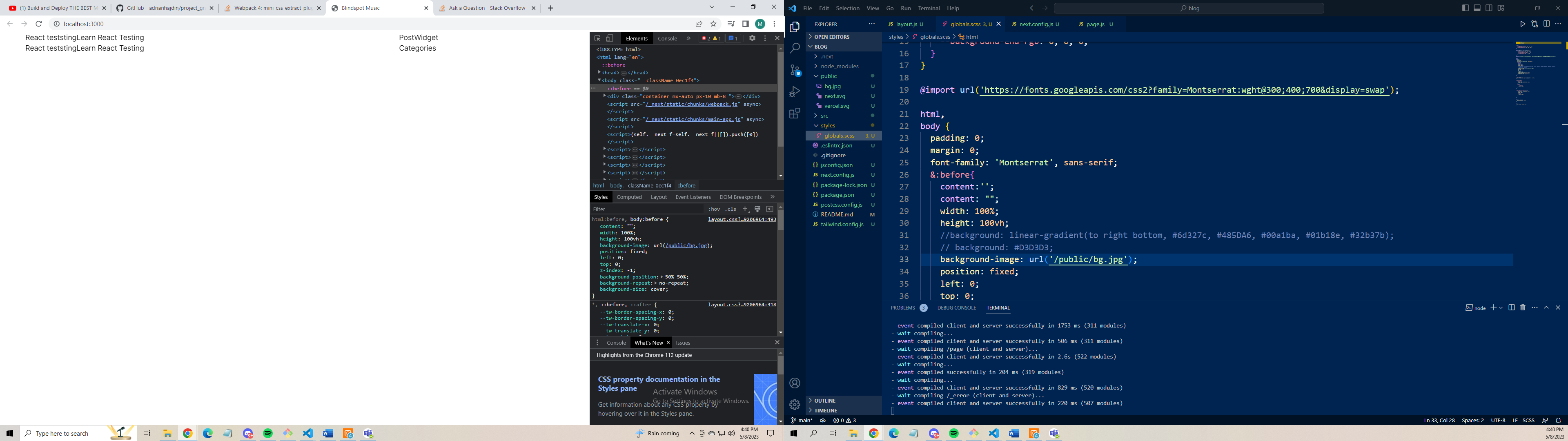
Any help would be appreciated, below is my folder structure and also the scss causing issues.
I’ll be happy to provide any other info as needed.
- Also i get this error in the dev tools console: p://localhost:3000/public/bg.jpg 404 (Not Found) in some layout.css file that i dont see.





2
Answers
Please reframe from posting screenshots of code as it makes it very difficult to help debug.
I believe the issue is that you are referencing the image inside the
stylesfolder, but your image path isn’t pointing to the right directory.Because you provided no code in text form, I can’t test it, but replacing your path with
should fix it.
You don’t need to add
publicin path to access assets in public folder. You can simply do it like/bg.jpgto access thebg.jpgimage in public folder. Files inside public folder can be referenced with the base URL/.I would still recommend you to keep all your images in an
imagesfolder and move that to anassetsfolder inside yourpublicfolder. Then you can access your images like this./assets/images/bg.jpg