I’m working through The Odin Project and I’m having trouble making my main content take up the rest of the space of the browser.
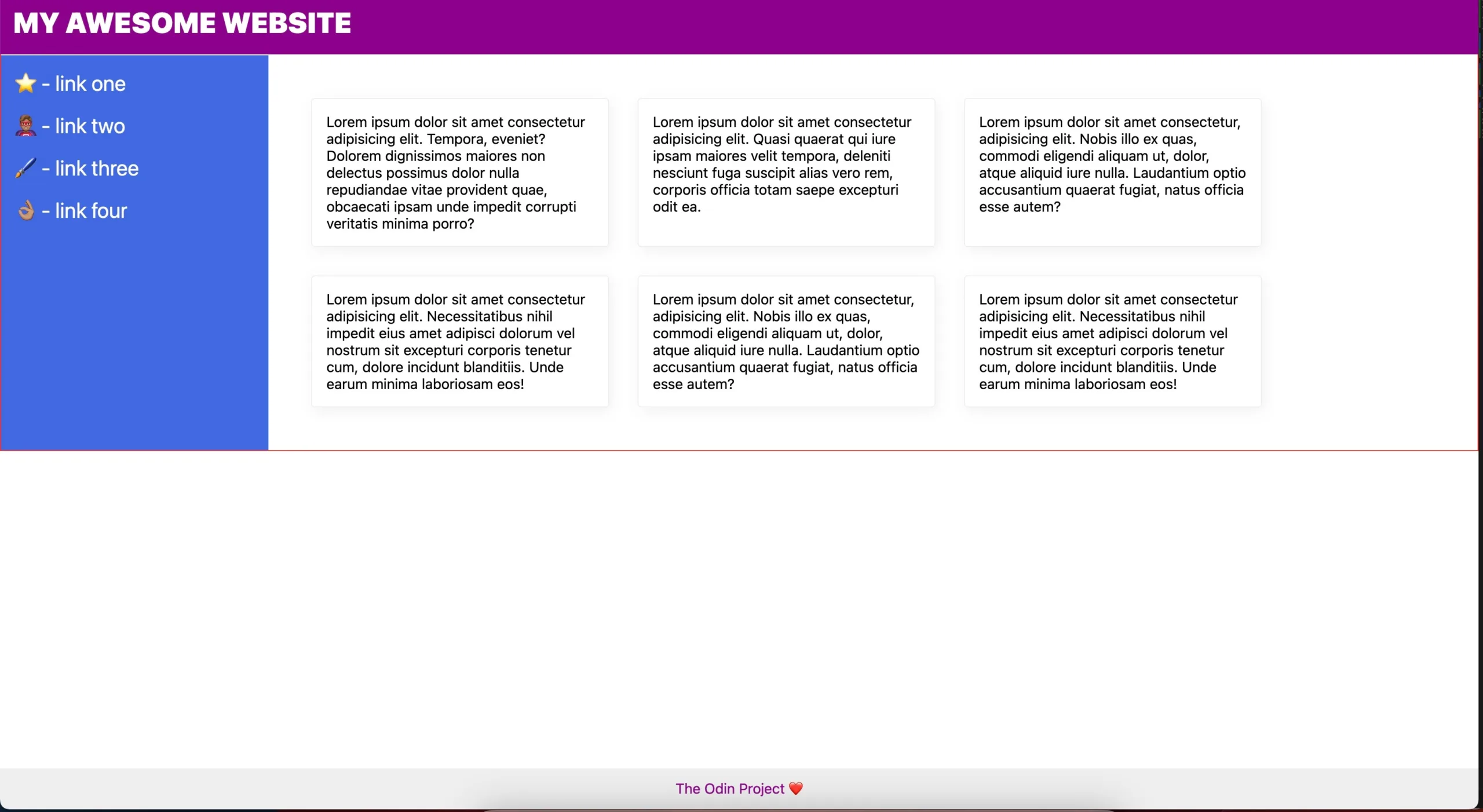
Right now it looks like this:
The 1px solid red border is as far as the main content goes. I have tried this but it’s not allowing for a fixed header and footer. I have also tried some other flex solutions. Those are commented out in the code.
Am I just doing this whole thing wrong? Is there a standard way that I don’t know about?
index.html:
<body>
<div class="header">
<h1>
MY AWESOME WEBSITE
</h1>
</div>
<div class="main-content">
<div class="sidebar">
<ul>
<li><a href="#">⭐ - link one</a></li>
<li><a href="#">🦸🏽♂️ - link two</a></li>
<li><a href="#">🖌️ - link three</a></li>
<li><a href="#">👌🏽 - link four</a></li>
</ul>
</div>
<div class="content">
<div class="card">Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempora, eveniet? Dolorem
dignissimos
maiores non delectus possimus dolor nulla repudiandae vitae provident quae, obcaecati ipsam unde impedit
corrupti veritatis minima porro?</div>
<div class="card">Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi quaerat qui iure ipsam
maiores
velit tempora, deleniti nesciunt fuga suscipit alias vero rem, corporis officia totam saepe excepturi
odit
ea.
</div>
<div class="card">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Nobis illo ex quas, commodi
eligendi
aliquam ut, dolor, atque aliquid iure nulla. Laudantium optio accusantium quaerat fugiat, natus officia
esse
autem?</div>
<div class="card">Lorem ipsum dolor sit amet consectetur adipisicing elit. Necessitatibus nihil impedit eius
amet
adipisci dolorum vel nostrum sit excepturi corporis tenetur cum, dolore incidunt blanditiis. Unde earum
minima
laboriosam eos!</div>
<div class="card">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Nobis illo ex quas, commodi
eligendi
aliquam ut, dolor, atque aliquid iure nulla. Laudantium optio accusantium quaerat fugiat, natus officia
esse
autem?</div>
<div class="card">Lorem ipsum dolor sit amet consectetur adipisicing elit. Necessitatibus nihil impedit eius
amet
adipisci dolorum vel nostrum sit excepturi corporis tenetur cum, dolore incidunt blanditiis. Unde earum
minima
laboriosam eos!</div>
</div>
</div>
<div class="footer">
The Odin Project ❤️
</div>
</body>
</html>
style-07.css:
:root{
--header-height: 72px;
}
body {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
margin: 0;
min-height: 100vh;
height: 100%;
}
.main-content{
display: flex;
height: 100%; /* If I use px units it will force the main content to go down but I know that is not ideal. */
padding-top: var(--header-height);
flex-direction: row;
border: 1px solid red;
/* Things I have tried from other answers*/
/* flex: 1 1 auto; */
/* height: calc(100% - var(--header-height)); */
}
.sidebar{
flex-shrink: 0;
}
.content {
padding: 32px;
display: flex;
flex-wrap: wrap;
}
.card {
width: 300px;
padding: 16px;
margin: 16px;
}
.header {
position: fixed;
top: 0;
left: 0;
right: 0;
display: flex;
align-items: center;
height: var(--header-height);
background: darkmagenta;
color: white;
padding: 0px 15px;
}
h1 {
font-weight: 1000;
}
.footer {
height: var(--header-height);
background: #eee;
color: darkmagenta;
position: fixed;
bottom: 0;
left: 0;
right: 0;
width: 100%;
height: 5%;
display: flex;
justify-content: center;
align-items: center;
}
.sidebar {
width: 300px;
background: royalblue;
box-sizing: border-box;
padding: 16px;
}
.card {
border: 1px solid #eee;
box-shadow: 2px 4px 16px rgba(0, 0, 0, .06);
border-radius: 4px;
}
ul{
list-style-type: none;
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: white;
font-size: 24px;
}
li{
margin-bottom: 16px;
}





3
Answers
I pasted your code in this code sandbox
Seems to be working fine.
https://7z1lvc.csb.app/
also works on firefox
You can use flex diplay on body instead of using instead of
fixedon header and footer and make the body displayflexwith column direction, then for main-content all you need is to setflex: 1and remove padding top,flex: 1will make sure that main-content take any remaining space in the parent. Set the body height toheight: 100vhandoverflow: hidden, for man-content, setoverflow: auto.Additionally, To make
sidebarsticky when scrolling, I addedposition: relative;tomain-contentandposition: sticky;to thesidebar.To force
headerandfooterheights and prevent them to be squeezed by the flex position, usemin-heightinstead ofheightas I modified in the code.Try to view the run code in full page, if you have any further questions, comment below.
Everything you have done is okay, just change the body height to
100vhand main-content height calculationheight: calc(100% - var(--header-height) - 5%);