I am facing an issue with Swagger UI in my NestJS application where it’s not sending the Authorization header with the requests. I have set up JWT authentication and when I test the endpoints using cURL or Postman by including the Authorization header manually, everything works fine. However, when I use Swagger UI after logging in through the "Authorize" button on the top right corner of the Swagger UI page, the Authorization header is not included in the request, resulting in a 401 Unauthorized response from the server.
Here’s how I have configured Swagger in my main.ts file:
// src/main.ts
import { NestFactory } from '@nestjs/core';
import { SwaggerModule, DocumentBuilder } from '@nestjs/swagger';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
const config = new DocumentBuilder()
.setTitle('My Project API')
.setDescription('API description for My Project')
.setVersion('1.0')
.addTag('myproject')
.addBearerAuth(
{
type: 'http',
scheme: 'bearer',
bearerFormat: 'JWT',
description: 'Input your JWT token',
name: 'Authorization',
in: 'header',
},
'access-token',
)
.build();
const document = SwaggerModule.createDocument(app, config);
SwaggerModule.setup('api', app, document, {
swaggerOptions: {
security: [{ 'access-token': [] }],
},
});
await app.listen(3000);
}
bootstrap();
And here’s my questions.controller.ts file:
// src/questions/questions.controller.ts
import {
Controller,
Post,
Body,
UseGuards,
ValidationPipe,
UsePipes,
} from '@nestjs/common';
import { QuestionsService } from './questions.service';
import { CreateQuestionDto } from './dto/create-question.dto';
import { QuestionEntity } from './question.entity';
import { AuthGuard } from '@nestjs/passport';
import { BlockSymbolsPipe } from 'src/pipes/block-symbols.pipe';
import { ApiBearerAuth } from '@nestjs/swagger';
@Controller('questions')
@ApiBearerAuth()
@UseGuards(AuthGuard('jwt'))
@UsePipes(new BlockSymbolsPipe())
export class QuestionsController {
constructor(private questionsService: QuestionsService) {}
@Post()
createQuestion(
@Body(ValidationPipe) createQuestionDto: CreateQuestionDto,
): Promise<QuestionEntity> {
return this.questionsService.createQuestion(createQuestionDto);
}
}
I am currently using NestJS version 10, "@nestjs/swagger" version "^7.1.12", and "swagger-ui-express" version "^5.0.0" with Ubuntu.
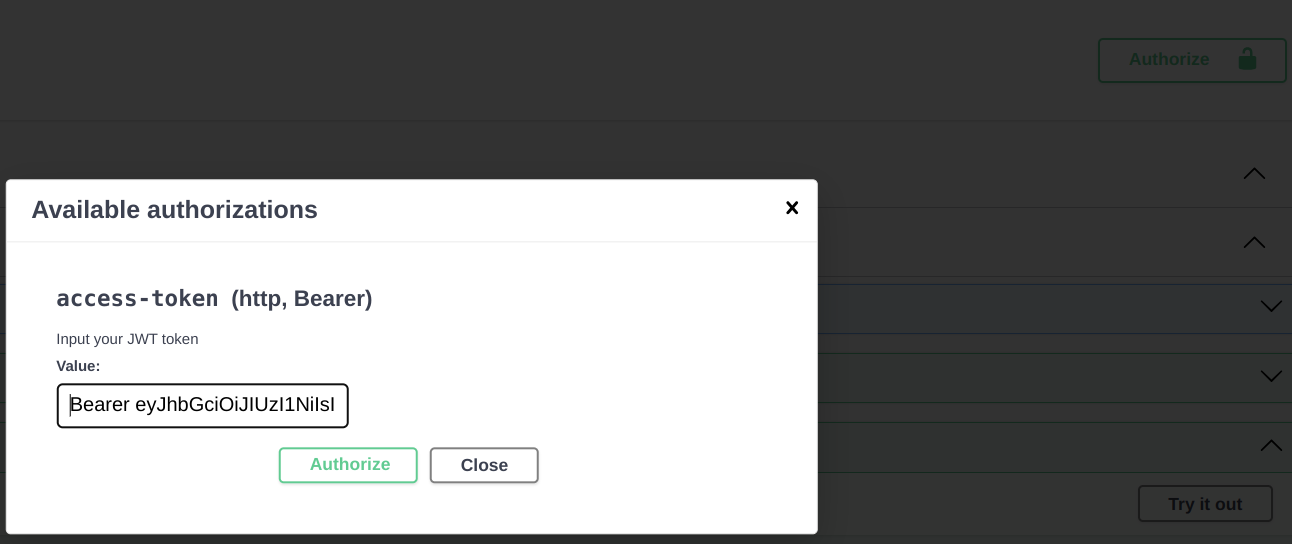
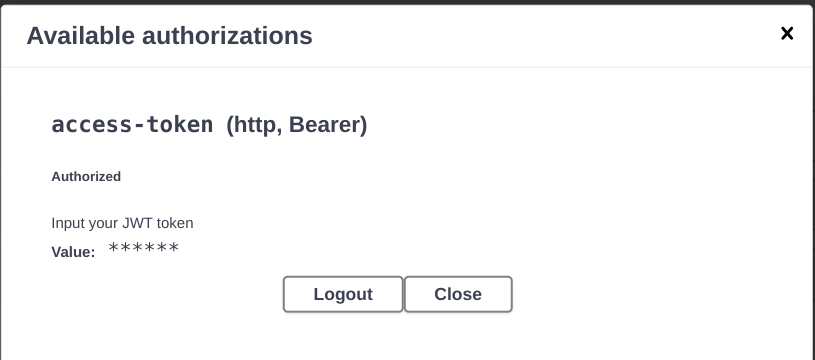
In Postman, I have to include the token with each request manually. However, in Swagger UI, it seems to be a global setting. Once I log in using the "Authorize" button at the top right of the Swagger UI page, I don’t see any option to include or not include the token for individual requests. It’s supposed to send the token automatically with all requests requiring authorization, but it’s not doing that in my case.






2
Answers
I finally fixed the issue. I had to change
'access-token'to'bearer'inaddBearerAuthandsecurity.Have you tried pasting the token inside swagger without the
Bearer.If the Swagger is setup correctly, it would not need the
Bearerto be written in the input box. Swagger will add that automatically to the header.