I am using Visual Studio code for Jupyter Notebook work.
I am outputting Pandas DataFrames as:
display(df)
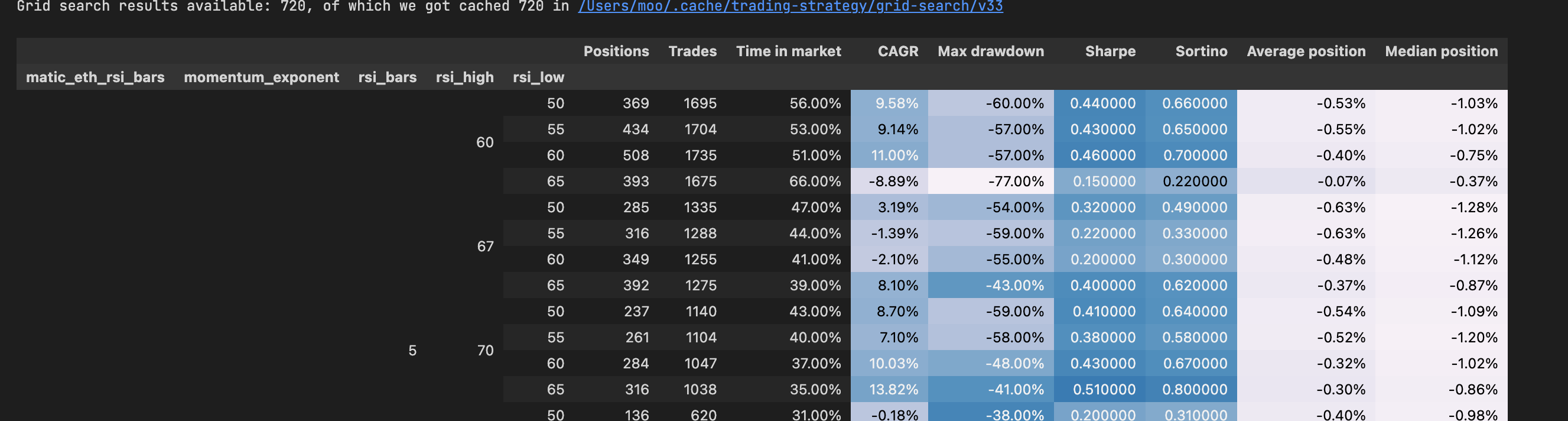
DataFrame’s have MultiIndex which Visual Studio Code table output almost manages to colour with stripes correctly.
Visual Studio Code does not render borders for table cells, making complex tables hard to read:
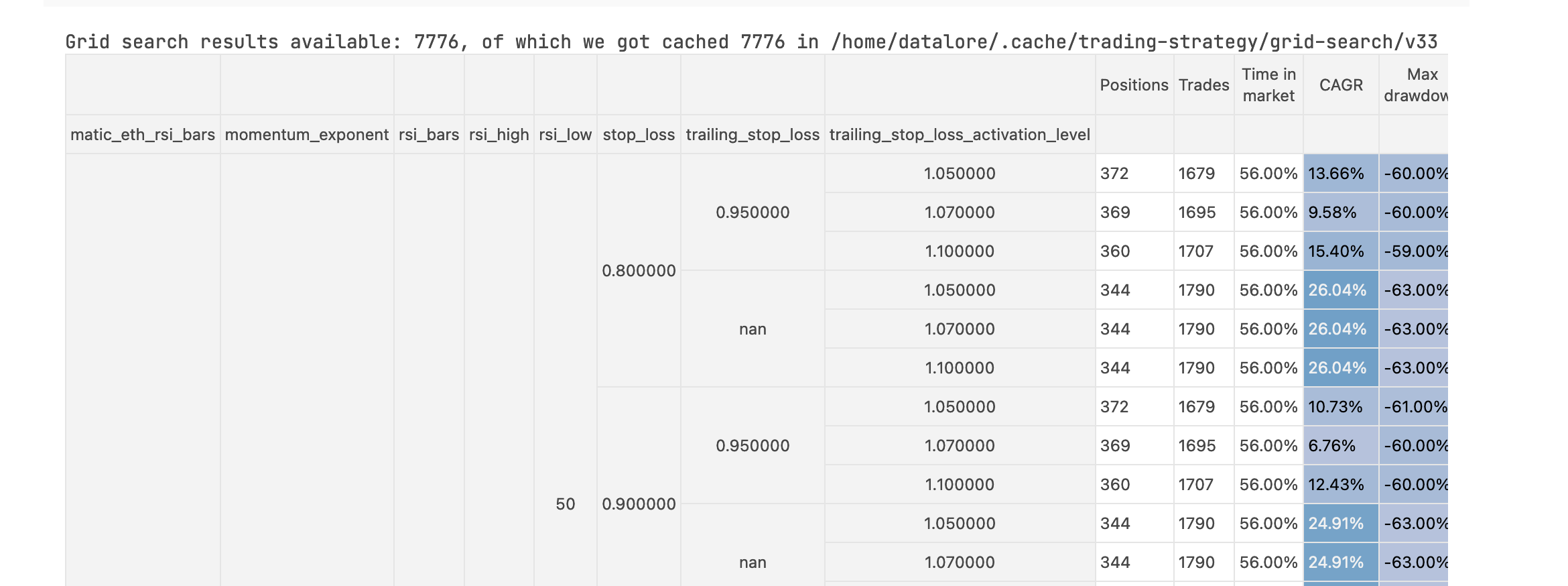
The same table has borders in Datalore (Jetbrains):
Is there a way for me to make Visual Studio Code have borders in its notebook table renderer?

 Question posted in
Question posted in 



2
Answers
The offending source code in VS Code that causes this is in https://github.com/microsoft/vscode/blob/b216b43c2fd922a34a492e45e2ebcb0e51f5de58/src/vs/workbench/contrib/notebook/browser/view/renderers/backLayerWebView.ts#L424. It makes borders for table cells have no width and be transparent, with CSS
!important.I see people claiming in other non-VS-Code-specific Q&A that they can use
dataframe.style.set_table_stylesbut I tried their code and it didn’t work for me. Ex. https://stackoverflow.com/a/73103949/11107541, set_table_styles not displaying in VSCode.The same workaround in Python Jupyter Notebook styled dataframe with borders (another related, non-VS-Code-specific Q&A) should work (I’m proud to say I knew to do this without first seeing that, but nobody cares).
Create a cell to add styles:
You need to run that cell for it to take effect on the outputs of other cells. The CSS I used was just an example. Do whatever you want there. Use
paddingormargin, or whatever if you want.I would suggest to put this in an IPython startup file, but the VS Code Jupyter extension doesn’t support those right now, and instead only has the
jupyter.runStartupCommandssetting, but that doesn’t seem to support such an HTML cell.If you find it problematic that VS Code’s builtin styles do this to tables, you can raise an issue ticket about it.
@starball posted some helpful links if you haven’t read through those.
To add borders to tables in Jupyter notebooks within Visual Studio Code, you can utilize custom CSS (Cascading Style Sheets). However, VS Code’s Jupyter notebook renderer does not directly support custom CSS for individual notebooks out of the box. Instead, you can manipulate the display of Pandas DataFrames by injecting HTML and CSS directly into your notebook.
Here’s a workaround to achieve table borders by converting your DataFrame into HTML and then applying CSS styling:
Convert DataFrame to HTML: Use Pandas’
to_htmlmethod to convert the DataFrame to HTML. This method allows embedding the HTML directly into the notebook.Apply CSS Styling: Define a CSS style string that includes borders for the table,
th(table headers), andtd(table data) elements.Display the Styled HTML: Use IPythons
displayfunction andHTMLclass to render the styled HTML in your notebook.Here is a sample code-snippet:
This approach lets you customize the appearance of your DataFrame tables within VS Code Jupyter notebooks, including adding borders for improved readability. Remember, this customization applies only within the notebook’s rendering and will not affect how the DataFrame appears in other environments unless similar styling is applied.
For a more permenent solution that affects all notebooks, you would need to modify the CSS used by Jupyter in VS Code, which might involve changing extension files or settings, which is not recommended.