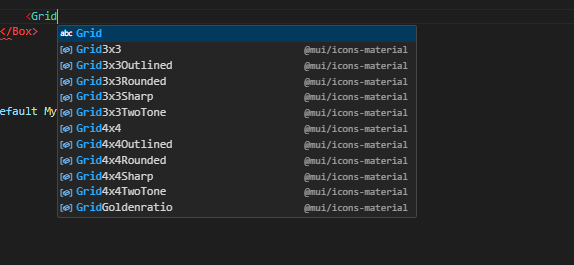
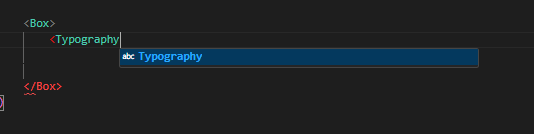
I have installed the necessary libraries for the MUI but when I type a basic component like Typograhy it does not come up in the intellisense. Rather it shows @mui/icons-material. Please see below images.
This was previously working fine until I update the VSCode to the latest version.
Is anyone facing the same issue ?






2
Answers
Version 1.88 breaks it, tried version 1.87 and it works like a charm!
VS Code 1.88 "broke" some auto-import stuff. This is tracked in issue ticket 1.88.0 update broke JS Auto Import functionality #58113. More accurate is to say that the builtin TypeScript language-support extension of VS Code 1.88, which uses TypeScript 5.4, has the issue of TS 5.4, No auto-import from aliased symbol from ts files in js files #57740, which is fixed by Pull Request fix type import check for default-import/re-export in js files #57778, for which backporting to TS 5.4 got missed. I imagine the backport to happen soon, and the builtin TS extension to get an update and maybe release along with the next recovery release of 1.88 (1.88.1).
In the meantime, you can temporarily switch to the nightly TypeScript language-support extension:
ms-vscode.vscode-typescript-next, which has the fix (source). If you can’t get that to work, you also have the option to temporarily roll back the builtin TypeScript language features extension (search "@builtin typescript" in the Extensions View), or install VS Code 1.87.2.The
@mui/material-specific issue ticket is at [material-ui] Component import suggestion not appearing in VS Code #41802.