I am developing a SvelteKit codebase in Visual Studio Code. I am using Svelte plugin for Visual Studio Code.
For load(), POST(), GET(), et. Visual Studio Code linter complains:
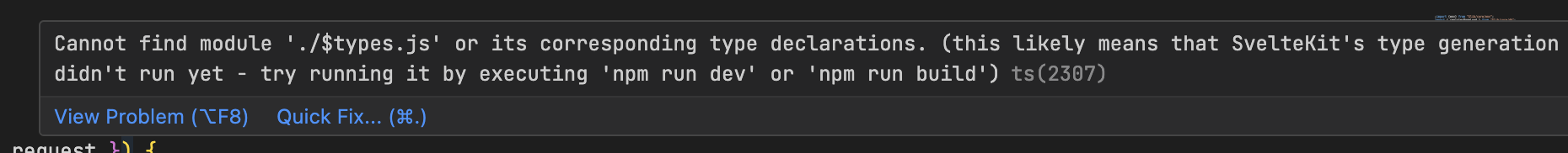
Cannot find module './$types.js' or its corresponding type declarations. (this likely means that SvelteKit's type generation didn't run yet - try running it by executing 'npm run dev' or 'npm run build')ts(2307)
- This is an old codebase
- I am running
npm run devand also have runnpm run build - I also run the quick before to install
"@types/node": "^20.12.7"– no more quick fixes available
What could be wrong with the configuration, and how to configure Visual Studio Code to correctly resolve function signatures for SvelteKit?

 Question posted in
Question posted in 



2
Answers
Try removing the extension
.jsfrom./$types.js.I can see a similar error message reported in
sveltejs/language-tools,packages/typescript-plugin/src/language-service/diagnostics.tsThat comes from PR 1918 which mentions:
So check your own (old) code, and try to manually import the missing
./$types.jsin your case, similar to what the PR example was illustrating.