I can’t seem to get JSDoc-based intellisense in VSCode to work for the Chart.js library.
Reproducible scenario
The steps are minimal and detailed below, but you can also clone my repository created with the steps from this question.
I have a rather old application, here’s a minimally reproducible variant of what I have:
- Run
npm i chart.js chartjs-adapter-moment moment - Create an
index.htmllike this:
<html>
<script src="node_modules/moment/moment.js"></script>
<script src="node_modules/chart.js/dist/chart.umd.js"></script>
<script src="node_modules/chartjs-adapter-moment/dist/chartjs-adapter-moment.js"></script>
<script src="app.js"></script>
<div style="height: 200px; width: 300px;"><canvas id="my-chart"></canvas></div>
</html>
- Create an
app.jsfile like this:
// @ts-check
/**
* @typedef moment
* @property {import('moment')} moment
*/
/**
* @global {import('chart.js')} Chart
*/
document.addEventListener("DOMContentLoaded", () => {
const ctx = document.getElementById("my-chart");
const chartRef = new Chart(ctx, {
type: "line",
options: {
scales: {
x: { type: "time" },
y: { min: 0, max: 10 },
},
},
data: {
datasets: [
{
label: 'Stuff',
data: [
{ x: moment("2023-01-01"), y: 2 },
{ x: moment("2023-02-01"), y: 8 },
{ x: moment("2023-03-01"), y: 3 },
{ x: moment("2023-04-01"), y: 6 },
],
},
],
},
});
});
The problem
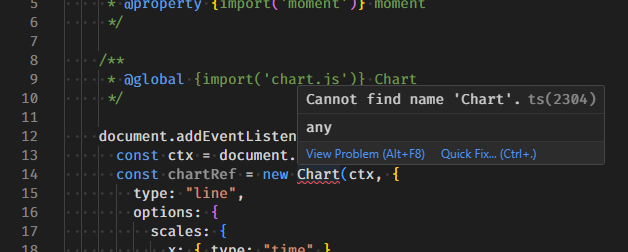
The moment types seem to be working well in VSCode. But the Chart typings are not working at all. Here’s what it does in VSCode currently:
I’ve tried a bunch of different things instead of the @global declaration, nothing seems to work.
Bottom line / The question
How do I properly get the type completion for Chart.js Chart and related types in VSCode when I’m not using any import or require or similar?
Things I’ve tried
A helpful answer appeared but I can add the suggestions from it to the "things I’ve tried", but they don’t fix my specific issue as detailed below.
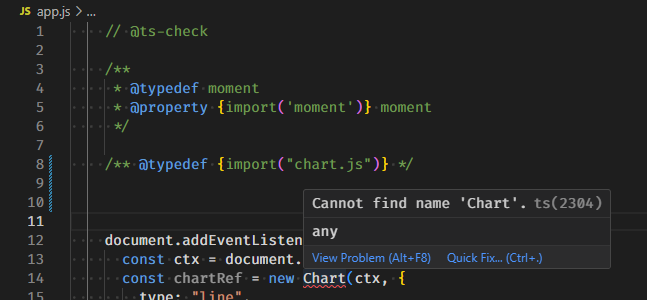
The first suggestion was to use /** @typedef {import("chart.js")} */ but that leaves me with the same error:
Cannot find name ‘Chart’. ts(2304)
As I wrote in my comment to the answer at some point I think I also saw:
‘Chart’ only refers to a type, but is being used as a value here. ts(2693)
But I must’ve gotten that on a slight variation to the suggestion, and can’t seem to get that specific error now anymore.
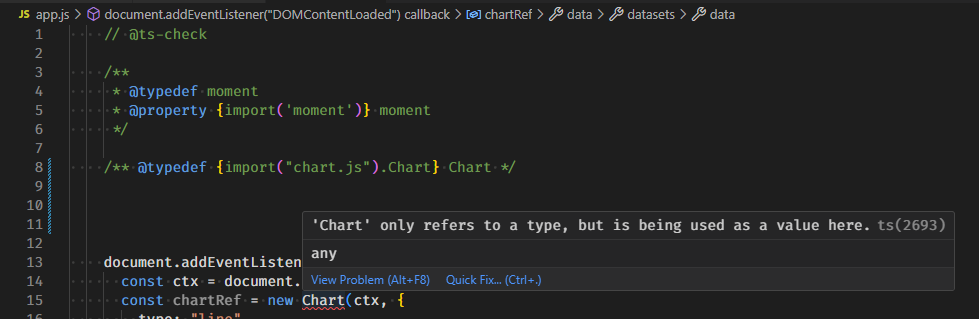
An edit to the question was made to suggest trying /** @typedef {import("chart.js").Chart} Chart */ which does give me:
‘Chart’ only refers to a type, but is being used as a value here. ts(2693)
As you can tell from the corresponding screenshot:







2
Answers
Try changing your
@globalto/** @typedef {import("chart.js")} */.See also https://www.typescriptlang.org/docs/handbook/jsdoc-supported-types.html for the list of supported JSDoc things. I don’t see
@globalin there. VS Code’s builtin JS support is built on TypeScript’s tsserver.If you want a specific type, then import the type:
/** @typedef {import("chart.js").Chart} Chart */."Here, I have tried to make some changes to the code. It worked and solved the error. I hope this is helpful."