I was just working in a Vue project to do some language translations for the team. I used i18n Ally to provide translations and find missing translations. Finished that, I switched to another project. I’m not seeing the i18n Ally tool in the left navigation bar. I clicked Extensions and selected i18n Ally and it says that it’s enabled on this remote. I even tried to disable and reenable it and I still don’t get the tool bar.
How do I get the extension tab to show up? The tool worked pretty well on the last project so I’d like to use it again (especially for detecting missing translations).
The second project is primarily an Elixir project and the Vue piece is nested below the main, but I’m hoping that doesn’t matter.
I’m new to VSCode, so please assume minimal knowledge and describe solutions in detail. Thanks.





2
Answers
The toolbar item showed up when I edited an i18n file.
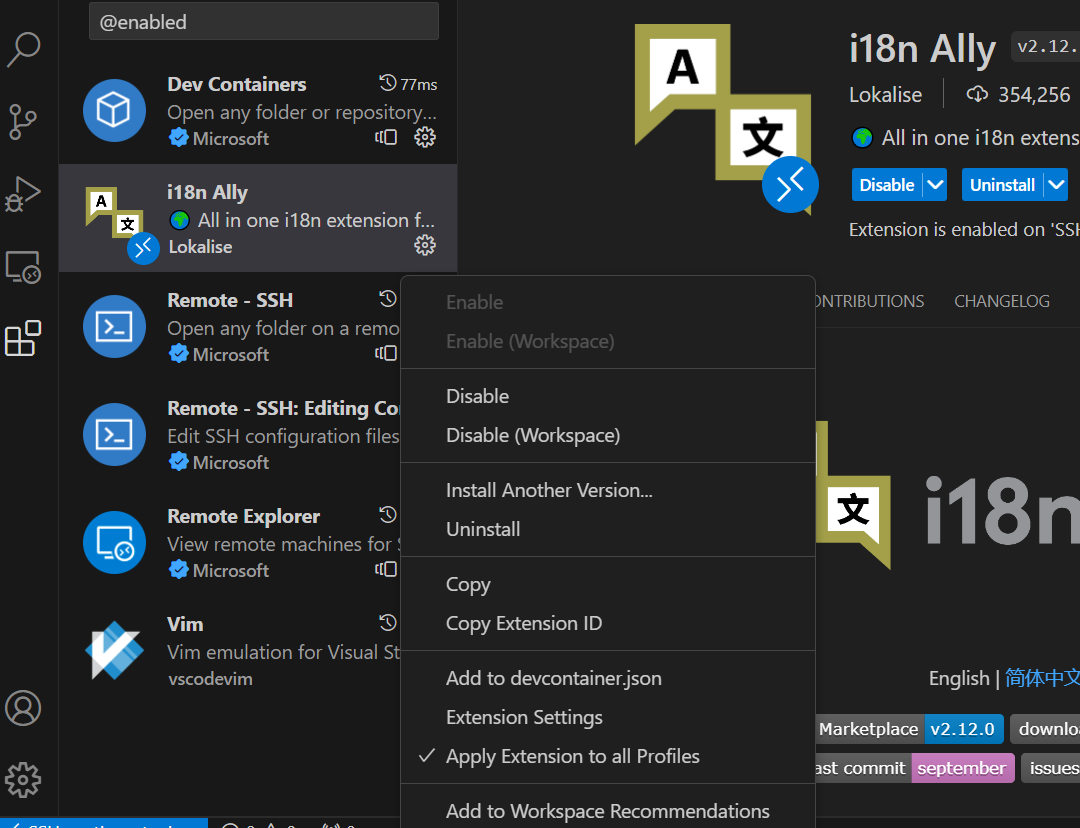
maybe it just not show. Move the mouse to the toolbar and right-click, check i18n ally.
this works for me