I started getting these errors after updating node_modules (and Vue to v3.3) just today.
Vue 3.3, WebPack (not Vite), and VS Code Volar is in use. The project is huge.
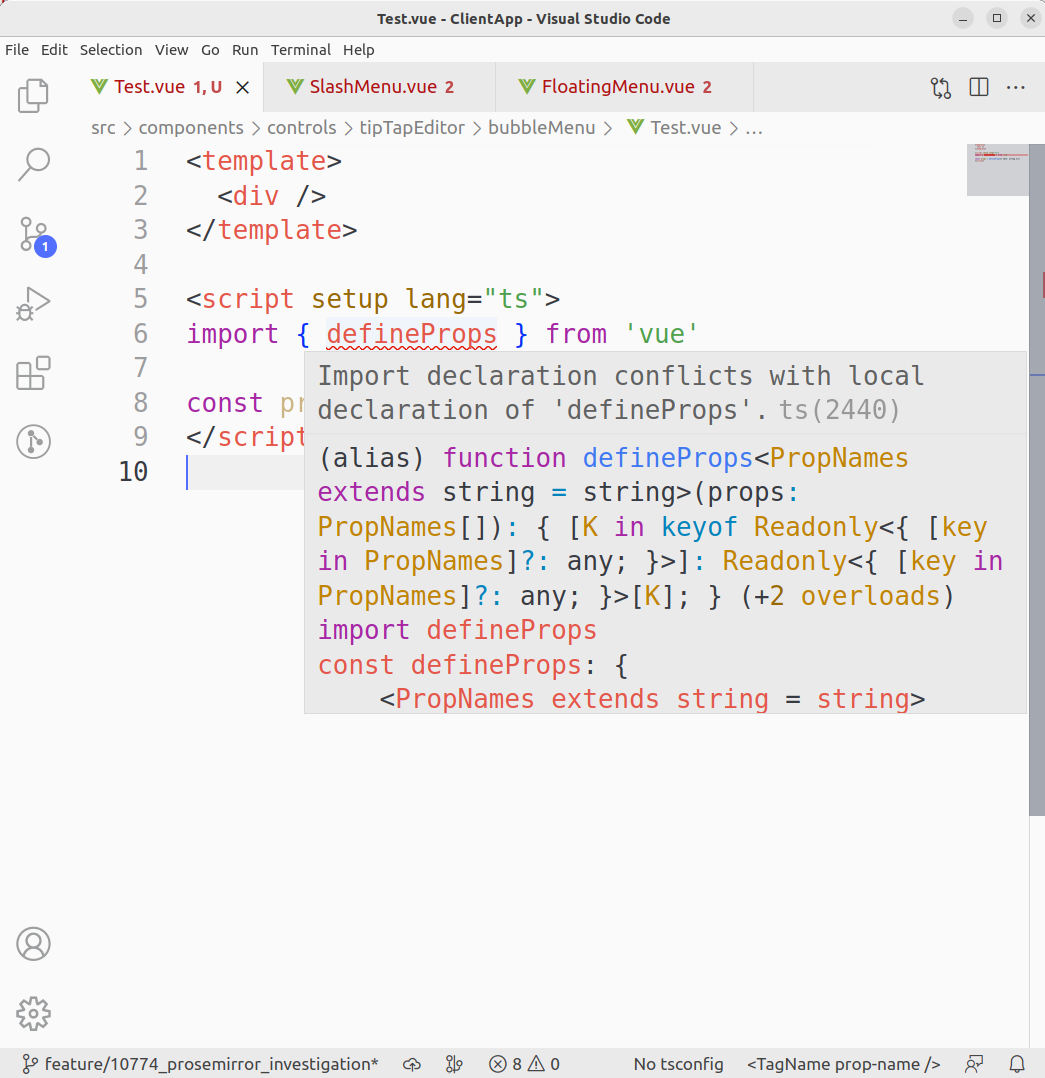
Every *.vue file with <script setup lang="ts"> has import { defineProps, defineEmits } from 'vue'. It worked fine previously, it still compiles and works fine now. Eslint also passes successfully.
But now VS Code highlights imported defineProps and defineEmits in every file. The error is:
Import declaration conflicts with local declaration of 'defineProps'.ts(2440)
(alias) function defineProps<PropNames extends string = string>(props: PropNames[]): { [K in keyof Readonly<{ [key in PropNames]?: any; }>]: Readonly<{ [key in PropNames]?: any; }>[K]; } (+2 overloads)
import defineProps
const defineProps: {
<PropNames extends string = string>(props: PropNames[]): { [K in keyof Readonly<{ [key in PropNames]?: any; }>]: Readonly<{ [key in PropNames]?: any; }>[K]; };
<PP extends ComponentObjectPropsOptions<...> = ComponentObjectPropsOptions<...>>(props: PP): { [K in keyof Readonly<...>]: Readonly<...>[K]; };
<TypeProps>(): DefineProps<...>;
}
Now every *.vue file is marked as red in VS Code which is very annoying.
Any idea where to look for to resolve the issue?





2
Answers
It’s because ‘defineProps’ conflics with compiler macros. Removes the import.
If the build does not work, make sure you have
"eslint-plugin-vue" version 8 and above in the package.json and installed.
Add
to the env section of the .eslintrc.js file.
You don’t need to import
definePropsexplicitly because it is a compiler macro and is automatically available to you in<script type="setup">(using the composition api).See this section in the docs, explaining how to define props in single file components (SFC)
Because you’re importing it in your code, you’re essentially doing it twice behind the scenes, which results in the error you’re seeing. Remove the import and the error should go away!
Also make sure that you are using the latest Volar Plugin for VS Code and use it’s takeover mode as explained in the TypeScript section of the official docs.