I have a TypeScript project with Eslint and Prettier correctly configured on VSCode: almost no problems on all my files (over 1000).
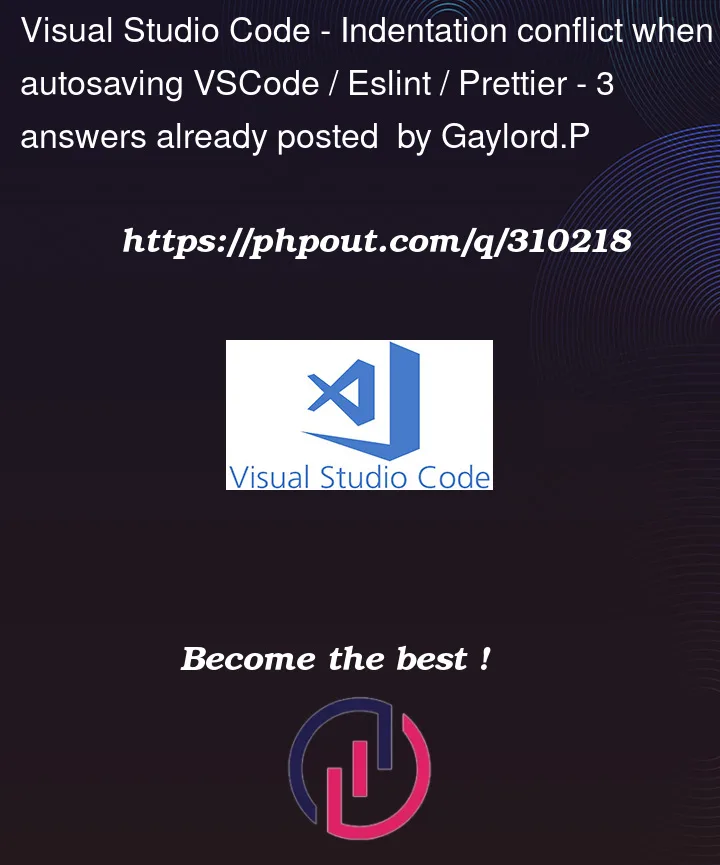
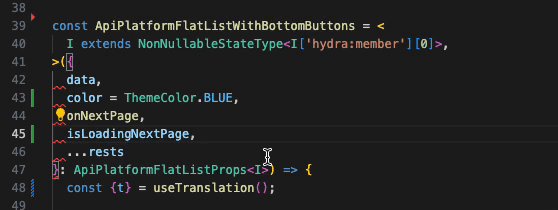
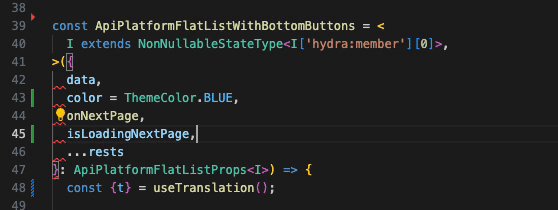
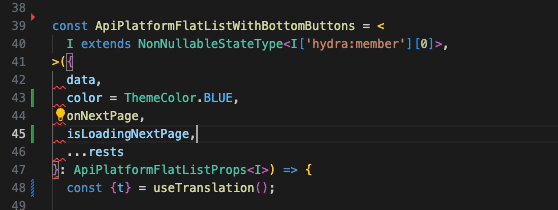
But in some rare TypeScript files, I can’t manage to indent my code properly. Autosave tries to add indentation, then instantly removes it:
.eslintrc.js :
module.exports = {
env: {
es2021: true,
node: true,
},
extends: [
'eslint:recommended',
'plugin:@typescript-eslint/strict',
'plugin:react/recommended',
'plugin:react-hooks/recommended',
'prettier',
],
overrides: [
{
env: {
node: true,
},
files: ['.eslintrc.{js,cjs}'],
parserOptions: {
sourceType: 'script',
},
},
],
parser: '@typescript-eslint/parser',
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
},
plugins: ['@typescript-eslint', 'react', 'simple-import-sort'],
rules: {
indent: ['error', 2, {SwitchCase: 1}],
'linebreak-style': ['error', 'unix'],
quotes: ['error', 'single', {avoidEscape: true}],
semi: ['error', 'always'],
},
settings: {
react: {
version: 'detect',
},
},
};
.prettierrc.js :
module.exports = {
arrowParens: 'avoid',
bracketSameLine: true,
bracketSpacing: false,
singleQuote: true,
trailingComma: 'all',
};
VScode project config :
{
"settings": {
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit"
},
"typescript.tsserver.experimental.enableProjectDiagnostics": true
}
}





3
Answers
I had similar issue in the past and i’ve added these on my vscode settings.json, hope it helps
the trick was to make vscode use the same prettier config as the project if i record correctly.
Prettier recommends disabling formatting rules in your linter, and in general you shouldn’t use two different tools to achieve the same goal. You’re already using the eslint config that disables things that conflict with prettier (that’s the "prettier" in your extends), you’re then adding them back in manually. Remove the formatting rules in your eslintrc and that will likely fix your problem.
You can either disable the VSCode settings that affect formatting or make sure they match your Eslint and Prettier settings. You can also use the
editor.defaultFormattersetting to specify which formatter to use for each file type.For example, you can use the following settings to use Prettier as the default formatter for TypeScript files: