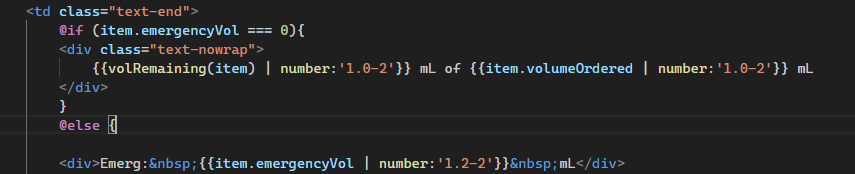
I’m using VS Code and having issues with the Angular 17 indentation (Alt+Shift+F). I’d like to change how the indentation is working with Angular 17 views. Currently with the new control flow it’s doing this:
I’m not sure if the issue is with the Angular Language Service, Prettier, or VS Code.
Can anyone please guide me as this is driving me a bit crazy.






2
Answers
The angular service doesn’t do any formatting, it’s responsible for syntax highlighting and parsing the template to match the tokens with the component file.
This is a prettier issue.
You should track this issue on the Prettier repo.
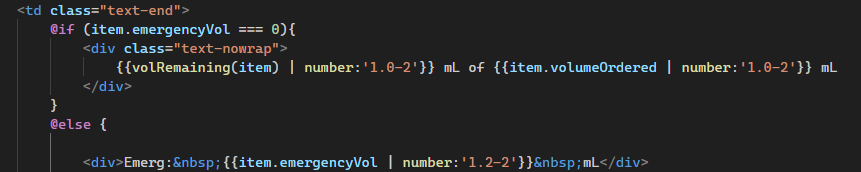
Prettier 3.1 supports intending Angular’s new control flow.
Run
npm i [email protected] --save-devto install v3.1 in yourpackage.jsonas a dev dependency. Then, be sure that you have the Prettier VSCode extension installed, which uses the version from yournode_modules. Finally, pressCmd+Shift+P, search forFormat..., and format with Prettier.