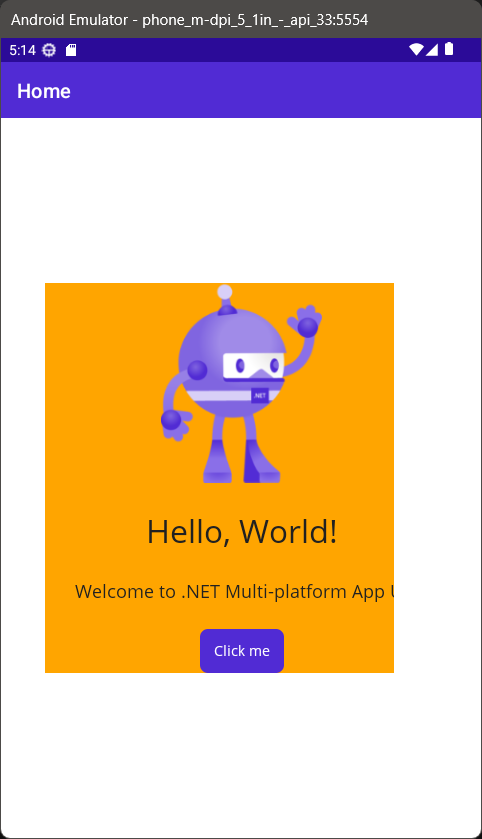
The MAUI ScrollView looks great in my test app on iOS and Windows, but it’s clipping centered content along the entire right side of the screen in Android…
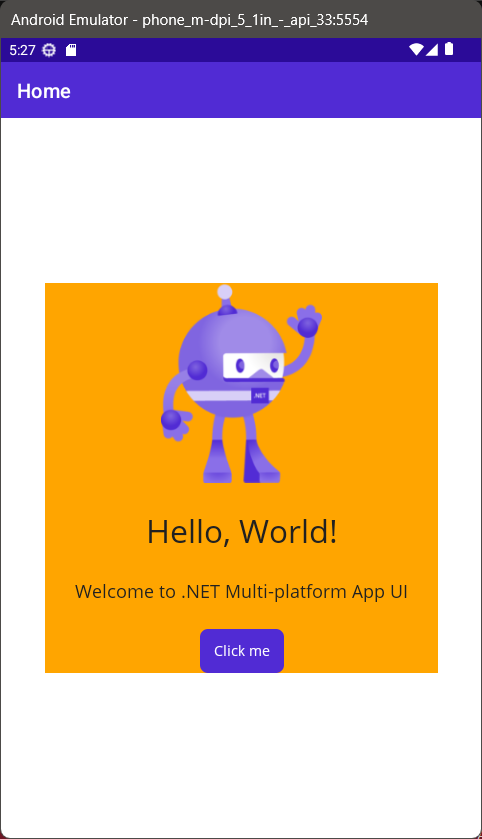
If I simply remove the ScrollView, the problem goes away (but’s that not going to be an option for me)…
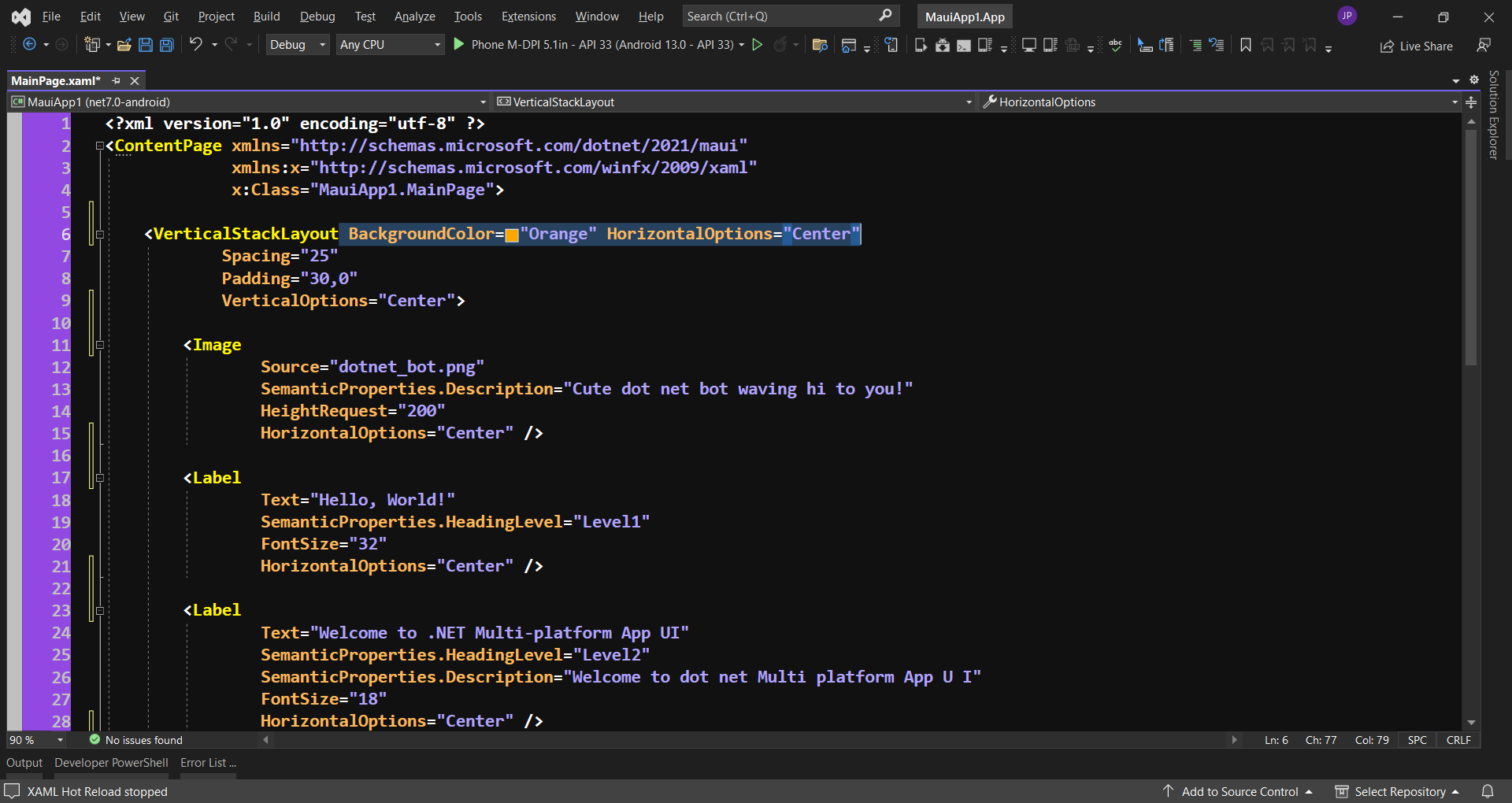
This problem is very easily reproduced. Simply use the .NET MAUI project template that’s included with Visual Studio, and take all the default selections. Then, change only one line of code by adding the two attributes highlighted in the pic below…
Finally, run the project on the Android device that’s specified in this same pic. I created it with Android Device Manager and took all the default selections. I purposely chose this device because of the relatively small screen size.
This same very odd behavior also occurs when nesting a Grid inside a ScrollView.
What’s causing this? And, more importantly, how can I fix it?







2
Answers
The MAUI
ScrollViewhas aScroll barand it take the place on the right of the screen. Usually Scroll bar is invisible until the content is longer than the ScrollView, but it still take the place. So this is why this situation will occur on the ScrollView.This Scroll bar can not be removed, but you can set the
marginto make the content in the center.Things to try:
<ScrollView ... VerticalScrollBarVisibility="False" ...<VerticalStackLayout Padding="30,0,0,0" ...This test determines whether it is the combination of right-padding and the scrollbar, that is clipping.
<VerticalStackLayout WidthRequest="9999" ...This test determines whether the stacklayout isn’t asking for enough width.
<Grid ColumnDefinitions="*" HorizontalOptions="Fill" ...This test determines whether a Grid is better able to ask for the full width.
The fix needed depends on exactly what these tests show.