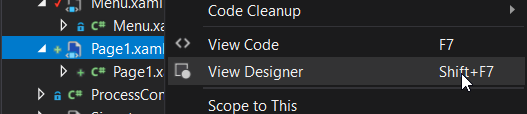
I have added new form Xamarin XAML page to my project. If I do View Designer my Visual Studio 2019 shows xaml file code, but not designed form. How to see page in design mode?
Content of Page1.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="App.Page1">
<ContentPage.Content>
<StackLayout>
<Label Text="Welcome to Xamarin.Forms!"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
Content of Page1.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace App
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class Page1 : ContentPage
{
public Page1()
{
InitializeComponent();
}
}
}





2
Answers
Xamarin is dead, long live Maui! Seriously, there’s no reason to start using Xamarin in 2023, Maui is designed to replace it and is actively maintained.
That said, there is no designer for either of them (or WinUI3, which Maui uses in Windows as a backend). You just learn to read and write XAML.
The good news is that you can edit the page code at run-time and see your changes in real-time, which is even better than a designer, because all bindings get re-bound as you type them so you can just use the UI with your changes and have it be fully functional.
Just as ToolmakerSteve said, you can use XAML Hot Reload for Xamarin.Forms.
With Hot Reload, when you save your XAML file the changes are reflected live in your running app. XAML Hot Reload plugs into your existing workflow to increase your productivity and save you time. Without XAML Hot Reload, you have to build and deploy your app every time you want to see a XAML change.
If you are starting from a template, XAML Hot Reload is on by default and the project is configured to work with no additional setup. Debug your Android, iOS, or UWP app on an emulator or physical device and change your XAML to trigger a XAML Hot Reload.
If you’re working from an existing Xamarin.Forms solution, no additional installation is required to use XAML Hot Reload, but you might have to double check your configuration to ensure the best experience. First, enable it in your IDE settings:
Enable XAML Hot Reloadcheckbox (and therequired platforms) at
Tools>Options>Debugging>Hot Reload. Inearlier versions of Visual Studio 2019, the checkbox is at
Tools>Options>Xamarin>Hot Reload.Enable Xamarin Hot Reloadcheckbox at Visual StudioFor more information,please check document: XAML Hot Reload.