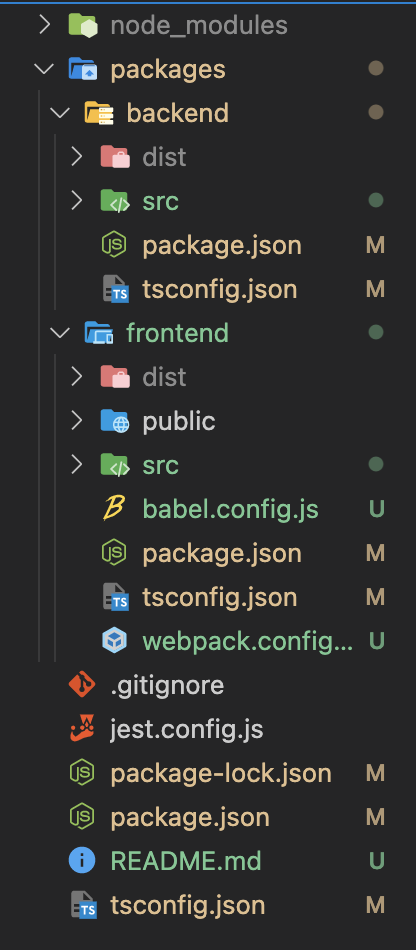
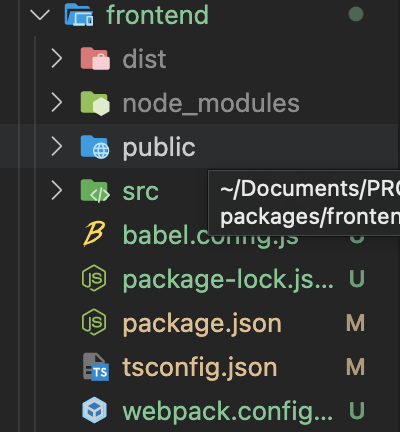
i have a monorepo app which contains two sub repo backend and frontend. Take a closer look at the screen below shown my currently sub directories backend and frontend
i’m currently in the root path, so i move in the frontend directory and then i hit npm install command in the frontend subdirectory i get node_modules and package-lock.json newly created
this behavior is not normal because i have linked up my subdirectories to my node_modules root and added these lines in the root package.json:
{
"name": "gym-membersys",
"version": "1.0.0",
"description": "Gym membersys ",
"private": true,
"workspaces": [
"packages/*"
]
}
and here is what i have in tsconfig.json root file
{
"compilerOptions": {
"target": "es5",
"moduleResolution": "node",
"esModuleInterop": true,
"noEmit": false,
"sourceMap": true,
"strict": true,
"preserveConstEnums": true
},
"compileOnSave": true,
"files": [],
"include": [],
"references": [
{ "path": "./packages/backend" },
{ "path": "./packages/frontend" }
]
}
i’m using MacOs and visual studio code and npm version 8.3.1. Does anyone could help me i have been struggling for about 2 weeks thanks






2
Answers
That’s how monorepos work.
Each package has its own
package.jsonwith its dependencies.Dependencies in the root
package.jsonare available globally (to each package.json) and shared. The ones specifically installed in thepackage.jsonof each sub-packages are available only there.This is the root cause IG. You should install deps from the root itself. So say if you want to install
webpackonly forfrontend, you should run this from root:If you want a shared dependency (across all packages), do this instead: