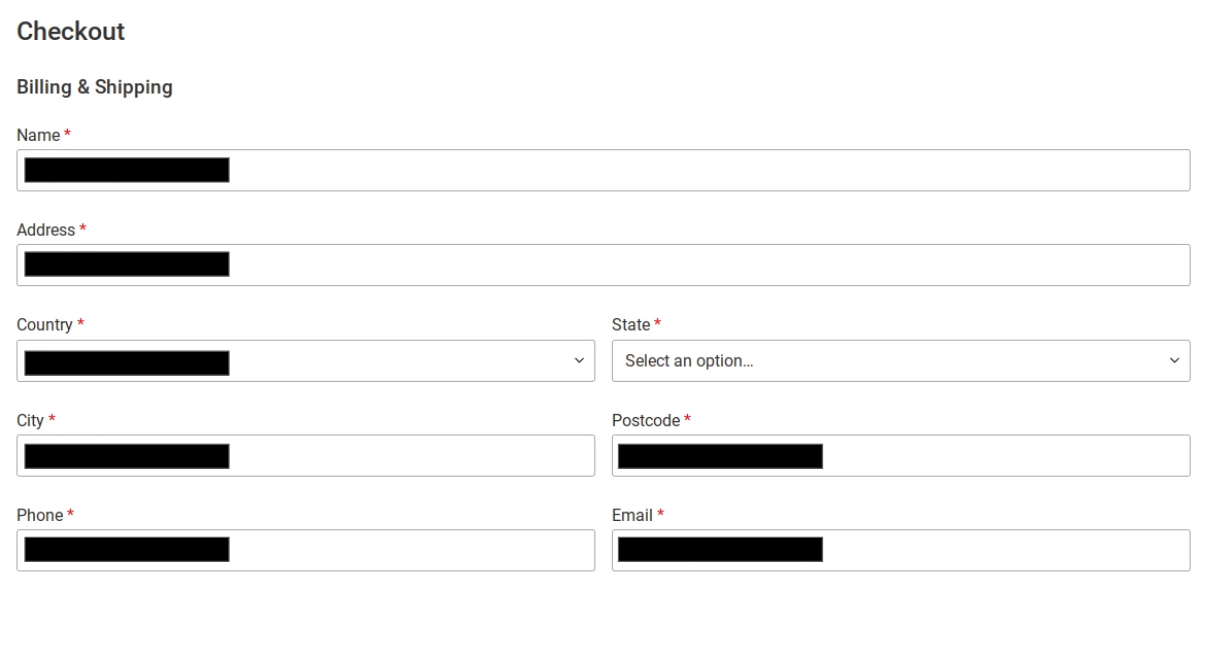
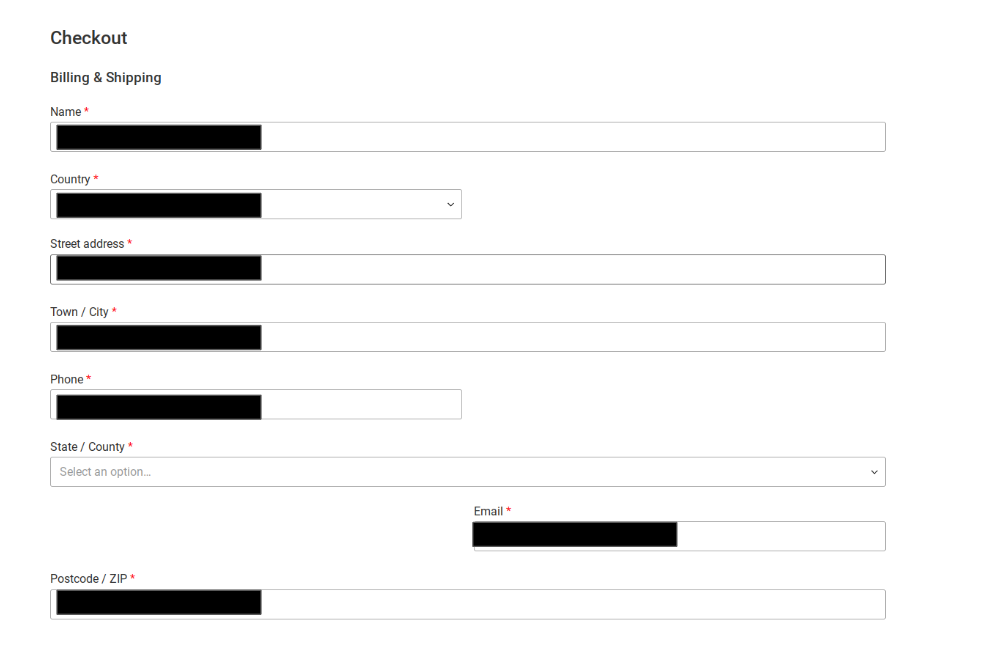
I use this code to change my checkout field layout, with Woocommerce Checkout shortcode that I put inside product page [woocommerce_checkout] it’s look good but not in checkout page, it’s change back to original after 1 second. I try change theme and disable all plugin except Woocommerce, still happen. How to fix this issue?
/**
Remove all possible fields
**/
function wc_checkout_fields( $fields ) {
echo '<style>
.woocommerce-additional-fields {
display: none;
}
.woocommerce-checkout #customer_details>* {
margin-bottom: 1rem !important;
}
</style>';
$fields['billing']['billing_first_name']['priority'] = 10;
$fields['billing']['billing_first_name']['label'] = 'Name';
$fields['billing']['billing_first_name']['class'] = array( 'form-row-wide' );
$fields['billing']['billing_address_1']['priority'] = 20;
$fields['billing']['billing_address_1']['label'] = 'Address';
$fields['billing']['billing_country']['priority'] = 30;
$fields['billing']['billing_country']['label'] = 'Country';
$fields['billing']['billing_country']['class'] = array( 'form-row-first' );
$fields['billing']['billing_state']['priority'] = 40;
$fields['billing']['billing_state']['label'] = 'State';
$fields['billing']['billing_state']['class'] = array( 'form-row-last' );
$fields['billing']['billing_city']['priority'] = 50;
$fields['billing']['billing_city']['label'] = 'City';
$fields['billing']['billing_city']['class'] = array( 'form-row-first' );
$fields['billing']['billing_postcode']['priority'] = 60;
$fields['billing']['billing_postcode']['label'] = 'Postcode';
$fields['billing']['billing_postcode']['class'] = array( 'form-row-last' );
$fields['billing']['billing_phone']['priority'] = 70;
$fields['billing']['billing_phone']['label'] = 'Phone';
$fields['billing']['billing_phone']['class'] = array( 'form-row-first' );
$fields['billing']['billing_email']['priority'] = 80;
$fields['billing']['billing_email']['label'] = 'Email';
$fields['billing']['billing_email']['class'] = array( 'form-row-last' );
unset( $fields['billing']['billing_last_name'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_company'] );
unset( $fields['order']['order_comments'] );
return $fields;
}
add_filter( 'woocommerce_checkout_fields', 'wc_checkout_fields' );
with shortcode and first view at checkout page







2
Answers
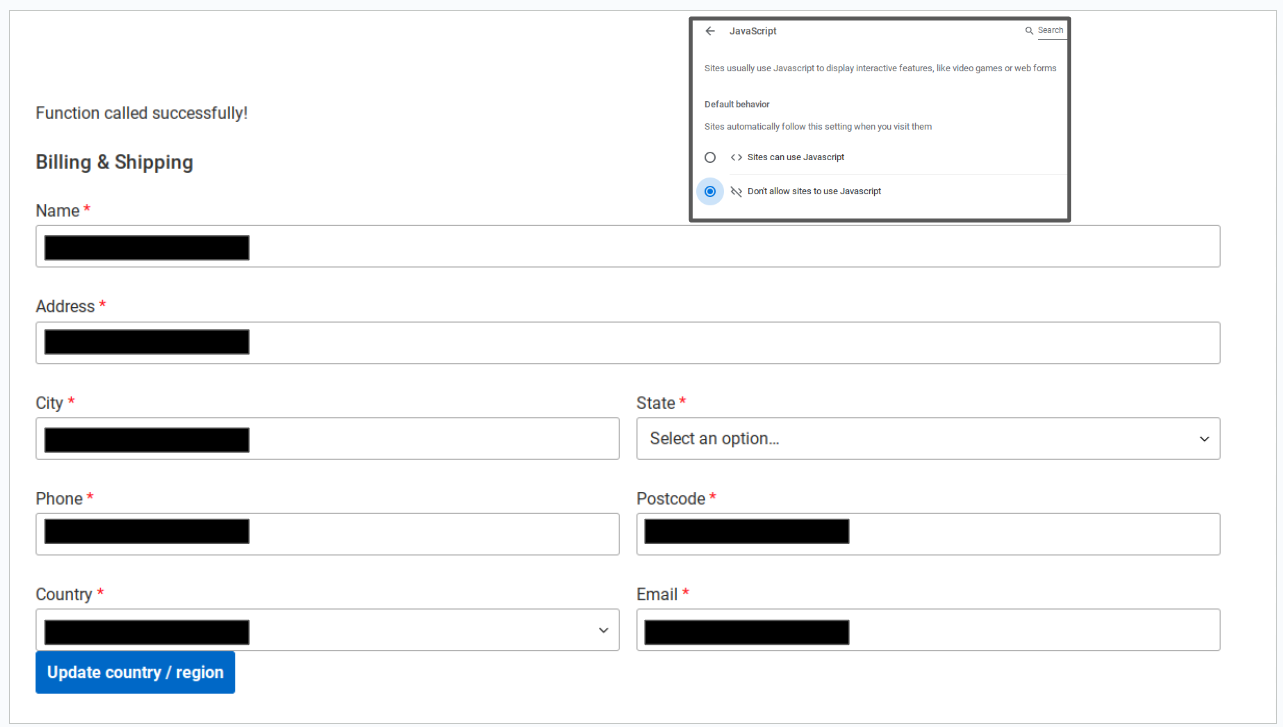
I try remove wc-checkout script with this and the layout become what I want
The issue with your checkout field layout could be due to:
JavaScript Conflict: Check for errors in your browser’s developer console.
CSS Priority: Increase the specificity of your CSS selectors or add !important to your rules.
Caching: Clear your site’s cache.
AJAX: WooCommerce uses AJAX on the checkout page. Your changes might not be compatible with this.
If that does not work you can use Woocommerce Checkout Fields Manager Plugin to change the the checkout field layout.
It also has additional features which are
Create Unlimited Custom Checkout Fields
Allow Customers to Upload Files (New)
Set up multi-level field complexity (New)
Add Fee to Checkout Fields (New)
Show product/category-dependent checkout fields (New)
Show fields on the “User Detail Page” by checking a checkbox (New)