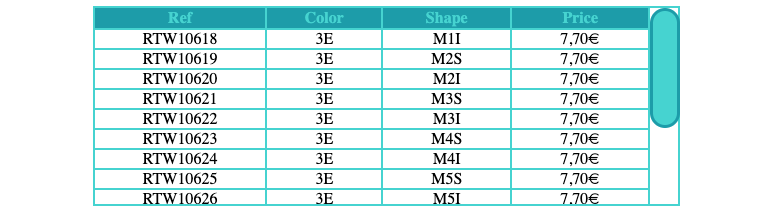
I have a table with a lot of content, a maximum height, and a vertical scroll bar. There are several tables with different content, the lower example is a basic content. The table has a table.vartable {display: block; width:fit-content}:
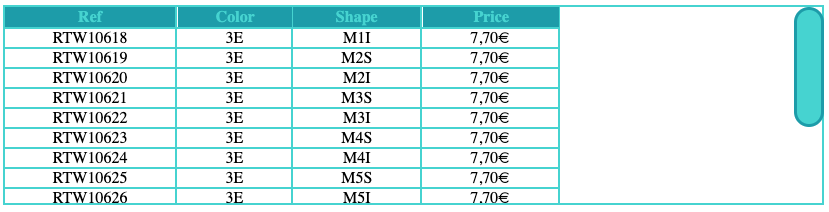
Based on another content type, I need to change to width:100% but the display: block prevents the change from being successful:
Changing the display type either prevents the maximum height from showing the entire table or hides the scroll bar. I don’t know what the solution is.
Important: Each table can have from three to eight columns, but since the content of each cell is a word or number, they must always be visible, so a horizontal scroll is not a viable option.
div {margin:0 auto; width:100%; text-align:center; padding:0;}
ul {list-style:none; margin:0 auto -0.25rem; text-indent:0;}
li {height:auto; margin:0; text-indent:-2.5rem; display:none; }
table.vartable {border-collapse: collapse;
width: 100%;
margin: 0rem auto;
max-height: 200px;
overflow-y:auto;
display:block;
border-top:2px solid #35D0CD;
border-bottom:2px solid #35D0CD;
}
table.vartable > thead > tr > th {
border-left: 2px solid #35D0CD;
border-right: 2px solid #35D0CD;
color: #35D0CD;
background-color: #1596A4;
text-align: center;
position: sticky;
top: 0;}
table.vartable td {
border: 2px;
border-style: solid;
border-color: #35D0CD;
padding:0 3rem;}
table.vartable tbody tr:hover {
background: #98E7E6; cursor:pointer;}
table.vartable tbody tr:active {
background: #1596A4;}
table.vartable tbody tr.highlighted td {
background: #35D0CD; }
table.vartable::-webkit-scrollbar {width: 30px;
}
table.vartable::-webkit-scrollbar-thumb {
background: #35D0CD;
border: 3px solid #1596A4;
border-radius: 20px; height:120px!important;
display:block;
}
table.vartable::-webkit-scrollbar-thumb:hover {
background: #1596A4;
border-color:#0F7A86;
}
table.vartable::-webkit-scrollbar-thumb:active {
background: #0F7A86;
border-color:#35D0CD;
}
table.vartable::-webkit-scrollbar-track {
background: #ffffff;
border-right:2px solid #35D0CD;
border-radius: 0px;
}<div>
<table id="tb_71591" class="table vartable is_sortable " data-random="71591" data-sort="yes" data-vartable_ajax="0" data-cartredirect="no" data-globalcart="1" data-preorder="" data-preorder_direction="">
<thead>
<tr>
<th data-sort="float" class="vartable_sku"><span>Ref</span></th>
<th data-sort="float" class="vartable_variations pa-color">
<span>
Color
</span>
</th>
<th data-sort="float" class="vartable_variations pa-forma">
<span>
Shape
</span>
</th>
<th data-sort="float" class="vartable_price"><span>Price</span></th>
</tr>
</thead>
<tbody>
<tr class="instock is_purchasable" data-price="7.70">
<td class="skucol">RTW10618</td>
<td class="optionscol attribute_pa_color" data-sort-value="3E" data-label="Color">3E</td>
<td class="optionscol attribute_pa_forma" data-sort-value="M1I" data-label="Forma">M1I</td>
<td class="pricecol">
<span class="woocommerce-Price-amount amount"><bdi>7,70<span class="woocommerce-Price-currencySymbol">€</span></bdi></span>
</td></tr>
<tr class="instock is_purchasable" data-price="7.70">
<td class="skucol">RTW10619</td>
<td class="optionscol attribute_pa_color" data-sort-value="3E" data-label="Color">3E</td>
<td class="optionscol attribute_pa_forma" data-sort-value="M2S" data-label="Forma">M2S</td>
<td class="pricecol">
<span class="woocommerce-Price-amount amount"><bdi>7,70<span class="woocommerce-Price-currencySymbol">€</span></bdi></span>
</td></tr>
<tr class="instock is_purchasable" data-price="7.70">
<td class="skucol">RTW10620</td>
<td class="optionscol attribute_pa_color" data-sort-value="3E" data-label="Color">3E</td>
<td class="optionscol attribute_pa_forma" data-sort-value="M2I" data-label="Forma">M2I</td>
<td class="pricecol">
<span class="woocommerce-Price-amount amount"><bdi>7,70<span class="woocommerce-Price-currencySymbol">€</span></bdi></span>
</td></tr>
<tr class="instock is_purchasable" data-price="7.70">
<td class="skucol">RTW10621</td>
<td class="optionscol attribute_pa_color" data-sort-value="3E" data-label="Color">3E</td>
<td class="optionscol attribute_pa_forma" data-sort-value="M3S" data-label="Forma">M3S</td>
<td class="pricecol">
<span class="woocommerce-Price-amount amount"><bdi>7,70<span class="woocommerce-Price-currencySymbol">€</span></bdi></span>
</td></tr>
<tr class="instock is_purchasable" data-price="7.70">
<td class="skucol">RTW10622</td>
<td class="optionscol attribute_pa_color" data-sort-value="3E" data-label="Color">3E</td>
<td class="optionscol attribute_pa_forma" data-sort-value="M3I" data-label="Forma">M3I</td>
<td class="pricecol">
<span class="woocommerce-Price-amount amount"><bdi>7,70<span class="woocommerce-Price-currencySymbol">€</span></bdi></span>
</td></tr>
<tr class="instock is_purchasable" data-price="7.70">
<td class="skucol">RTW10623</td>
<td class="optionscol attribute_pa_color" data-sort-value="3E" data-label="Color">3E</td>
<td class="optionscol attribute_pa_forma" data-sort-value="M4S" data-label="Forma">M4S</td>
<td class="pricecol">
<span class="woocommerce-Price-amount amount"><bdi>7,70<span class="woocommerce-Price-currencySymbol">€</span></bdi></span>
</td></tr>
<tr class="instock is_purchasable" data-price="7.70">
<td class="skucol">RTW10624</td>
<td class="optionscol attribute_pa_color" data-sort-value="3E" data-label="Color">3E</td>
<td class="optionscol attribute_pa_forma" data-sort-value="M4I" data-label="Forma">M4I</td>
<td class="pricecol">
<span class="woocommerce-Price-amount amount"><bdi>7,70<span class="woocommerce-Price-currencySymbol">€</span></bdi></span>
</td></tr>
<tr class="instock is_purchasable" data-price="7.70">
<td class="skucol">RTW10625</td>
<td class="optionscol attribute_pa_color" data-sort-value="3E" data-label="Color">3E</td>
<td class="optionscol attribute_pa_forma" data-sort-value="M5S" data-label="Forma">M5S</td>
<td class="pricecol">
<span class="woocommerce-Price-amount amount"><bdi>7,70<span class="woocommerce-Price-currencySymbol">€</span></bdi></span>
</td></tr>
<tr class="instock is_purchasable" data-price="7.70">
<td class="skucol">RTW10626</td>
<td class="optionscol attribute_pa_color" data-sort-value="3E" data-label="Color">3E</td>
<td class="optionscol attribute_pa_forma" data-sort-value="M5I" data-label="Forma">M5I</td>
<td class="pricecol">
<span class="woocommerce-Price-amount amount"><bdi>7,70<span class="woocommerce-Price-currencySymbol">€</span></bdi></span>
</td></tr>
<tr class="instock is_purchasable" data-price="7.70">
<td class="skucol">RTW10627</td>
<td class="optionscol attribute_pa_color" data-sort-value="3E" data-label="Color">3E</td>
<td class="optionscol attribute_pa_forma" data-sort-value="N1S" data-label="Forma">N1S</td>
<td class="pricecol">
<span class="woocommerce-Price-amount amount"><bdi>7,70<span class="woocommerce-Price-currencySymbol">€</span></bdi></span>
</td></tr>
<tr class="instock is_purchasable" data-price="7.70">
<td class="skucol">RTW10628</td>
<td class="optionscol attribute_pa_color" data-sort-value="3E" data-label="Color">3E</td>
<td class="optionscol attribute_pa_forma" data-sort-value="N1I" data-label="Forma">N1I</td>
<td class="pricecol">
<span class="woocommerce-Price-amount amount"><bdi>7,70<span class="woocommerce-Price-currencySymbol">€</span></bdi></span>
</td></tr>
<tr class="instock is_purchasable" data-price="7.70">
<td class="skucol">RTW10629</td>
<td class="optionscol attribute_pa_color" data-sort-value="3E" data-label="Color">3E</td>
<td class="optionscol attribute_pa_forma" data-sort-value="N2S" data-label="Forma">N2S</td>
<td class="pricecol">
<span class="woocommerce-Price-amount amount"><bdi>7,70<span class="woocommerce-Price-currencySymbol">€</span></bdi></span>
</td></tr>
<tr class="instock is_purchasable" data-price="7.70">
<td class="skucol">RTW10630</td>
<td class="optionscol attribute_pa_color" data-sort-value="3E" data-label="Color">3E</td>
<td class="optionscol attribute_pa_forma" data-sort-value="N2I" data-label="Forma">N2I</td>
<td class="pricecol">
<span class="woocommerce-Price-amount amount"><bdi>7,70<span class="woocommerce-Price-currencySymbol">€</span></bdi></span>
</td></tr>
<tr class="instock is_purchasable" data-price="7.70">
<td class="skucol">RTW10631</td>
<td class="optionscol attribute_pa_color" data-sort-value="3E" data-label="Color">3E</td>
<td class="optionscol attribute_pa_forma" data-sort-value="N3S" data-label="Forma">N3S</td>
<td class="pricecol">
<span class="woocommerce-Price-amount amount"><bdi>7,70<span class="woocommerce-Price-currencySymbol">€</span></bdi></span>
</td></tr>
<tr class="instock is_purchasable" data-price="7.70">
<td class="skucol">RTW10632</td>
<td class="optionscol attribute_pa_color" data-sort-value="3E" data-label="Color">3E</td>
<td class="optionscol attribute_pa_forma" data-sort-value="N3I" data-label="Forma">N3I</td>
<td class="pricecol">
<span class="woocommerce-Price-amount amount"><bdi>7,70<span class="woocommerce-Price-currencySymbol">€</span></bdi></span>
</td></tr>
</tbody>
</table>
</div>





2
Answers
This is because the td has no width in addition to its padding value.
Just replace the class .vartable by this one:
@Danielillo
try adding this to your styles
you can play around with the min and max widths of the td and th, its the cells themselves you need to increase the size of