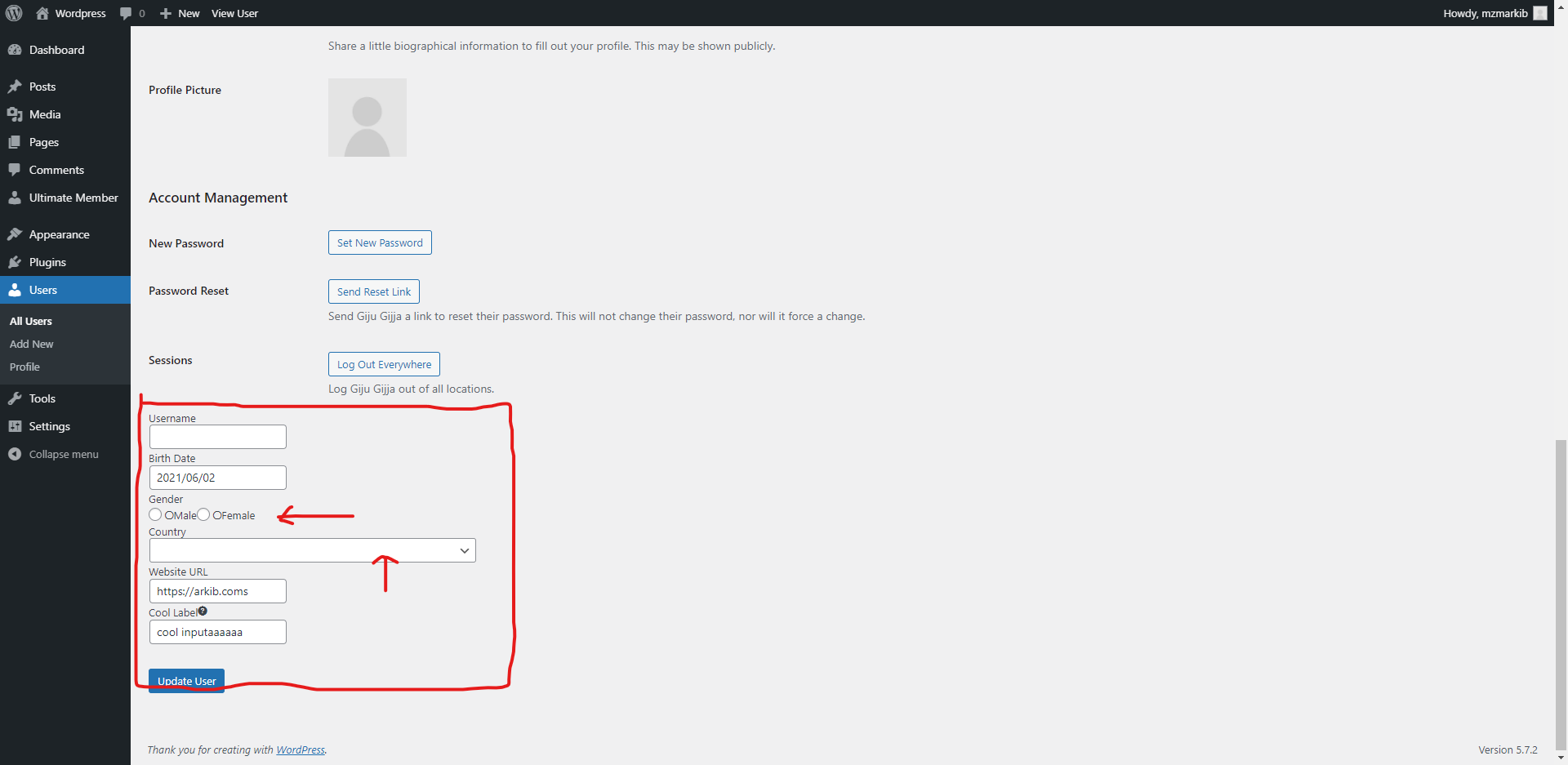
I am using the plugin "Ultimate Member" for WordPress, It is working fine… I want some additional functionality where the admin has the ability to change certain data (like gender, occupation, country, etc.) from the admin panel (edit user page). With some help from some blog posts I put together some code which is able to display edit fields of the relevant/target user on the edit account page.
The issue is that certain fields like gender and country are not showing their current values and none of the fields update when the "user button" is clicked.
Here is the code I used on ./wp-content/themes/twentytwentyone/functions.php :
add_action('edit_user_profile', 'showUMExtraFields', 100);
function showUMExtraFields()
{
ob_start();
$id = um_user('ID');
$output = '<div class="um-field">';
$names = array("user_login", 'birth_date', "gender", "country", "user_url", "cool_input"); // the meta names of the feilds I want to display
$fields = array();
foreach ($names as $name) {
$fields[$name] = UM()->builtin()->get_specific_field($name);
}
$fields = apply_filters('um_account_secure_fields', $fields, $id);
foreach ($fields as $key => $data) {
$output .= UM()->fields()->edit_field($key, $data);
}
$output .= '</div>';
$output .= ob_get_contents();
ob_end_clean();
echo $output;
}
add_action('edit_user_profile_update', 'getUMFormData');
function getUMFormData()
{
$id = um_user('ID');
$names = array("user_login", 'birth_date', "gender", "country", "user_url", "cool_input"); // the meta names of the feilds I want to display
foreach ($names as $name) {
if (!empty($secure_fields)) {
update_user_meta($id, $name, $_POST[$name]);
}
}
}
Can somebody help me figure out what I am doing wrong?





2
Answers
There is no way to display select boxes from Ultimate Member in another form/page. I came up with a solution... but it still isn't good enough, it doesn't update the select boxes...
Let me know if I am doing anything wrong. Thanks in advance.
I’m not sur if it’s right. I expanded your code to use for checkboxes, and seems ok