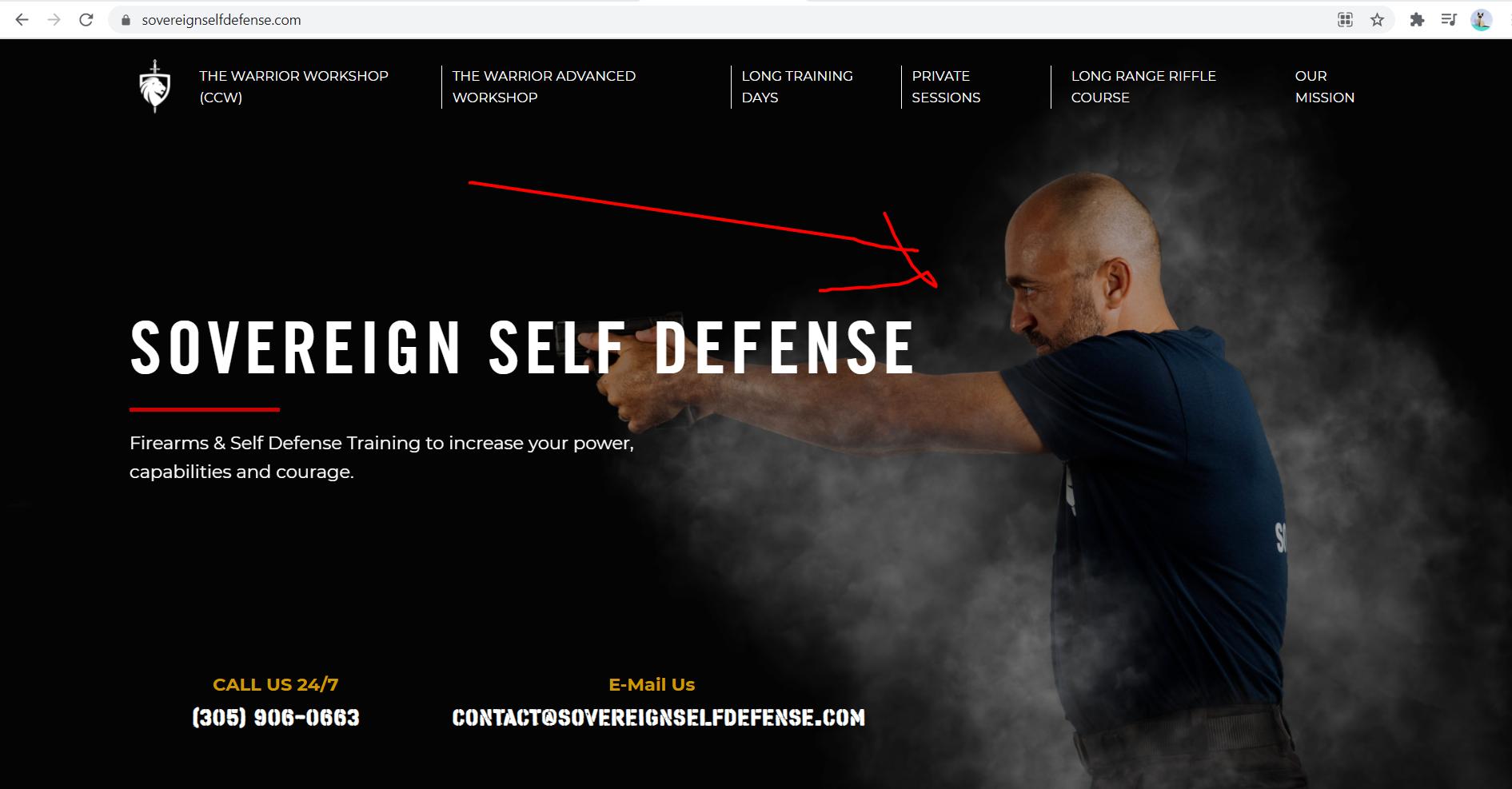
I am cloning https://www.sovereignselfdefense.com per request from the owner. To create a WordPress site. The site that is currently up is a Kajabi site. I have downloaded all images from the Kajabi site by simply right clicking the site and clicking download. I made the WordPress theme and the images that did not download (shown with arrows) display fine in the custom wordpress theme.
All images, except these images in the CTA (for example, the gentleman with his arms out) are downloaded.
The client is transferring from Kajabi to WordPress. I am afraid that the cloned wordpress theme is getting these images from the Kajabi site and, when said site is taken down, that I wouldn’t be able to get these images. The WordPress theme works, and displays these images for now.
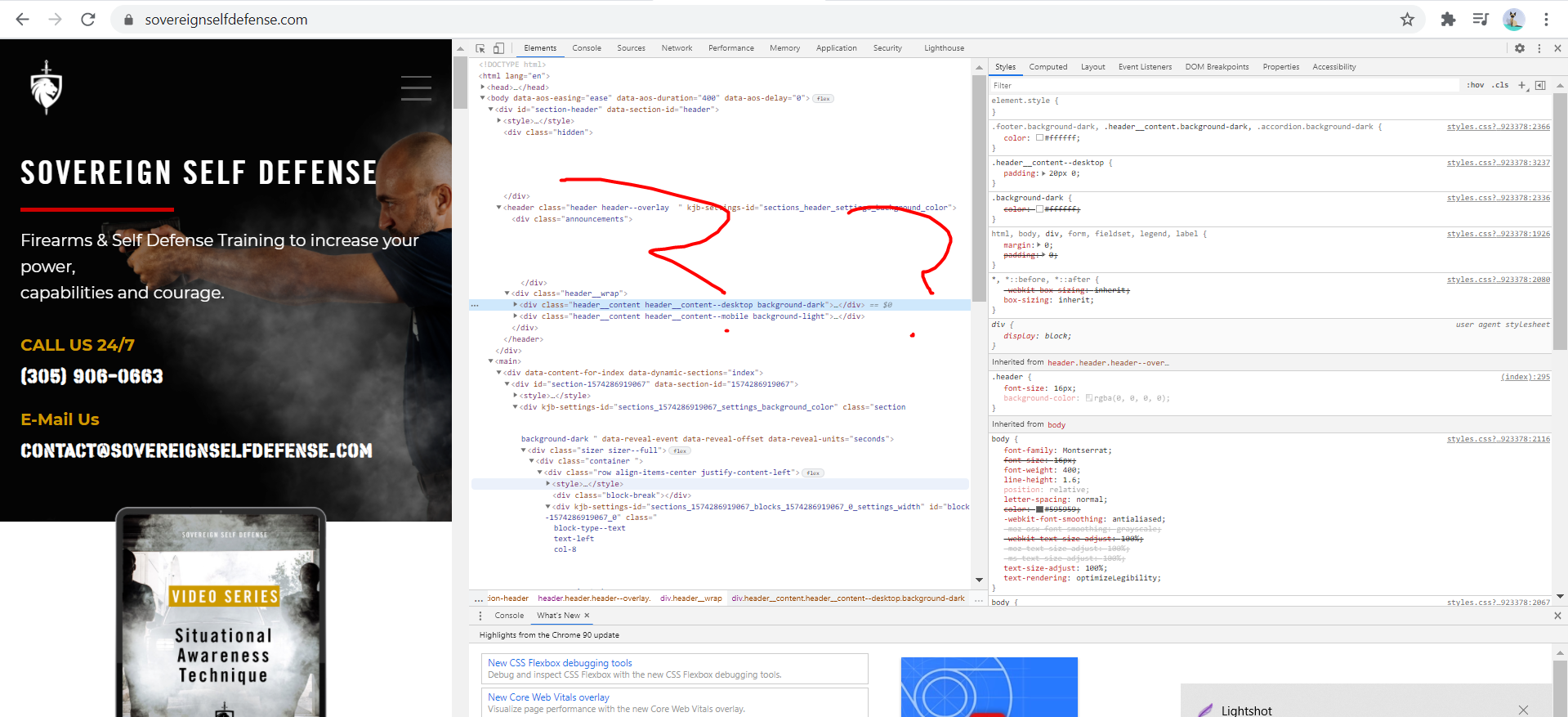
I used Google Chrome Inspect Elements to try to find what this image is, and how this image is displaying. I am confused.
I’m requesting some tips on how to identify how the site loads these images in the CTA, so I can download them and link the wordpress theme’s html accordingly. If someone could teach me how to identify one image, I believe I will be able to identify the rest of the images. Thank you for helping out.








6
Answers
In the inspect you can see the html code there is style expand it and you can access the background image’s URL.I have just highlighted in the images.
They have attached a style block before the parent div of any container which has a background image just expand that style tag and get the image.
Image-1:
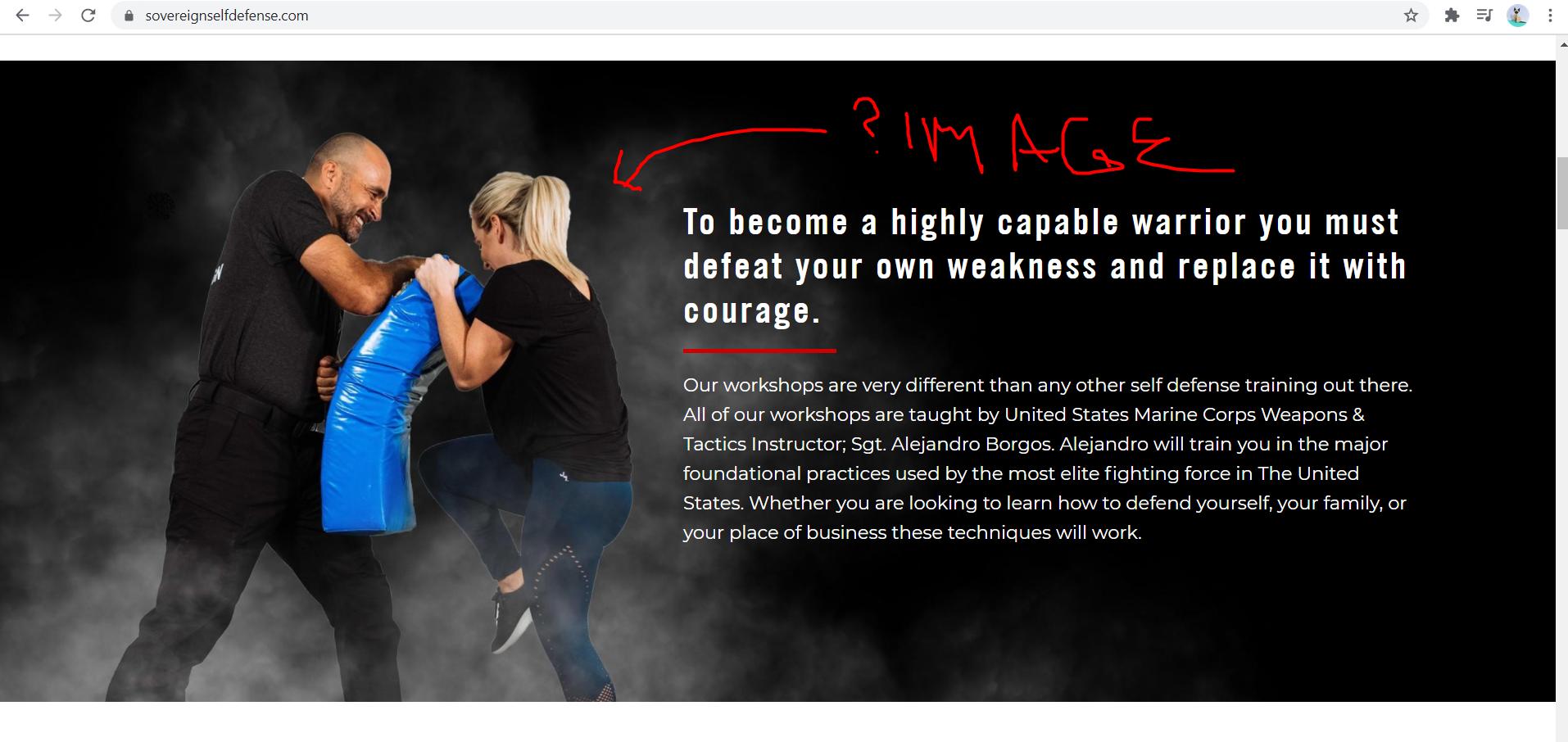
Image-2:
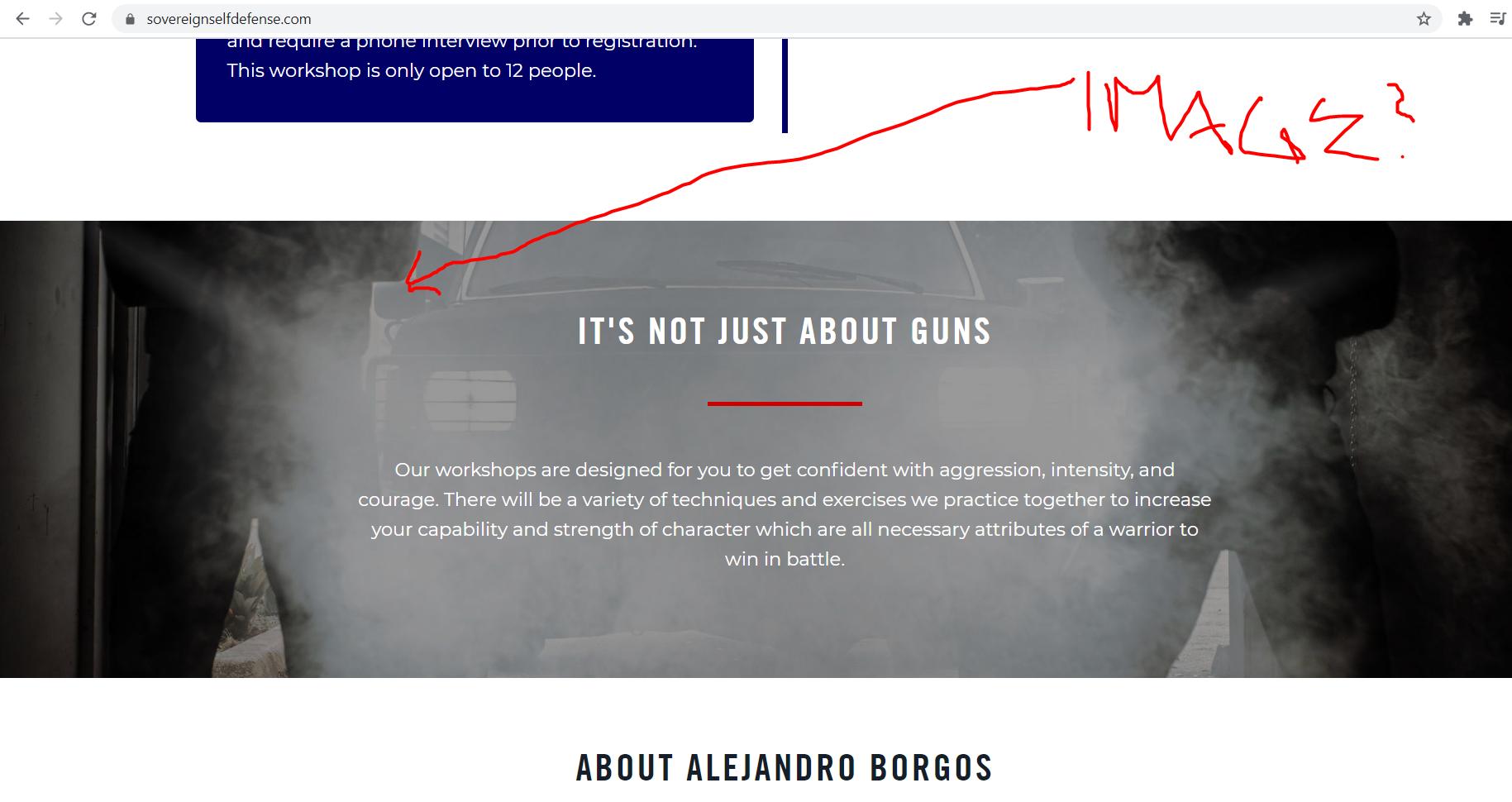
Image-3:
Image-1: https://kajabi-storefronts-production.kajabi-cdn.com/kajabi-storefronts-production/themes/2031124/settings_images/tzJ4ad46RcSJinm7qbnO_Edited-image.png
Image-2: https://kajabi-storefronts-production.kajabi-cdn.com/kajabi-storefronts-production/themes/2031124/settings_images/qqHvByszR1iu2rvfEQwg_defending2.jpg
Image-3: https://kajabi-storefronts-production.kajabi-cdn.com/kajabi-storefronts-production/themes/2031124/settings_images/AWzmDDsWTlKOdoWPatUA_SovereignSelfDefenseBrandingPhotography-59.jpg
By clicking the image if you can drag it directly to your desktop that means that image is used by
tag in the code. Either it’s used through css.
For your code please check the css file and you will get the image use as "background-image:url()" or you can check through inspect element section by section.
If you are using Google chrome then you can download and install this cool extension.
I’m a Gentleman
Here is the description from that link.
Easily save images with a click, gestures or the extension button.
Save images with one click by using the alt + click hotkey (holding the alt key and clicking the image).
Or save images by dragging them (drag the image slightly on any direction).
Download every image on the page by using the extension button (green button on the top right).
Note: The images are downloaded in the default directory for downloads of Chrome.
Installation Note: After installing, Chrome doesn’t add any extensions to the currently opened tabs (so, you have to reload the tabs that were opened before the extension was installed to work it to work on them).
Also, you can inspect the page. below is the step on how to access inspect Element.
Right-click anywhere on the webpage, and at the very bottom of the menu that pops up, you will see "Inspect." Click that.
Click the hamburger menu (the icon with 3 stacked dots) on the far
right of your Google Chrome toolbar, click More Tools, then select
Developer Tools.
Now if you want to find out the image you can simply find it by clicking
CTRL+Fand type like.pngor.jpgany other extension that you want to find.Here is the example.
You can click right click then click save image as and when you are saving it.under the name you will find the type.
Some websites make it almost impossible to get the image. I remember trying to save a background theme image from the old gmail.
If you find yourself in that situation, open the Developer Tools, go to Network, filter by Images then sort by Size descending, so you get the biggest image to be the first one, then hover over each file to find your image.
You want to sort by the file size, because most of the times, the big background images are the largest in size.
Just checked out your website out..
Image 1
You can find this right below the line where the section id is 1574286919067
Image 2
Similar to the first image, this is under the section 1589827030126
Image 3
Once again, under section 1589828889742
Hopes this helps you out.. Let me know if you want to have anymore queries about the same.
The images itself:
-> Image 1: https://kajabi-storefronts-production.kajabi-cdn.com/kajabi-storefronts-production/themes/2031124/settings_images/tzJ4ad46RcSJinm7qbnO_Edited-image.png
-> Image 2: https://kajabi-storefronts-production.kajabi-cdn.com/kajabi-storefronts-production/themes/2031124/settings_images/qqHvByszR1iu2rvfEQwg_defending2.jpg
-> Image 3: https://kajabi-storefronts-production.kajabi-cdn.com/kajabi-storefronts-production/themes/2031124/settings_images/AWzmDDsWTlKOdoWPatUA_SovereignSelfDefenseBrandingPhotography-59.jpg