I have to create new page on website on WP. Also I created custom php code, which taking date from user and return description from MySQL.
Currently I have this in this way. I created file calendar.php. I put this to my wordpress catalog C:xampphtdocsmayancalendar4calendar.php. I have access to this by http://localhost/mayancalendar4/calendar.php. Problem is I want put the form and result in middle of page (where the 404 info occur), not on the end.
My calendar.php:
<?php
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
require __DIR__ . '/wp-blog-header.php';
?>
<!DOCTYPE html>
<html>
<section class="container grey-text">
<h4 class="center">Wybierz dzień</h4>
<form class="white" action="calendar.php" method="POST">
<!-- <form class="white" method="POST"> -->
<label for="day">Day</label>
<select id="day" name="day">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select>
<label for="month">Month</label>
<select id="month" name="month">
<option value="1">Styczeń</option>
<option value="2">Luty</option>
<option value="3">Marzec</option>
<option value="4">Kwiecień</option>
<option value="5">Maj</option>
<option value="6">Czerwiec</option>
<option value="7">Lipiec</option>
<option value="8">Sierpień</option>
<option value="9">Wrzesień</option>
<option value="10">Październik</option>
<option value="11">Listopad</option>
<option value="12">Grudzień</option>
</select>
<label for="year">Year</label>
<select id="year" name="year">
<option value="1900">1900</option>
<option value="1901">1901</option>
<option value="1902">1902</option>
<option value="1903">1903</option>
<option value="1904">1904</option>
<option value="1905">1905</option>
<option value="1906">1906</option>
<option value="1907">1907</option>
<option value="1908">1908</option>
<option value="1909">1909</option>
<option value="1910">1910</option>
<option value="1911">1911</option>
<option value="1912">1912</option>
<option value="1913">1913</option>
<option value="1914">1914</option>
<option value="1915">1915</option>
<option value="1916">1916</option>
<option value="1917">1917</option>
<option value="1918">1918</option>
<option value="1919">1919</option>
<option value="1920">1920</option>
<option value="1921">1921</option>
<option value="1922">1922</option>
<option value="1923">1923</option>
<option value="1924">1924</option>
<option value="1925">1925</option>
<option value="1926">1926</option>
<option value="1927">1927</option>
<option value="1928">1928</option>
<option value="1929">1929</option>
<option value="1930">1930</option>
<option value="1931">1931</option>
<option value="1932">1932</option>
<option value="1933">1933</option>
<option value="1934">1934</option>
<option value="1935">1935</option>
<option value="1936">1936</option>
<option value="1937">1937</option>
<option value="1938">1938</option>
<option value="1939">1939</option>
<option value="1940">1940</option>
<option value="1941">1941</option>
<option value="1942">1942</option>
<option value="1943">1943</option>
<option value="1944">1944</option>
<option value="1945">1945</option>
<option value="1946">1946</option>
<option value="1947">1947</option>
<option value="1948">1948</option>
<option value="1949">1949</option>
<option value="1950">1950</option>
<option value="1951">1951</option>
<option value="1952">1952</option>
<option value="1953">1953</option>
<option value="1954">1954</option>
<option value="1955">1955</option>
<option value="1956">1956</option>
<option value="1957">1957</option>
<option value="1958">1958</option>
<option value="1959">1959</option>
<option value="1960">1960</option>
<option value="1961">1961</option>
<option value="1962">1962</option>
<option value="1963">1963</option>
<option value="1964">1964</option>
<option value="1965">1965</option>
<option value="1966">1966</option>
<option value="1967">1967</option>
<option value="1968">1968</option>
<option value="1969">1969</option>
<option value="1970">1970</option>
<option value="1971">1971</option>
<option value="1972">1972</option>
<option value="1973">1973</option>
<option value="1974">1974</option>
<option value="1975">1975</option>
<option value="1976">1976</option>
<option value="1977">1977</option>
<option value="1978">1978</option>
<option value="1979">1979</option>
<option value="1980">1980</option>
<option value="1981">1981</option>
<option value="1982">1982</option>
<option value="1983">1983</option>
<option value="1984">1984</option>
<option value="1985">1985</option>
<option value="1986">1986</option>
<option value="1987">1987</option>
<option value="1988">1988</option>
<option value="1989">1989</option>
<option value="1990">1990</option>
<option value="1991">1991</option>
<option value="1992">1992</option>
<option value="1993">1993</option>
<option value="1994">1994</option>
<option value="1995">1995</option>
<option value="1996">1996</option>
<option value="1997">1997</option>
<option value="1998">1998</option>
<option value="1999">1999</option>
<option value="2000">2000</option>
<option value="2001">2001</option>
<option value="2002">2002</option>
<option value="2003">2003</option>
<option value="2004">2004</option>
<option value="2005">2005</option>
<option value="2006">2006</option>
<option value="2007">2007</option>
<option value="2008">2008</option>
<option value="2009">2009</option>
<option value="2010">2010</option>
<option value="2011">2011</option>
<option value="2012">2012</option>
<option value="2013">2013</option>
<option value="2014">2014</option>
<option value="2015">2015</option>
<option value="2016">2016</option>
<option value="2017">2017</option>
<option value="2018">2018</option>
<option value="2019">2019</option>
<option value="2020">2020</option>
<option value="2021">2021</option>
<option value="2022">2022</option>
<option value="2023">2023</option>
<option value="2024">2024</option>
<option value="2025">2025</option>
<option value="2026">2026</option>
<option value="2027">2027</option>
<option value="2028">2028</option>
<option value="2029">2029</option>
<option value="2030">2030</option>
<option value="2031">2031</option>
<option value="2032">2032</option>
<option value="2033">2033</option>
<option value="2034">2034</option>
<option value="2035">2035</option>
<option value="2036">2036</option>
<option value="2037">2037</option>
<option value="2038">2038</option>
<option value="2039">2039</option>
<option value="2040">2040</option>
<option value="2041">2041</option>
<option value="2042">2042</option>
<option value="2043">2043</option>
<option value="2044">2044</option>
<option value="2045">2045</option>
<option value="2046">2046</option>
<option value="2047">2047</option>
<option value="2048">2048</option>
<option value="2049">2049</option>
<option value="2050">2050</option>
<option value="2051">2051</option>
<option value="2052">2052</option>
<option value="2053">2053</option>
<option value="2054">2054</option>
<option value="2055">2055</option>
<option value="2056">2056</option>
<option value="2057">2057</option>
<option value="2058">2058</option>
<option value="2059">2059</option>
<option value="2060">2060</option>
<option value="2061">2061</option>
<option value="2062">2062</option>
<option value="2063">2063</option>
<option value="2064">2064</option>
<option value="2065">2065</option>
<option value="2066">2066</option>
<option value="2067">2067</option>
<option value="2068">2068</option>
<option value="2069">2069</option>
<option value="2070">2070</option>
<option value="2071">2071</option>
<option value="2072">2072</option>
<option value="2073">2073</option>
<option value="2074">2074</option>
<option value="2075">2075</option>
<option value="2076">2076</option>
<option value="2077">2077</option>
<option value="2078">2078</option>
<option value="2079">2079</option>
<option value="2080">2080</option>
<option value="2081">2081</option>
<option value="2082">2082</option>
<option value="2083">2083</option>
<option value="2084">2084</option>
<option value="2085">2085</option>
<option value="2086">2086</option>
<option value="2087">2087</option>
<option value="2088">2088</option>
<option value="2089">2089</option>
<option value="2090">2090</option>
<option value="2091">2091</option>
<option value="2092">2092</option>
<option value="2093">2093</option>
<option value="2094">2094</option>
<option value="2095">2095</option>
<option value="2096">2096</option>
<option value="2097">2097</option>
<option value="2098">2098</option>
<option value="2099">2099</option>
</select>
<div class="center">
<input type="submit" name="submit" value="Submit" class="btn brand z-depth-0">
</div>
</form>
</section>
<div>
<?php
function count_days_past($days){
// echo "Licze dla $days";
// echo "</br>";
$result = 250 - abs($days);
if ($result < 0){
return count_days_past($result);
}
else{
return $result;
}
};
if(isset($_POST['submit'])){
$year = $_POST['year'];
$month = $_POST['month'];
$day = $_POST['day'];
$start_date = "2021-07-01";
$selected_date = "$year-$month-$day";
$start_date_time = strtotime("2021-07-01");
$selected_date_time = strtotime("$year-$month-$day");
$datediff = $selected_date_time - $start_date_time;
$amount_days = round($datediff / (60 * 60 * 24));
// dodaje 1, bo nie uzywam wartosci 0
if ($amount_days < 0){
// echo "Licze dni z przeszlosci";
// echo "</br>";
$number_of_day = count_days_past($amount_days) + 1;
echo "Nr dnia (wstecz)- $number_of_day";
echo "</br>";
}
else if ($amount_days == 0){
$number_of_day = 1;
echo "Nr dnia (zero)- $number_of_day";
echo "</br>";
}
else{
$number_of_day = ($amount_days % 250) + 1;
echo "Nr dnia (przod)- $number_of_day";
echo "</br>";
}
echo "start date - $start_date </br>";
echo "selected date - $selected_date </br>";
echo "amount days - $amount_days </br>";
echo "nr dnia - $number_of_day </br>";
//db connection
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "mayancalendar4";
$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$sql = "SELECT id, opis, img FROM kalendarz_opisy WHERE id = $number_of_day";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
echo "<h3>Opis dla dnia nr $number_of_day</h3>";
// output data of each row
while($row = $result->fetch_assoc()) {
echo "<p>". $row["opis"]. "</p>";
}
} else {
echo "0 results";
}
$conn->close();
};
?>
</div>
</html>
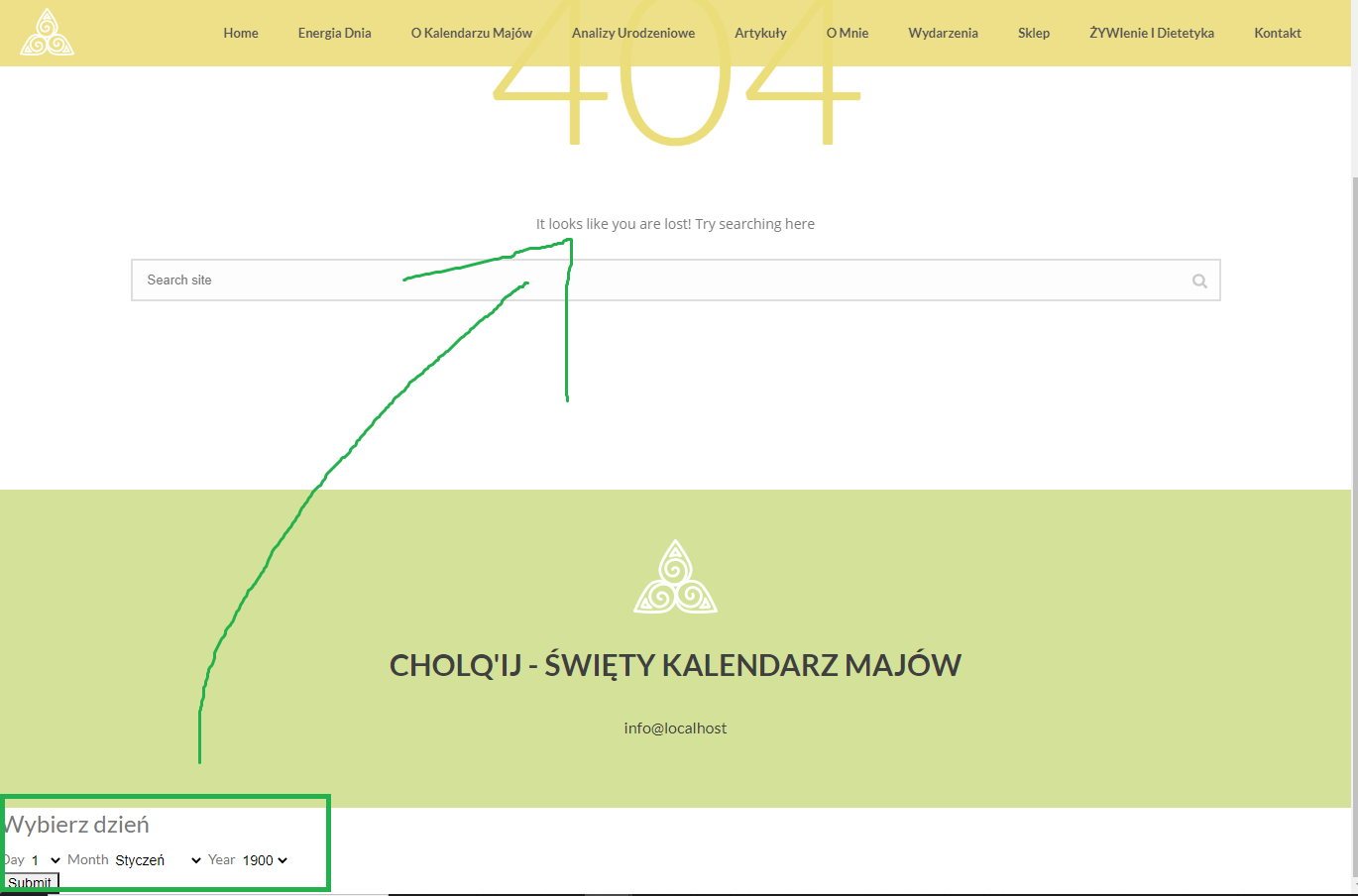
Its look like and I marked what I want achieve:
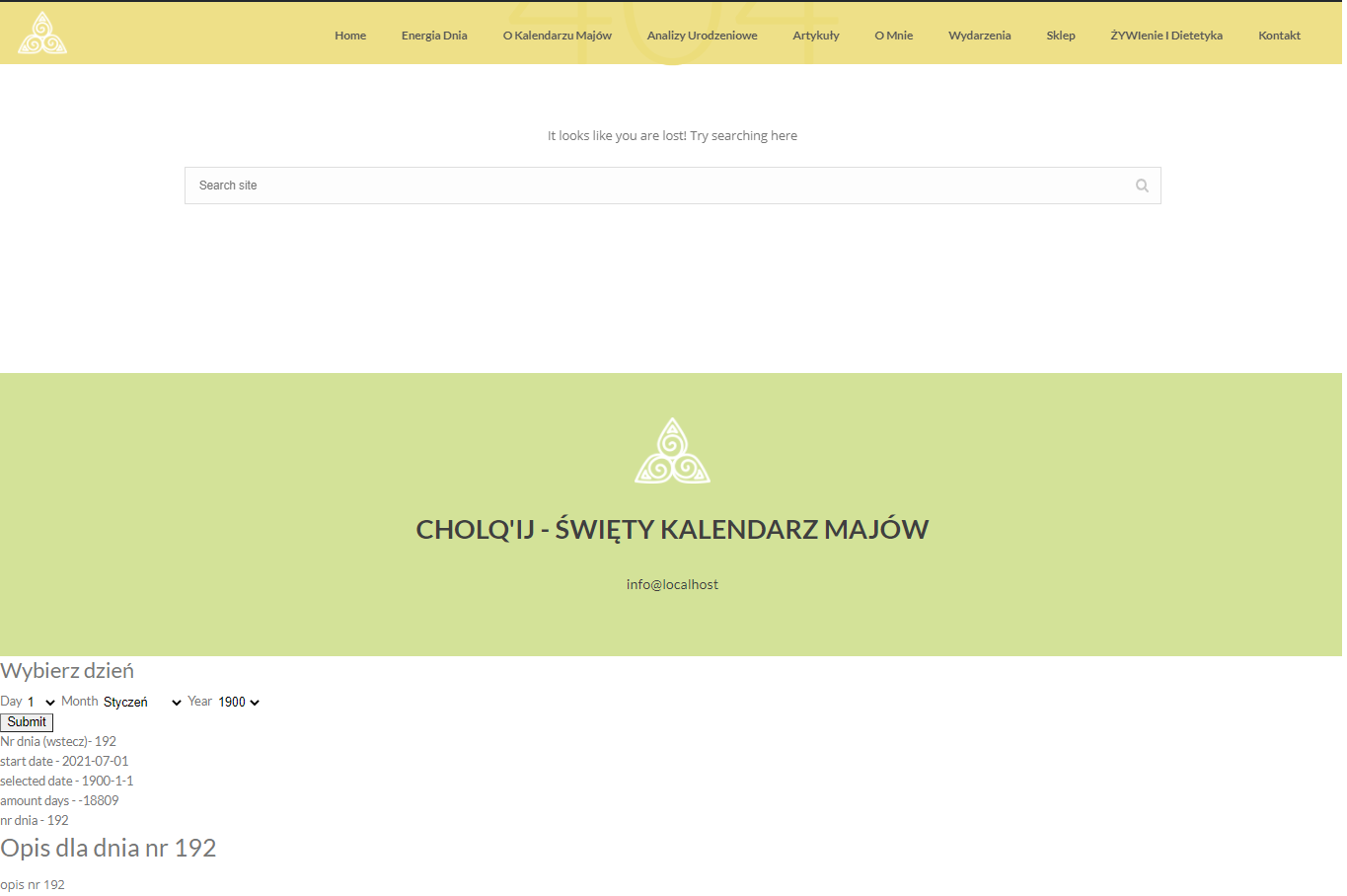
Result of submit:
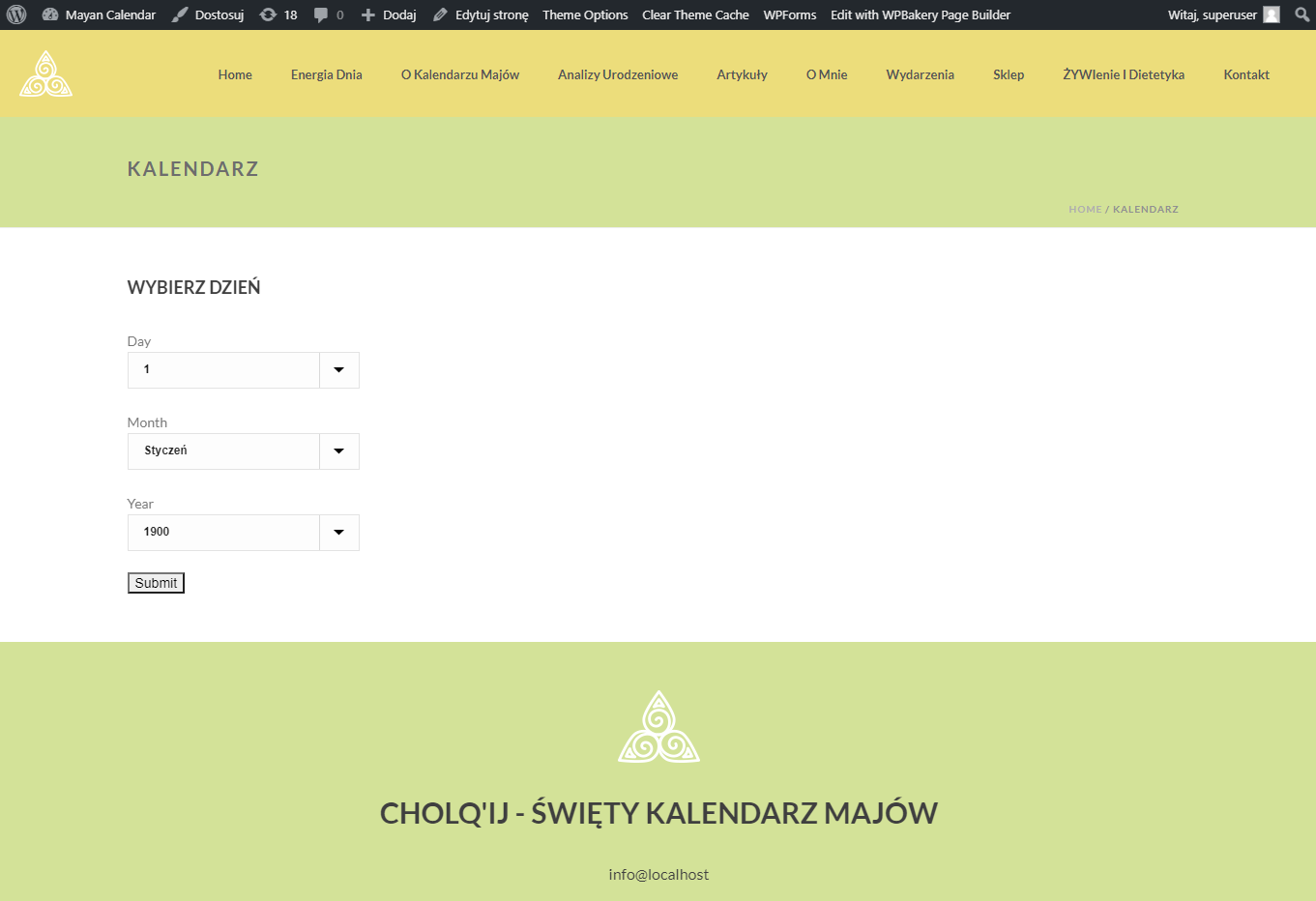
Before I tried put my php and html code by wp-admin and edit text on page. Then I have a form on middle of page, but the submit button not working and I don’t getting result.
This looks:
After submit:
I working with WP first time. I doing this in correct way?








2
Answers
Need to create a new page template and assign it to the page so you can easily handle the page.
For the create template create a new file
filename.phpin parent or child theme.Here is code for the create template on the active theme directory check this screenshot: http://prntscr.com/1ibx1iz
Now create a new page and assign that template. check this screenshot:http://prntscr.com/1ibxgj9 and publish the page after viewing the page so you can see your custom design.
It is not the good way actually. You should follow the WP standards to do these modifications. Although, check your WordPress files, inside path:
This is the file responsible for 404 not found page. You could create a child-theme (if you do not have yet), create a file 404.php inside your child theme and edit/modity it according to your needs.
Useful links on how to create a child-theme, could be found here:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Another link to create custom 404 page on your website:
Method 2. Create a Custom 404 Page in WordPress By Adding Code
https://www.wpbeginner.com/wp-themes/how-to-improve-your-404-page-template-in-wordpress/