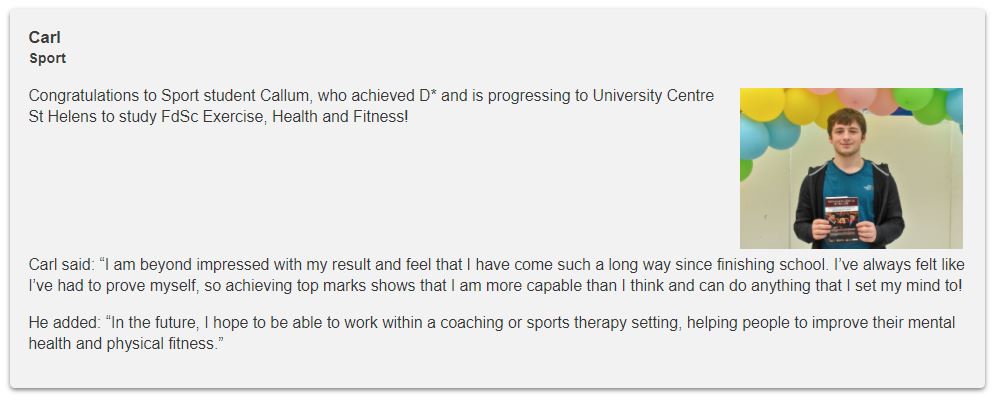
I am trying to add a success onto a page on our website: https://www.knowsleycollege.ac.uk/results-day-2021-successes/ and have the image appear on the right, and the text wrapping around it.
However, it seems to align to the right, but then not all the text wraps around it. I have tried adjusting the CSS, but nothing seems to work.
How can this be solved?





3
Answers
I need to ensure the paragraph clear property is set to none.
The
<p>tag has "clear:both" property set. Due to this the text is not wrapping adjacent to the image. see the screenshot for reference.Removing this "clear" property will work for you.
That’s due to the GENERAL
clear: both;setting forptags of your theme. You could erase that in your stylesheet, but that might affect a lot of other pages.Or you add a
style="clear:none"attribute to thoseptags which follow the image in the "text" (actually code) mode of the editor, like