I’m trying to use a repeater field and can’t seem to get it to work. I think it’s an issue with my if statement because if I remove the while loop and try echo out anything from <?php if( have_rows($aboutInfo['cards']): ?> I get nothing. I’ve tried without the ID, and a hardcoded ID as the 2nd param. Also, just to test I did <?php if( !have_rows($aboutInfo['cards']): ?> and was able to get something to echo out.
The print_r above the if statement displays the array.
<?
/*
Template Name: 01-Homepage
*/
get_header(); ?>
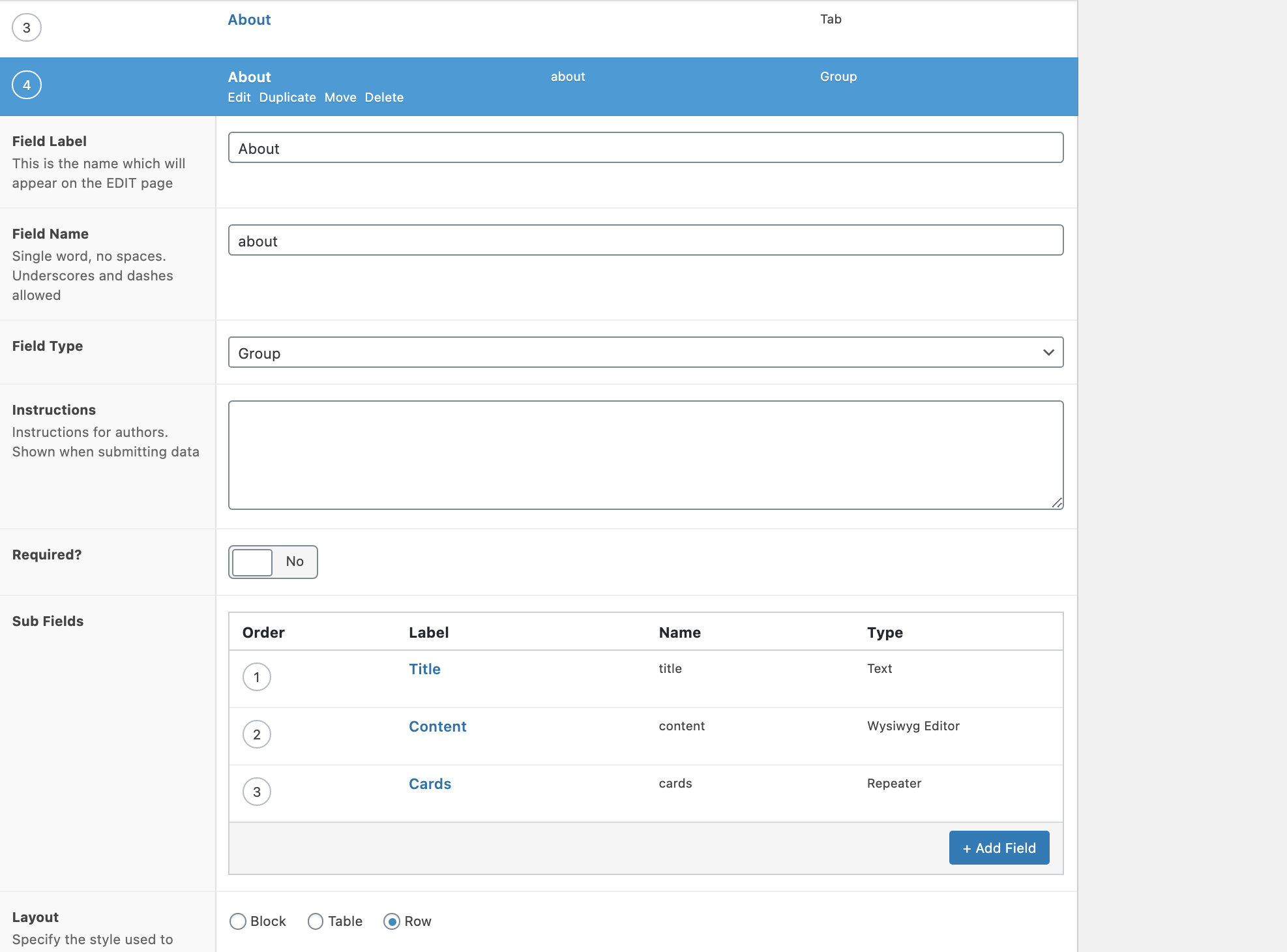
<? $aboutInfo = get_field( 'about' ) ?>
<?$postid = get_the_ID(); ?>
<div class="row">
<div class="columns small-12 medium-7">
<h2>
<?= $aboutInfo['title'] ?>
</h2>
<p class="lead"> <?= $aboutInfo['content'] ?></p>
<pre><?php print_r($aboutInfo['cards']) ?></pre>
<?php if( have_rows($aboutInfo['cards'], $postid) ): ?>
<?php while(have_rows($aboutInfo['cards'])) : the_row(); ?>
<?php $image = get_sub_field('image') ?>
<p><?= $image['url'] ?></p>
<?php endwhile; ?>
<?php endif; ?>
</div>
</div>
<?php get_footer(); ?>





2
Answers
The issues was that I created a group called "about" and the "cards" were nested in that group and to access that field I needed to use "about_cards".
I think you are doing it wrong. There are so many bugs in your code. check
https://www.advancedcustomfields.com/resources/group/ and have_rows() the first param need to be selector. check below code.