here is my Class what extend on Timber Site class.
<?php
class EngineACF extends TimberSite {
public function __construct() {
parent::__construct();
add_action( 'admin_head' , [$this, 'adminStyle']);
add_action( 'acf/init', [$this, 'acfBlocks'] );
}
/**
* Define Gutenberg Blocks
* @version 1.0
*/
public function acfBlocks()
{
if (!function_exists( 'acf_register_block' )) {
return;
}
$blocks = [
[
'name' => 'homepage-slider',
'title' => 'Homepage Slider'
]
];
foreach ($blocks as $perKey => $perBlock) {
acf_register_block(
[
'name' => data_get($perBlock, 'name'),
'title' => data_get($perBlock, 'title'),
'description' => data_get($perBlock, 'title'),
'render_callback' => [$this, 'renderAcfCallback'],
'category' => 'formatting',
'icon' => 'format-aside',
'keywords' => [str_replace(' ', ',', data_get($perBlock, 'name'))],
]
);
}
}
/**
* Render Dynamic Gutenberg block template
* @version 1.0
*/
public function renderAcfCallback( $block, $content = '', $is_preview = false ) {
$blockName = data_get($block, 'name');
$blockName = str_replace('acf/', '', $blockName);
$context = Timber::context();
$context['block'] = $block;
$context['fields'] = get_fields();
$context['is_preview'] = $is_preview;
Timber::render( 'blocks/'.$blockName.'-block.twig', $context );
}
}
I also have, blocks/homepage-slider-block.twig file.
In admin panel, with gutenberg editor everything works perfectly. But in frontend, post content doesn’t work/render correctly.
Any helps ?
Thanks.
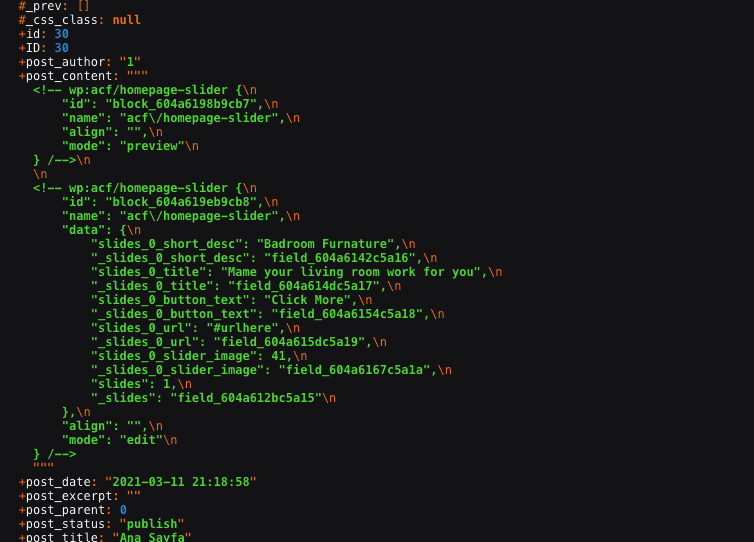
The output like :





2
Answers
Allright. I just found what the issue was. I was using the
post.post_contentvariable from twig.Apparently that is not a variable that contains the final content.
For future reference for people with something like this issue: Use the
{{post.content}}variable.I was experiencing similar behavior by calling
$context['post'] = get_post();– this is the incorrect way I guess. Should be calling$context['post'] = new TimberPost();. Then as you stated, use{{post.content}}which also eliminates all the dirty wp:paragraph etc comments.