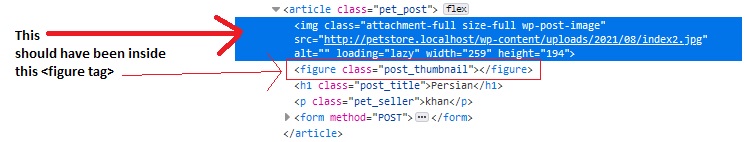
I am running a query loop and want that ‘if‘ the post has a featured image, it needs to be inside a <figure> tag. But the featured image’s <img> tag is appearing before the <figure> tag. What could be the reason?
foreach($posts as $post){
setup_postdata($post);
echo '<article class="pet_post">';
if(has_post_thumbnail()) { echo '<figure class="post_thumbnail">'. the_post_thumbnail('full') . '</figure>'; };
echo '<h1 class="post_title">'. get_the_title() . '</h1>';
echo '<p class="pet_seller">'. get_the_content() . '</p>';
echo '<form method="POST">';
echo '<input type="hidden" name="post-id" value="'. get_the_ID() . '">';
echo '<button type="submit" name="delete-post">Delete this post</button>';
echo '</form>';
echo '</article>';
};





2
Answers
It’s because you’re using
the_post_thumbnailfunction which echo the image by default which happens sooner than echoing out thefiguretag.Replace
with
I believe this approach is also acceptable.