I’m using the following js file in the following manner to achieve the read more functionality in the Product Category description in woocommerce.
function myFunction() {
var dots = document.getElementById("dots");
var moreText = document.getElementById("more");
var btnText = document.getElementById("myBtn");
if (dots.style.display === "none") {
dots.style.display = "inline";
btnText.innerHTML = "Read more";
moreText.style.display = "none";
} else {
dots.style.display = "none";
btnText.innerHTML = "Close Biography";
moreText.style.display = "inline";
}
}
Along with this css
#more {display: none;}
I’m using the above js file in the functions file as follows
function enqueue_read_more_script() {
wp_enqueue_script( 'read-more-script', get_stylesheet_directory_uri() . '/js/read-more-script.js', array(), '1.0', true );
}
add_action( 'wp_enqueue_scripts', 'enqueue_read_more_script' );
In the product category description I’m using the following to place the "Read more" break off.
<span id="dots"></span><span id="more">
and at the end of the description using the following to close (Read less)
<span onclick="myFunction()" id="myBtn">Read more</span>
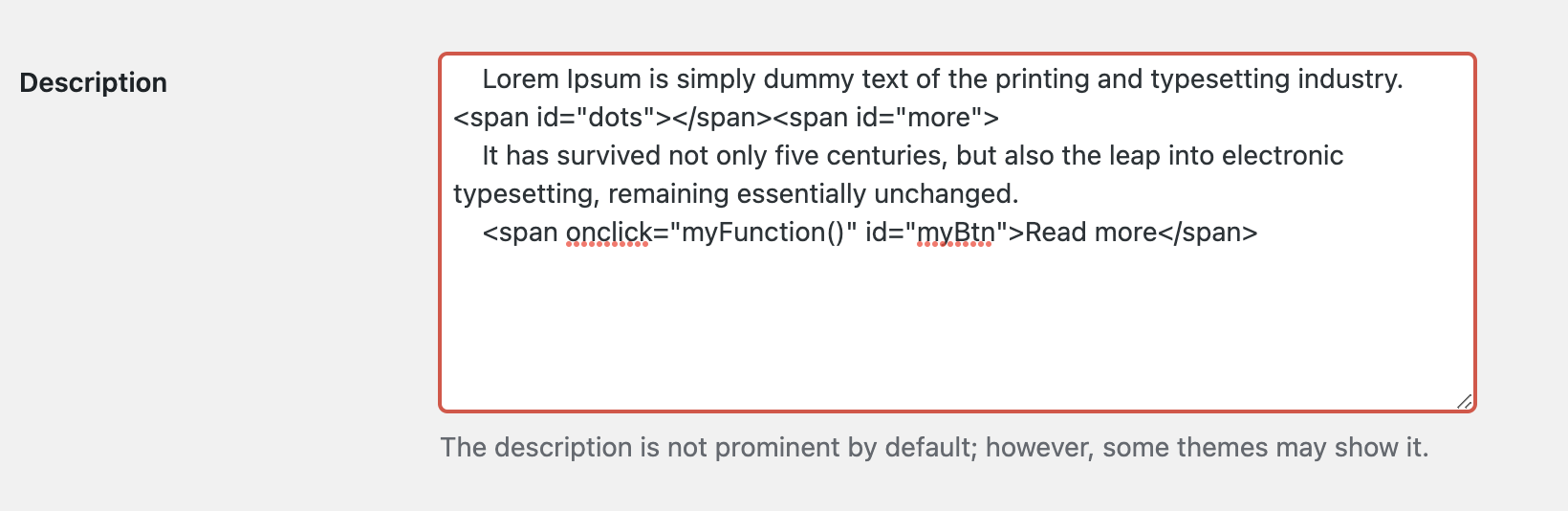
So for example, it would look like this (screenshot also attached)
Lorem Ipsum is simply dummy text of the printing and typesetting industry. <span id="dots"></span><span id="more">
It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
<span onclick="myFunction()" id="myBtn">Read more</span>
Once I click update the spans disappear but the "Read More" at the end displays as text both on the front end and at the product category description in the backend.
I’m not sure what I need to do to get the code to work.





2
Answers
Two solutions that worked.
SOLUTION 1 Most efficient solution as posted by @mina above with some modification/addition.
JS file in child theme /js/read-more.js
in functions file
SOLUTION 2 - More complicated
Override the template templates/archive-product.php located in the Woocommerce plugin or github re-create the file in your child theme as follows,
Replace
with
Then in the functions file add the following
Create the following js file in the child theme /js/read-more.js
USAGE FOR BOTH SOLUTIONS
in the css file add
and to use in the product category description use as follows,
You can delegate the click event in your Javascript like so