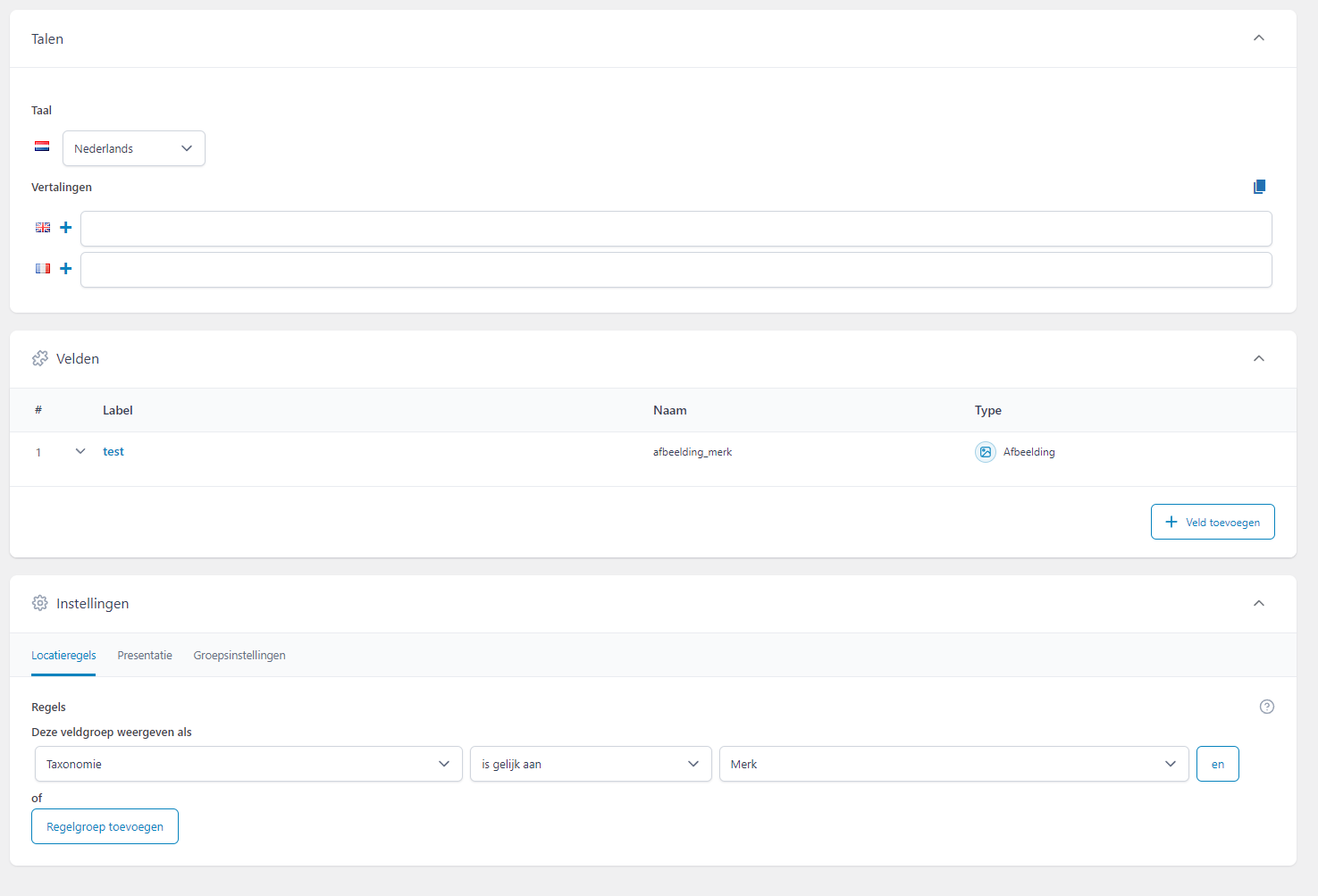
I have made a field to add to the WooCommerce attributes. I have added a picture below for more clearance.
I am trying to display the field on the single product page. I have added the following code to the content-single-product.php template file.
$terms = get_the_terms( $product->id, 'pa_merk');
var_dump($terms);
$image = get_field('afbeelding_merk', $terms->taxonomy . '_' . $terms->slug);
// Display the image if it exists
if ($image) {
echo '<img src="' . $image . '" />';
} else {
echo "<p>Foto niet gevonden.</p>";
}
What am I doing wrong?
I tried multiple ways to retrieve the terms taxonomy and slug. But on multiple ways it says NULL. I have tried searching on the internet and asking chatgpt. I have also tried to change the part "$terms->slug" to "$terms->term_id", but that did not help either.

 Question posted in
Question posted in 


2
Answers
Updated: There are mistakes in your code. Try the following instead:
Or the shorter WooCommerce version:
Both should work
According to provided code, to implement required functionality to display ACF plugin custom field of type "image", with return format as "Image Array" in woocommerce template file "content-single-product.php", the following code can be used.
If return format of ACF plugin custom field of type "image" is "Image URL", then, in above code, this line of code:
should be replaced with this line of code:
It can be checked, if this code works.