I am trying to create a plugin that will have multiple blocks and an admin page. Everything seems to be working fine. The admin page is showing up, the blocks are working as well. But I am getting an error in the console when I get to the Gutenberg editor and that is making me worried if what I did is wrong or not.
This is the error:
'Block "my-plugin/block-1" is already registered'
'Block "my-plugin/block-2" is already registered'
This is the plugin php file:
class MY_PLUGIN{
public function __construct() {
add_action( 'admin_menu', [ $this, 'menu_item' ] );
add_action( 'admin_enqueue_scripts', [ $this, 'load_custom_wp_admin_scripts' ] );
add_action( 'init', [ $this, 'register_blocks' ] );
}
/**
* Initialize the plugin
*/
public static function init(){
static $instance = false;
if( !$instance ) {
$instance = new self();
}
return $instance;
}
/**
* Create a new admin page for our app.
*/
public function menu_item() {
add_menu_page(
'My Plugin',
'My Plugin',
'manage_options',
'my-plugin',
[ $this, 'dashboard_page' ],
'dashicons-schedule',
3
);
}
/**
* Admin page markup.
*/
public function dashboard_page() {
echo '
<h2>Pages</h2>
<div id="my-plugin"></div>
';
}
/**
* Load admin scripts and stylesheets
*/
public function load_custom_wp_admin_scripts( $hook ) {
// Load only on ?page=my-plugin
if ( 'toplevel_page_my-plugin' !== $hook ) {
return;
}
// Load the required WordPress packages.
// Automatically load imported dependencies and assets version.
$asset_file = include plugin_dir_path( __FILE__ ) . 'build/index.asset.php';
// Enqueue CSS dependencies.
foreach ( $asset_file['dependencies'] as $style ) {
wp_enqueue_style( $style );
}
// Load our app.js.
wp_register_script(
'my-plugin',
plugins_url( 'build/index.js', __FILE__ ),
$asset_file['dependencies'],
$asset_file['version']
);
wp_enqueue_script( 'my-plugin' );
// Load our style.css.
wp_register_style(
'my-plugin',
plugins_url( 'src/admin/stylesheet/style.css', __FILE__ ),
array(),
$asset_file['version']
);
wp_enqueue_style( 'my-plugin' );
}
public function register_blocks() {
register_block_type( __DIR__ . '/build/blocks/block-1' );
register_block_type( __DIR__ . '/build/blocks/block-2' );
}
}
Each block’s index.js file looks like this:
import { registerBlockType } from '@wordpress/blocks';
import './style.scss';
import './editor.scss';
import Edit from './edit';
import Save from './save';
import metadata from './block.json';
/**
* Every block starts by registering a new block type definition.
*/
registerBlockType( metadata, {
edit: Edit,
save: Save,
} );
Am I doing anything wrong here?
UPDATE*
Here’s how block.json looks like. Both block’s the same except name and title is different in each. Like block-1 and block-2:
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 2,
"name": "my-plugin/block-1",
"version": "0.1.0",
"title": "Block 1",
"category": "text",
"icon": "flag",
"description": "Some description",
"attributes": {
"message": {
"type": "string",
"source": "text",
"selector": "div"
}
},
"supports": {
"html": false
},
"textdomain": "block-1",
"editorScript": "file:../../index.js",
"editorStyle": "file:../../index.css",
"style": "file:../../style-index.css"
}
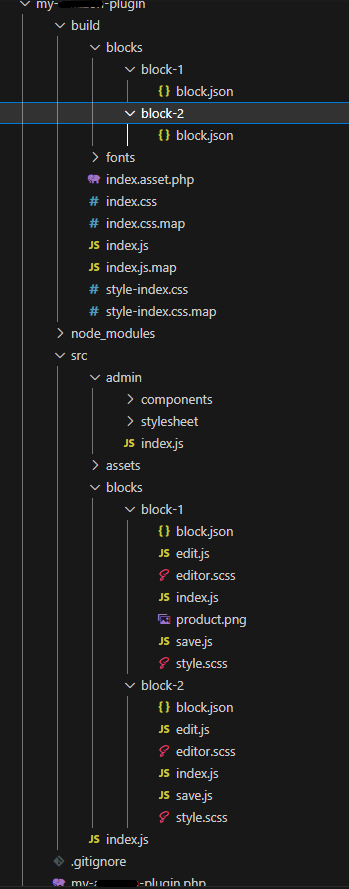
FOLDER STRUCTURE:





2
Answers
The error message you are seeing indicates that the blocks "my-plugin/block-1" and "my-plugin/block-2" are already registered. This usually happens when the registration code is called multiple times.
Here are some things you can use to troubleshoot:
Multiple Plugin Instances: Ensure that you are not initializing the plugin multiple times. The static init() method ensures that only one instance of the plugin is created. However, if this method is called multiple times, it could lead to multiple registrations of blocks.
Plugin Dependency Conflict: Make sure that your plugin is not dependent on another plugin that might also be registering the same blocks. Check if any other plugins on your site or the active theme might be registering blocks with the same names.
Cache and Caching Plugins: Sometimes, caching plugins can cause issues with block registration. Clear any caching mechanism you have in place, and if you are using a caching plugin, try disabling it temporarily to see if the issue goes away.
Block JSON File: Ensure that the block.json files for both "my-plugin/block-1" and "my-plugin/block-2" are not conflicting and pointing to the correct files for scripts and styles.
Gutenberg Plugin Conflicts: If you have any other plugins that modify or extend the Gutenberg editor, they could potentially interfere with block registration. Temporarily disable other Gutenberg-related plugins and see if the issue persists.
If you’ve checked all of the above and the issue still persists, you may need to provide more context or share additional parts of the code to pinpoint the problem.
Block JSON File: Ensure that the block.json files for both "my-plugin/block-1" and "my-plugin/block-2" are not conflicting and pointing to the correct files for scripts and styles.
Gutenberg Plugin Conflicts: If you have any other plugins that modify or extend the Gutenberg editor, they could potentially interfere with block registration. Temporarily disable other Gutenberg-related plugins and see if the issue persists.
How about checking if the block is already registered?
You can check the WordPress documentation here.
For JS:
Here is the documentation.