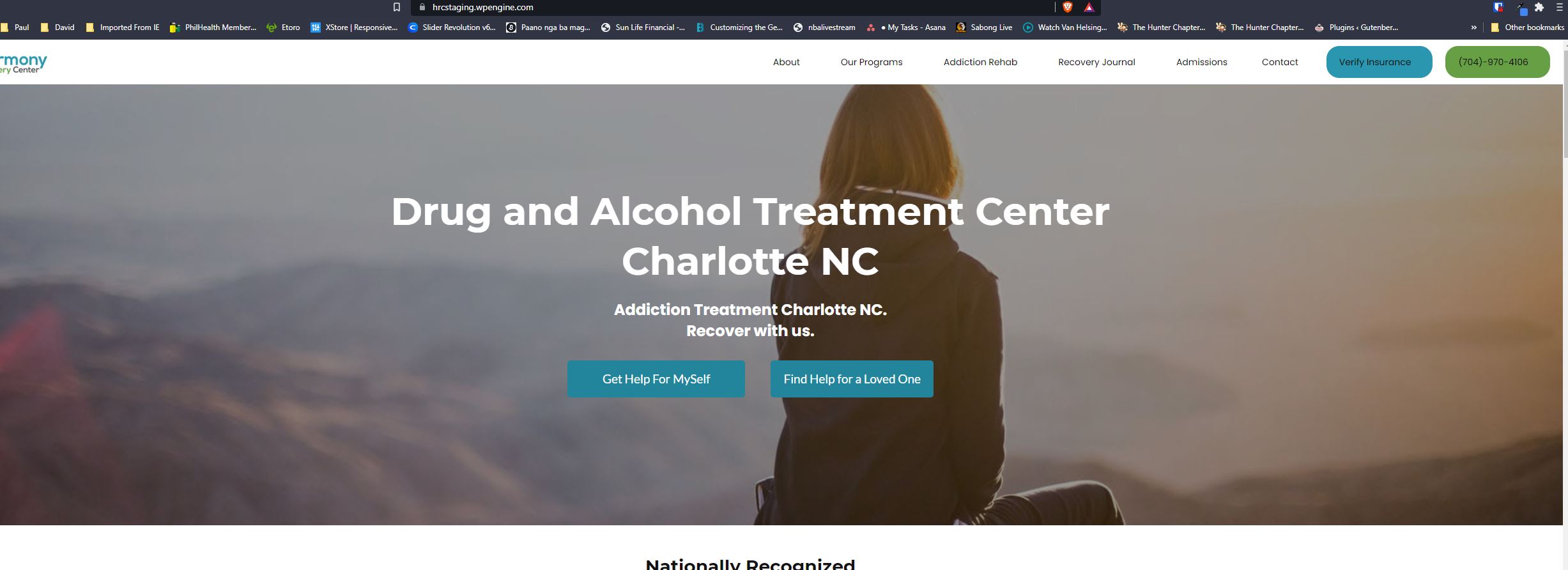
I’m wondering how to change the color of the last two menus, what I want is instead of using black for the last two menus I want to use white.
URL: https://hrcstaging.wpengine.com/
the last two menus is designed like a button and I want to change the text color to white.





7
Answers
thanks guys I got the code and it works good now
You could add an ID to those elements and add a CSS property to them.
HTML:
CSS:
Demo
with css you can use
Or the buttons class, in this case it would be
add this css to your css file.
Kindly add two classes with the same name to your buttons. Do
Mention that the button tag can be whatever html element with custom properties. It can be an a tag for example.
You can also replace the #fff code by the name of the color as #fff is the white hex code.
If you want a more dynamic approach than using IDs, and your menu will retain the same number of list items, you can use pseudo classes.
:nth-childshould work.:nth-of-typemight also work, but I’d use:nth-child.or
In your case, if the IDs won’t ever change, that’s the easiest way, but it’s good to know about pseudo classes in general.
ok, for te last item menu:
for the item before the last: