I am using WordPress and Elementor to build a mega menu.
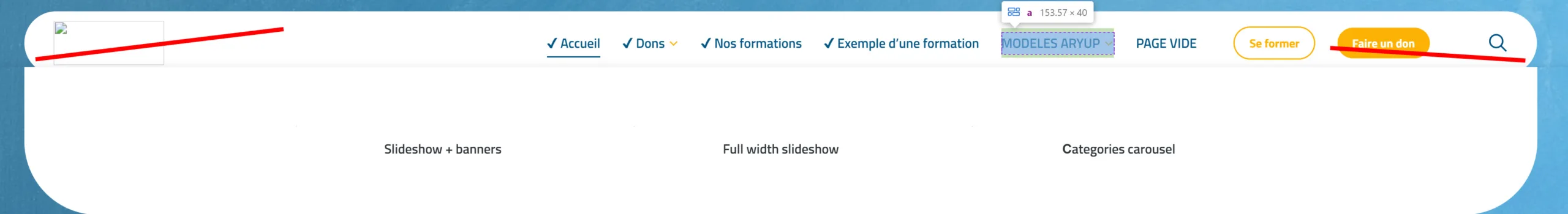
As you can see on the attached screenshot, I would like to change the header border-bottom-left and right radius to 0 when I hover items on my menu who have sub items.
Below you will find a simplified modeling of the present code (there is a lot more div between each elements as I use a CMS).
<section class="header">
<div class="logo">...</div>
<div class="menu">...</div>
<ul>
<li class="menu-item">Item 1</li>
<li class="menu-item">Item 2</li>
<li class="menu-item">Item 3</li>
<li class="menu-item has-children">Item 4</li>
<ul>
<li>
<div>Content of my submenu</div>
</li>
</ul>
<ul>
<div class="buttons">...</div>
</section>
What I would like is : when I hover the <li> with the class "has-children" to change the style of the parent <section> with the class "header", in order to modify his border radius bottom left and right.
I would love any idea to help me doing it in pure CSS or with a bit of JS.
Thanks by advance !





2
Answers
What you need is to add the following code to your CSS
or
With that code, every time you hover any has-children, the css in header/section will change to anything you want.
For example:
This will change the background color of section / header to red when you hover the LI has children.
Is that what you need? It was a little difficult to understand the question. But if you want to ask me something else just ask me here
You want to use the
:has()selector so you can determine if one of the grandchildren elements is hovered. In this case I am just changing the background color, you want to change the border radius.