How can I identify which files or items or even pages or sections are causing the slowness of the site? (WordPress website with Elementor)
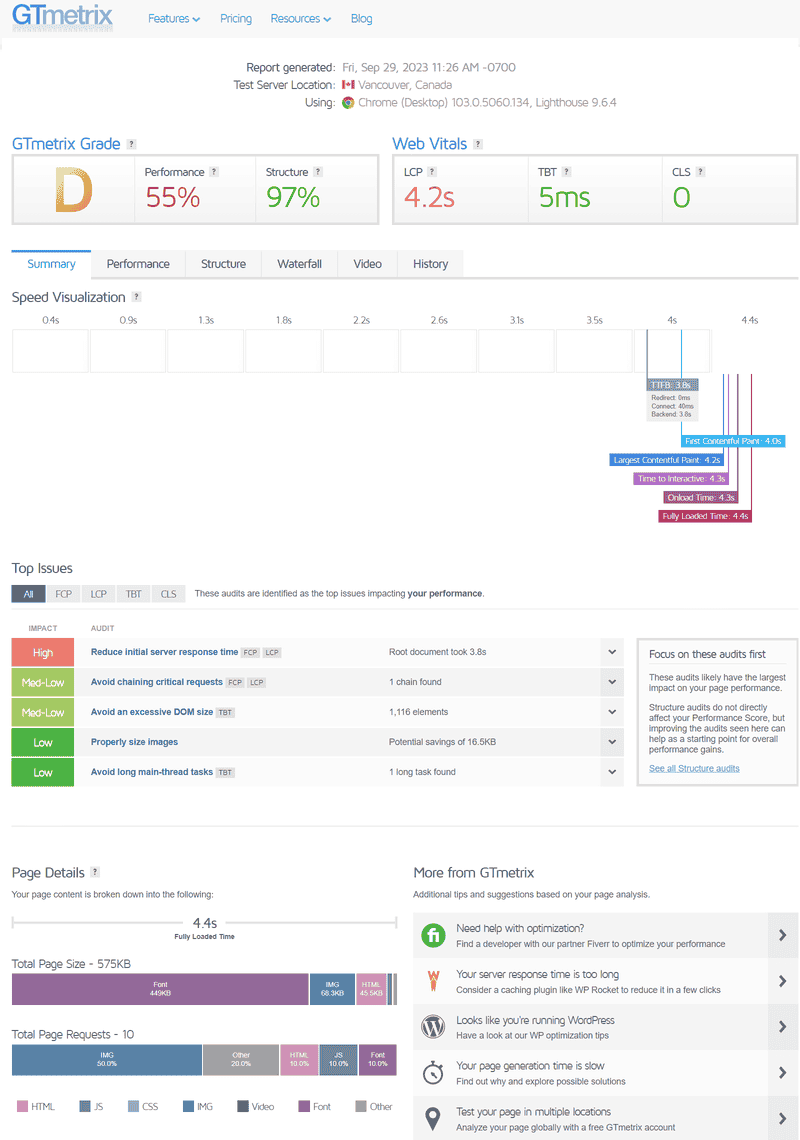
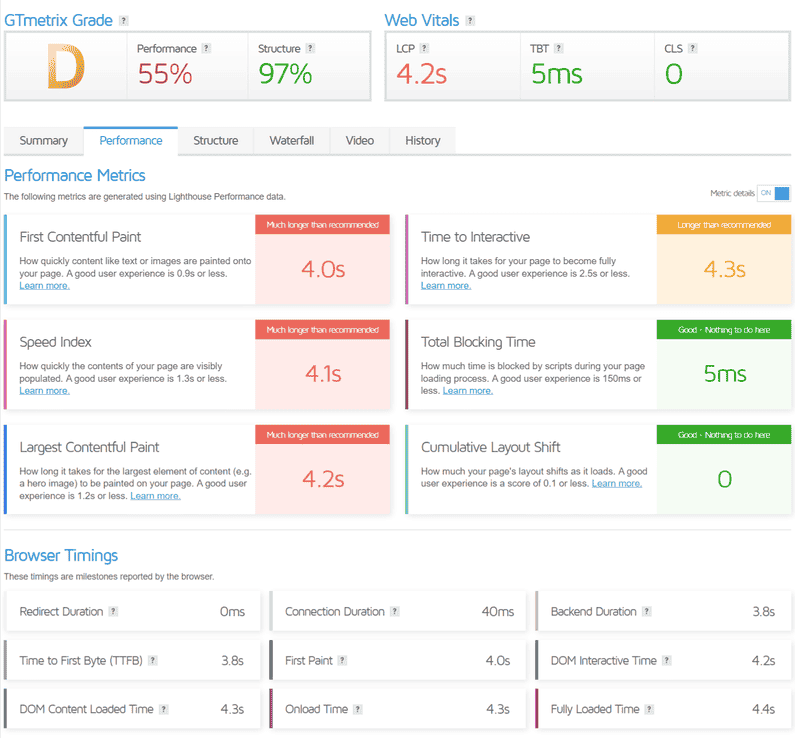
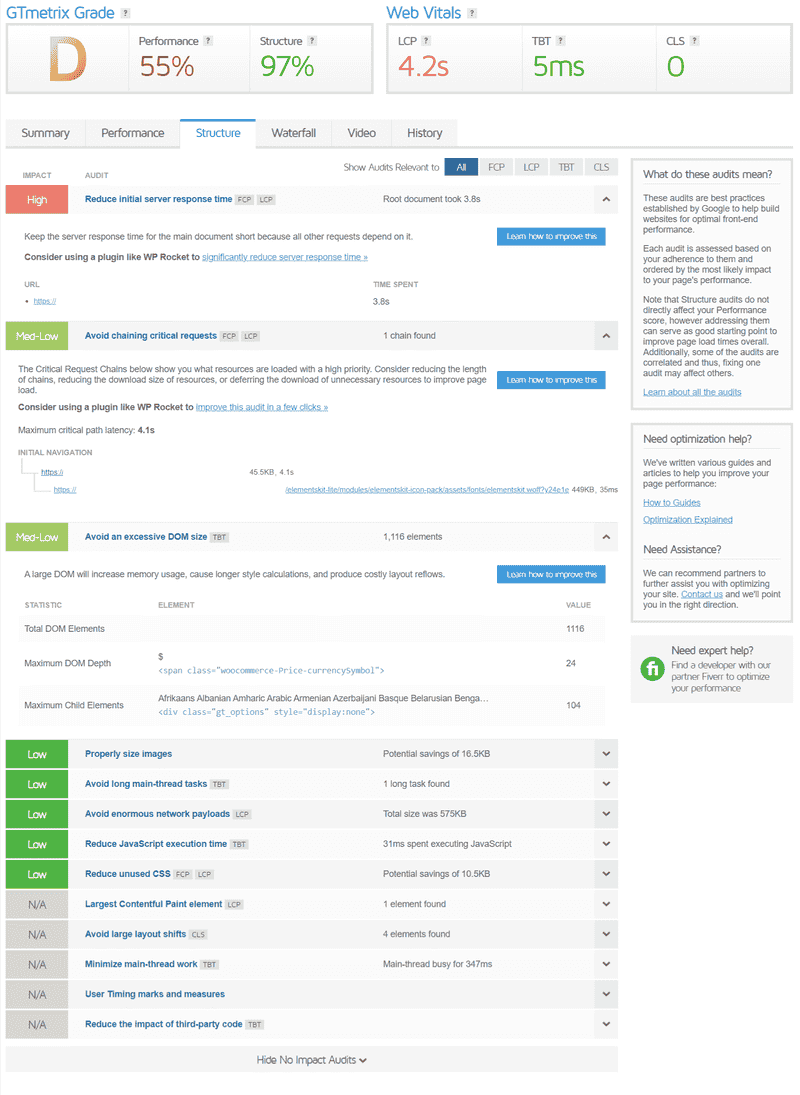
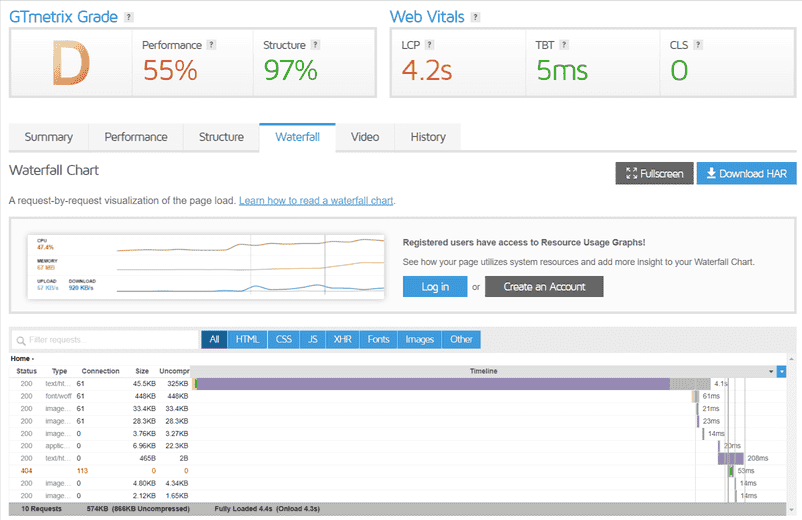
I tested gtmerix (and the first thing that slows down the loading speed of Elementor sites is Google and other fonts. Of course, I use the default fonts of the plugin and prefer not to add custom fonts. Is there another way without removing the fonts?) but I am looking for a solution that is much better and more complete so that I can increase the speed of the sites. Of course, I also use cache plugins, but the speed of the sites is still not very acceptable, and from the images I have posted, it is clear that the speed is very low (of course, from most of the cache plugin settings for compression and lazy load and… I have used)
Finally, I want to make the sites built with Elementor + WordPress + WooCommerce in the best possible condition in terms of execution speed and load, please provide any code or settings that do not negatively affect the site’s performance but increase the site’s speed. (Please make the best suggestions)
Most of the WordPress sites I create (based on the Hello Elementor template and I don’t use a ready-made template) have at least 10 plugins + WooCommerce, Elementor and LiteSpeed Cache + Cloudflare
The sites I create have very few images and the size of the images is also very small (under 100 KB).
Shared hosting is a German server. (Please skip this as I am looking for a general solution without considering hosts and servers)
Most of them have dedicated php coding, but I use Js very, very little.
I continuously update all plugins, WordPress, WooCommerce, etc., and the php version of the host is version 8.








2
Answers
Analysis
Here are some facts about Elementor:
Elementor store some parts of generated pages/or whole page in database.
https://developers.elementor.com/docs/data-structure/#data-storage
Elementor use external libraries as standalone files
Here are some facts about WordPress Caching plugins:
Potential things that cause issue:
Personal experience:
Things to consider.
You are testing from a test server location in Vancouver, Canada. I don’t know how far that is from the country where your hosting provider is located?
You can do a quick TTFB test here and see that TTFB will be different depending on the location.
Here are my results as an example:
You can see that TTFB is much higher as soon as we get outside of Europe. My hosting provider is located in Europe. This is not an issue for me, as I am not targeting any counties outside EU. My website is only targeting 1 specific country, which is not on this list.
On this site, you can run a website speed test from 3 different locations (with the free version). You will see that the countries located closest to where your hosting server is located (in my case Frankfurt and Madrid), will have the fastest loading times, in comparison to visitors from Mumbai.
Here are my results:
However, this is only one aspect to take into consideration. The speed also depends on you server hosting plan (shared or dedicated server), as well as CDN (content delivery network) and much more.
If I was to reach a perfect 100% score, on a shared hosting, I would not use any Live Page Builder plugins (Elemetor or WpBakery). These plugins are very useful for website administrators with limited coding knowledge (even HTML and CSS). It provides a convenient and fast way to create layouts, styling and animations, which can help save money and time in the long run.
That doesn’t mean you can’t reach a 100% score with a page builder. I just can’t approve or dissaprove to this, as I haven’t seen any concrete examples of 100% score with a page builder installed.