I’ve a custom payment gateway and working to support the new Blocks checkout by adding class.
I’m able to render the checkout in edit page of WordPress but the same is not showing if I try a real scenario.
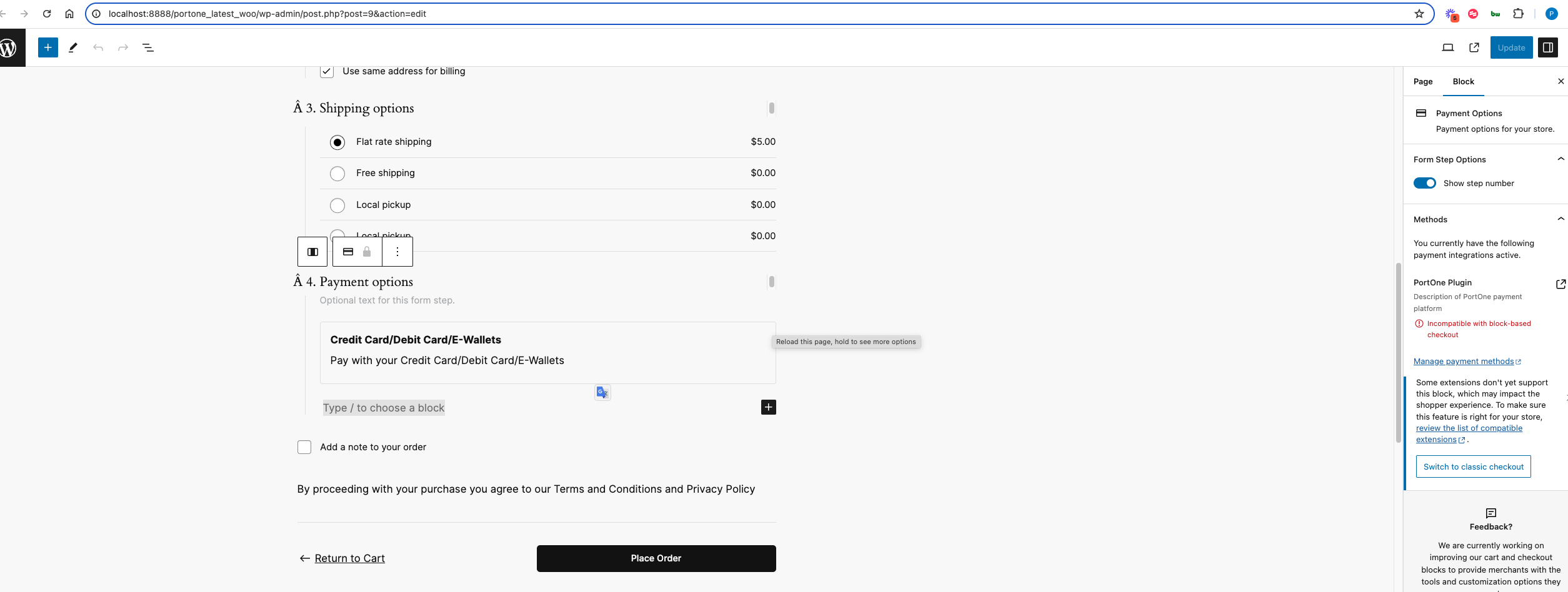
This is the edit checkout page screenshot where I’m able to see the method after supporting the blocks checkout with a new class
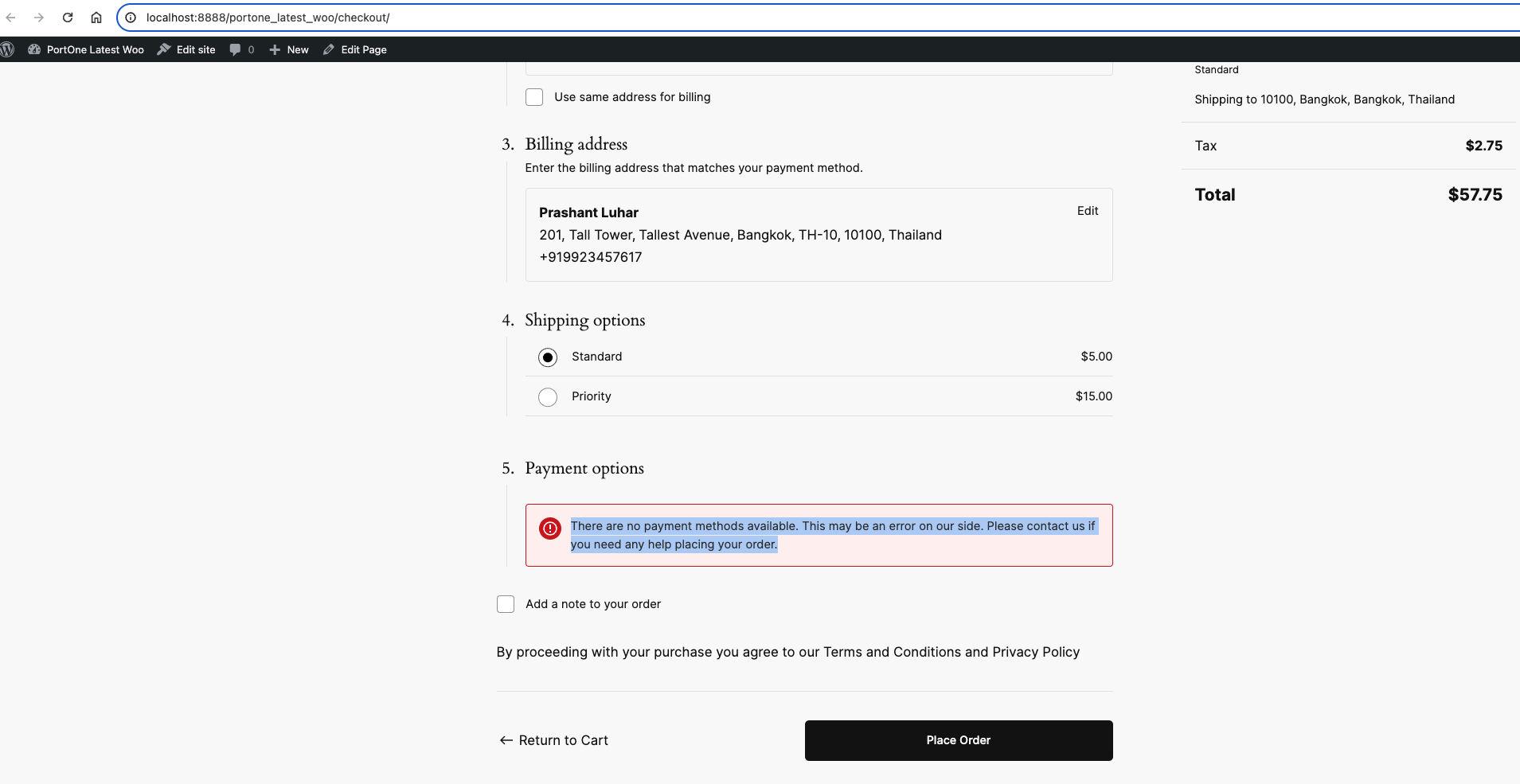
When I try it in the checkout page it doesn’t show up.
Added the below code to support existing plugin for blocks checkout
add_action( 'before_woocommerce_init', 'portone_cart_checkout_blocks_compatibility' );
function portone_cart_checkout_blocks_compatibility() {
if( class_exists( 'AutomatticWooCommerceUtilitiesFeaturesUtil' ) ) {
AutomatticWooCommerceUtilitiesFeaturesUtil::declare_compatibility(
'cart_checkout_blocks',
__FILE__,
false // true (compatible, default) or false (not compatible)
);
}
}
add_action( 'woocommerce_blocks_loaded', 'portone_gateway_block_support' );
function portone_gateway_block_support() {
if( ! class_exists( 'AutomatticWooCommerceBlocksPaymentsIntegrationsAbstractPaymentMethodType' ) ) {
return;
}
// here we're including our "gateway block support class"
require_once plugin_dir_path( __FILE__ ) . 'includes/portoneBlocks.php';
// registering the PHP class we have just included
add_action(
'woocommerce_blocks_payment_method_type_registration',
function( AutomatticWooCommerceBlocksPaymentsPaymentMethodRegistry $payment_method_registry ) {
$payment_method_registry->register( new WC_Portone_Gateway_Blocks_Support );
}
);
}






2
Answers
There are specific steps and procedures here, which can be referred to at this address https://sevengits.com/woocommerce-checkout-blocks.
I am currently only implementing this, and there are still issues with submitting orders.
[1]: https://phpout.com/wp-content/uploads/2024/04/QZtDH.jpg