Background
I am having an issue implementing react routes
Hello all. Pardon me but it’s my first time here and I already made a post about this on Codecademy. I am gonna go ahead and copy and paste my thread I made on Codecademy because I think I summed up the problem pretty well there:
Hello everyone. I was doing one of the open ended projects in the Front End Engineer course syllabus related to creating your own react app from scratch and posting it to github and netlify. I like these open ended projects because they allow a great deal of creative freedom. Anyway, I am so very close to creating my very first website now. It is called the VideoGame Museum. It’s just a somewhat simple top 10 list of my favorite video games with each video game having their own page with a little mini review and some info on where to buy the games if people wanna try them out.
I’ve also been continuing my studies while working on the project and learned about React Router and all of its various components. Anyway, I am running into an issue now where I’ve imported all the individual pages (each named after the respective video game with the .js file extension name) and wrapped the main App return () section with <BrowserRouter> ...</BrowserRouter>
The intended functionality of this is to make photos of the various video games clickable and have them take you to the page I wrote up for each video game (all with their own JS functions, which I imported to App.js).
I hope I’ve made myself clear enough. Please let me know if you need me to explain further.
The Problem
So I want to make each game image clickable and have the click send me to each game’s respective .js function and right now they are not. I am not sure why these Links are not rendering the intended functions.
I’ve imported all the necessary React functions to App.js, index.js, and the .js files for each game page that I created. I feel so close to getting the intended result I’ve been trying to reach for this past week or so, but needing a bit more guidance.
Here’s the code:
/*Free Javascript Code for the VideoGame Museum Project
Copyright (C) 2024 Elias L. Turner
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation, either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <https://www.gnu.org/licenses/>.*/
import React from 'react';
import ReactDOM from 'react-dom/client';
import { RouterProvider, createBrowserRouter, BrowserRouter, createRoutesFromElements, Route, Outlet, Link, NavLink } from 'react-router-dom'
import PN03 from './PN03'
import Minetest from './Minetest'
import RedOrchestra from './RedOrchestra'
import EuroTruckSim2 from './EuroTruckSim2'
import RallyChallenge2000 from './RallyChallenge2000'
import MirrorsEdge from './MirrorsEdge'
import MidwayArcadeTreasures3 from './MidwayArcadeTreasures3'
import JetSetRadio from './JetSetRadio'
import GauntletDarkLegacy from './GauntletDarkLegacy'
import Openarena from './Openarena'
import logo from './videogame museum website project logo.png';
import './App.css';
import pn03 from './pn03 gamecube box art front.jpg'
import openarena from './open arena screenshot.jpg'
import minetest from './minetest logo.jpg'
import redorchestra from './red orchestra ostfront.jpeg'
import rallychallenge2000 from './Rally Challenge 2000 box art.jpg'
import mirrorsedge from './Mirror_s_Edge box art.jpg'
import jetsetradio from './Jet Set Radio Dreamcast front cover.jpg'
import eurotrucksim2 from './Euro Truck Simulator 2 cover.jpg'
import midwayarcadetreasures from './Midway Arcade Treasures 3 box art front.jpg'
import gauntletdarklegacy from './gauntlet dark legacy front box art.jpg'
const appRouter = createBrowserRouter(createRoutesFromElements(<Route path="/" element={ <MainContent/> }>
<Route path="PN03" element={ <PN03/> } />
<Route path="Minetest" element={ <Minetest/> } />
<Route path="RedOrchestra" element={ <RedOrchestra/> } />
<Route path="EuroTruckSim2" element={ <EuroTruckSim2/> } />
<Route path="RallyChallenge2000" element={ <RallyChallenge2000/> } />
<Route path="MirrorsEdge" element={ <MirrorsEdge/> } />
<Route path="MidwayArcadeTreasures3" element={ <MidwayArcadeTreasures3/> } />
<Route path="JetSetRadio" element={ <JetSetRadio/> } />
<Route path="GauntletDarkLegacy" element={ <GauntletDarkLegacy/> } />
<Route path="Openarena" element={ <Openarena/> } />
</Route>
));
function MainContent() {
const navigation = (<div><img src={logo} height="200" /><nav>Welcome to The Video Game Museum, a list of my own personal hall of fame of video games</nav>
<span><a href="">Home </a> <a href="catalog.html">Catalog </a><a href="aboutme.html"> About Me</a></span> </div>)
const sidebar = (<h5>This is the content for the RSS feed</h5>)
const footer = (<footer>The content of this website is property of its respective owners. No copyright infringement intended.</footer>)
const images = {
border: "2px solid lightblue",
display: "flex",
flexWrap: "wrap",
justifyContent: "space-around",
padding: "10px 10px 10px 10px",
height: "650px",
position: "relative",
}
return (
<BrowserRouter>
<div className="MainContent">
<div className="Navigation">{navigation}</div>
<h1>Welcome to Elias L. Turner's VideoGame Museum</h1>
<p>
My name is Elias, and I have been a gamer since I was 5 years old.
<br /><br />
My first video game console was the Nintendo Game Boy Color. It was a see through purple system and the first couple of games I got with the system included Kirby Tilt n Tumble, Megaman Xtreme, and Formula 1. It really helped me pass the time in my childhood, considering that I was homeschooled and had a lot of free time on my hands despite my parents' best efforts.
<br />
<br />
I made this website as a tribute to some of my favorite games that I've played in my 28 years on this bizarre planet. You will notice that most of the games are not super new or high-tech--This is because I don't place undue emphasis on graphics and gimmicks unlike a lot of modern gamers. I also don't have much time to play modern games these days considering that I work two jobs, so I can't comment on some of the great games that I'm sure have been released recently. All I know is that this list of games are some that were the most influential to me in my upbringing (being babysat by my video game consoles).
Below is a list of my top 10 favorite videogames of all time. I hope you enjoy checking out this top 10 countdown. <br /> <br /> Thank you and have a lovely day.
</p>
<div id="sidebar">{sidebar}</div>
<div id="Images" style={images}>
<Link to={PN03}><img src={pn03} height="200" border="2px 2px solid lightblue"/>{PN03}</Link>
<Link to={Openarena}><img src={openarena} height="150" border="2px 2px solid lightblue" />{Openarena}</Link>
<Link to={Minetest}><img src={minetest} height="150" border="2px 2px solid lightblue" />{Minetest}</Link>
<Link to={RedOrchestra}><img src={redorchestra} height="200" border="2px 2px solid lightblue"/>{RedOrchestra}</Link>
<Link to={RallyChallenge2000}><img src={rallychallenge2000} height="175" border="2px 2px solid lightblue" />{RallyChallenge2000}</Link>
<Link to={MirrorsEdge}><img src={mirrorsedge} height="200" border="2px 2px solid lightblue" />{MirrorsEdge}</Link>
<Link to={JetSetRadio}><img src={jetsetradio} height="200" border="2px 2px solid lightblue"/>{JetSetRadio}</Link>
<Link to={EuroTruckSim2}><img src={eurotrucksim2} height="150" border="2px 2px solid lightblue"/>{EuroTruckSim2}</Link>
<Link to={MidwayArcadeTreasures3}><img src={midwayarcadetreasures} height="200" border="2px 2px solid lightblue" />{MidwayArcadeTreasures3}</Link>
<Link to={GauntletDarkLegacy}><img src={gauntletdarklegacy} height="200" border="2px 2px solid lightblue" />{GauntletDarkLegacy}</Link> </div>
<footer>{footer}</footer>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn ReactJS
</a>
</div>
</BrowserRouter>
);
}
export default MainContent;
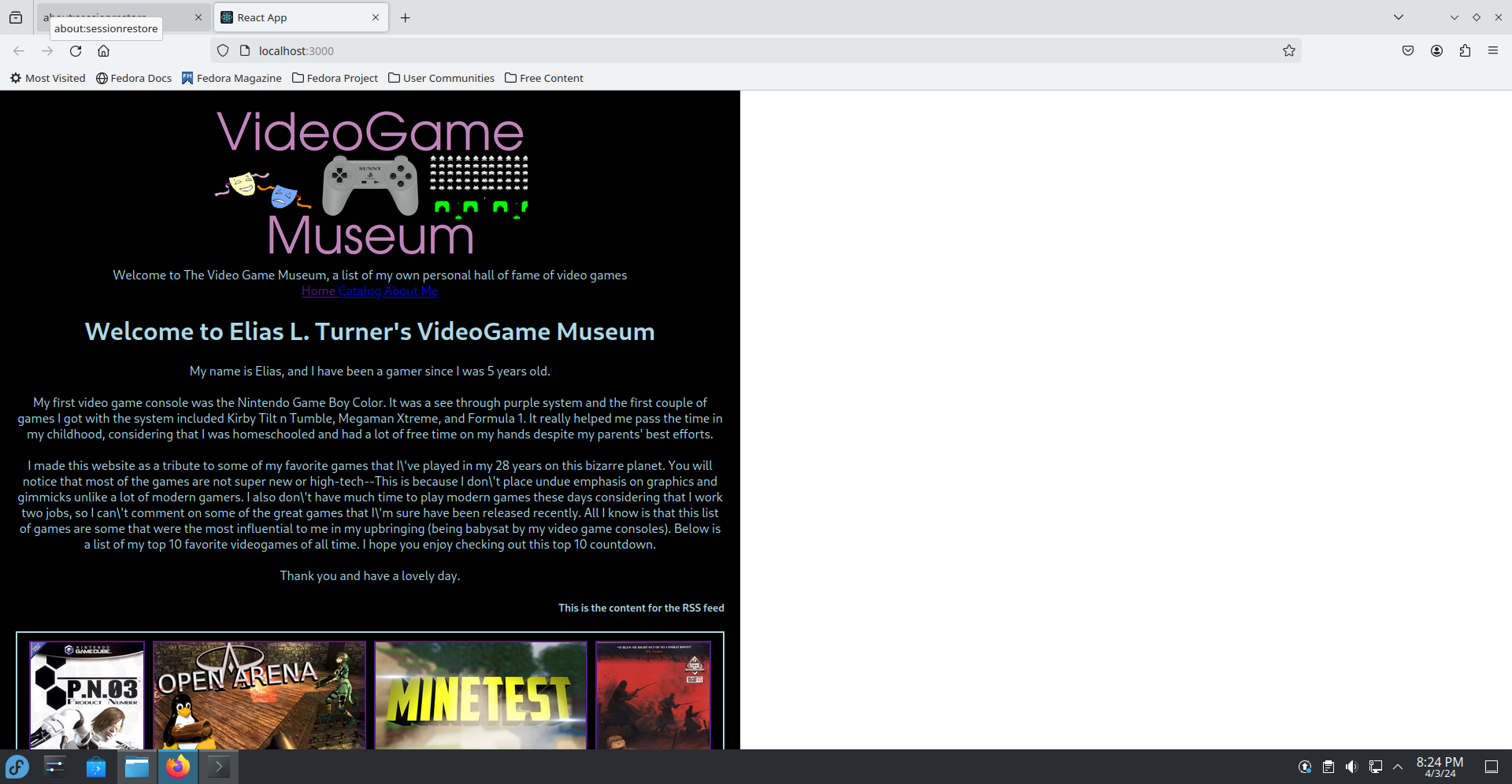
Here is a photo of what my website looks like (from the top of the homepage). It still needs some finishing touches but I want those images to load their own js functions that I imported into the app.js file when I click on them (photo attached to my post)

 Question posted in
Question posted in 


2
Answers
you are passing component to pros "to" in Link.its accept string value. can you please try it like below
<Link to={'/GauntletDarkLegacy'}><img src={gauntletdarklegacy} height="200" border="2px 2px solid lightblue" />{GauntletDarkLegacy}</Link> </div>`
Issues
toprop of theLinkcomponent.Linkexpects aToobject or a string value. The target paths should match what you defined in your routes.Links are rendering the image and a reference to the component you want to link to. The components are rendered by the router & routes.MainContentrenders an extraneousBrowserRouter, it’s an invariant error to nest routers.MainContentlayout route component should render anOutletwhere it wants the nested routes to be rendered.Solution
Linktarget paths should match rendered routes.BrowserRouter.Outletcomponent.Create the router:
Create the MainContent layout route component:
Create and export a component that renders the
RouterProviderand app router: