i am using a controller popup launching like this
async openNwInsights(){
const modal = await this.modalCtl.create({
component: ExplainNetworthComponent
})
modal.present();
const { data, role } = await modal.onWillDismiss();
}
the HTML for this component is like this
<ion-header>
<ion-toolbar>
<ion-buttons slot="start">
<ion-button (click)="cancel()"><ion-icon name="arrow-back-outline"></ion-icon></ion-button>
</ion-buttons>
<ion-title></ion-title>
<ion-buttons slot="end">
</ion-buttons>
</ion-toolbar>
</ion-header>
<ion-content class="ion-padding">
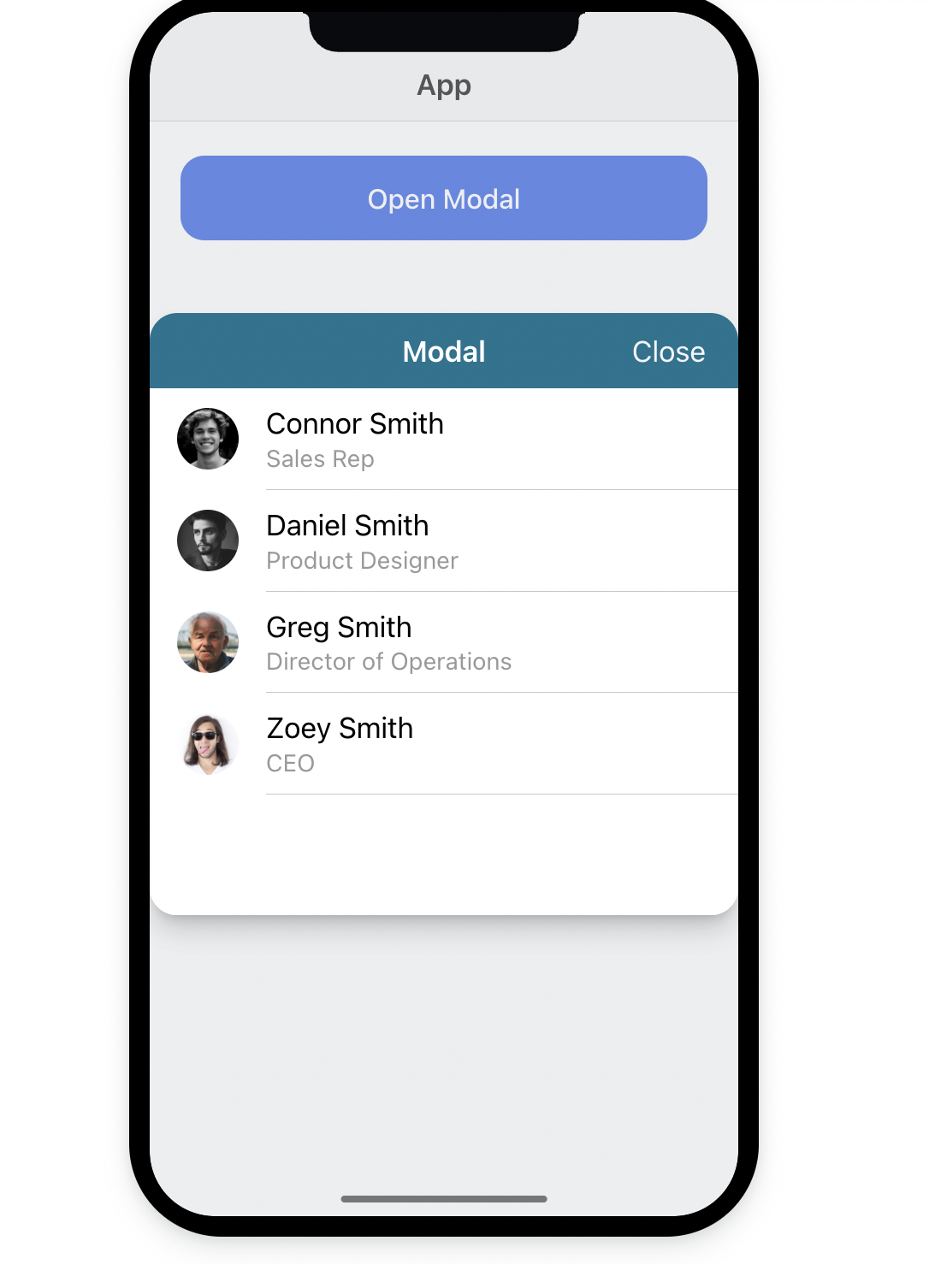
This is how it is suppose to be
</ion-content>
When it is launched it takes the entire screen. What I want is to take it just the middle part with some fix height. There is an example of inline modal on ionic site which does exactly what I want. Just not sure how to replicate as I am not using the ion-model tag.
reference:
https://ionicframework.com/docs/api/modal

 Question posted in
Question posted in 


2
Answers
One possible fix is to set the
--max-widthCSS variable to300pxor whatever you prefer.CSS:
HTML:
Stackblitz Demo
You can use inline modals as explained in other answer but if you still want to use contoller Modal then add css like this:
in global.css