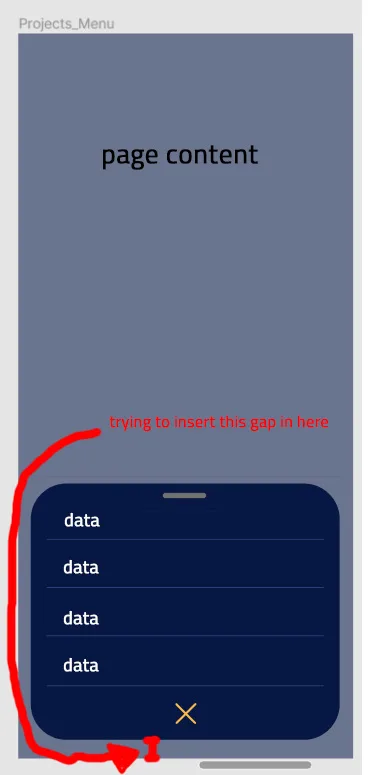
Is there a way to add a gap between the bottom of the ionic ‘sheet’ modal and the screen?
This is how far I have gotten (ignore the design differences):
https://stackblitz.com/edit/angular-hmunhj?file=src%2Fglobal.css
I have read the docs and found nothing useful, and I couldn’t hack my way around it.
Should I submit a feature request?





2
Answers
I have posted an issue. Turns out the solution already exists, I just weren't aware of it. I quote:
"You can achieve this by setting the margin on the content Shadow Part: https://stackblitz.com/edit/ymkck5 "
No The bottom sheet modal is working as intended. Ionic will deem this not a feature, but a user enhancement. So it’s up to you to add the styles to it.
the Modal is using shadow dom, so good luck trying to add that bottom space!
PS: you shouldn’t be adding that bottom space anyway. That space is intended for other features for devices such as bringin the multitask bar for ios. you’re opening the possibility for users to have UI issues within your app.