The site (written in React, using Typescript and Tailwind) has a modal window. Modal is implemented using the "react-modal" library https://reactcommunity.org/react-modal/ .
With standard browser window sizes, there are no problems with a modal window. However, if the user resizes the window or zooms, the modal window moves relative to its parent component.
I would like the model window to remain static in relation to the parent component (and, accordingly, in relation to the entire page) regardless of zoom or screen size.
ParentComponent.tsx
const ParentComponent = () => {
return (
<>
<button
onClick={...} >
<Icon/>
</button>
<ModalWindow/>
</>
)
}
ModalWindow.tsx
const ModalWindow = () => {
return (
<ReactModal
ariaHideApp={false}
isOpen={...}
onRequestClose={() => {...}}
style={{
overlay: {
backgroundColor: 'transparent',
},
content: {
outline: 'none',
},
}}
className={clsxm(
'absolute top-[50px] right-[-50px] h-[50px] w-[50px] translate-x-[-50%] translate-y-[-50%] focus:outline-none'
)}
>
</ReactModal>
);
};
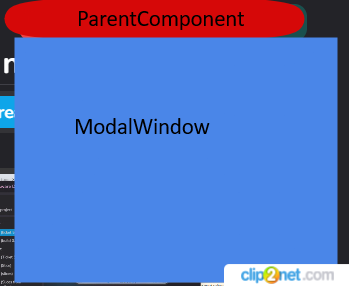
Below, I will schematically show what is happening.
With the default window size and 100% zoom, everything looks great (ModalWindow under ParentComponent)
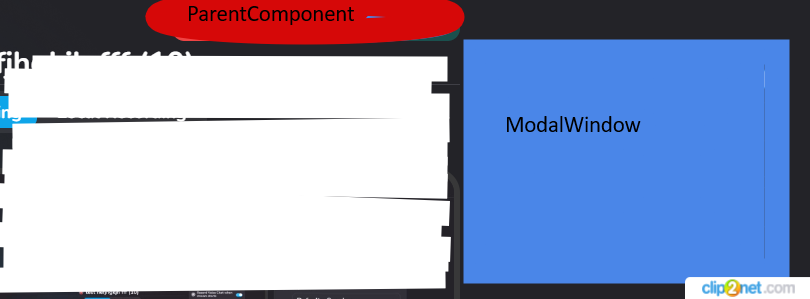
But when I open the windows to full screen, or apply a zoom greater than / less than 100%, the modal window changes its position relative to the parent component.
I would like to do it in such a way that the modal window does not change its position relative to the parent component






2
Answers
try to set the relative position of the parent element
When you specify top and right constraints of an element which has absolute positioning, that element will always maintain the specified space from its parent.
In your case, you have set [top-50px] and [right-50px] of an absolutely positioned element. Therefore that element will only take care of top and right space.
In order to make it static, you need to specify its position along both the axes.
Horizontal as well as vertical.
you can do something like this: