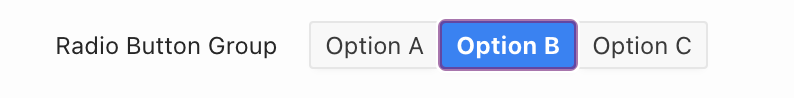
There is a purple frame on the button which is selected (When we clicked on it has purple outline) . Is there is any way to remove it?
I tried a lot of thing even with CSS but not working. What am I doing wrong?
.your-radio-group-class input[type="radio"]:checked {
outline: none; /* Remove the outline (purple frame) */ }
Thanks





2
Answers
I found solution like this; I click whole radio button (not on label) then copy the selector path. I was thinking the selector path need to be long because I want to do changes when it "focus" but it turns out so easy. It gave me this ; #P10_RADIOGROUPEXAMPLE
I added this to inline CSS;
}
I have another radio-group on same page and I did the same it gave me; #P10_RADIOGROUPEXAMPLE2 I added this to inline CSS;
And it solved! Turns out its so easy and I was blind I guess, mistakes can happen. I will keep the question-answers for myself and for somebody who need it in future.
You probably want to remove the
box-shadow:Right-click on the element in the web-browser and select "Inspect" and, if enabled, that should bring up the developer console and show you the CSS properties of the element. You should then be able to see if the element has a box-shadow style (or inherits it from somewhere) and can toggle it on and off to see quickly whether that style is generating the purple border you are seeing. You can also check whether you have the correct CSS selector for the element when you inspect it (as the formatting may be on the label for the radio button and not on the radio button).