I have a login with Google and Facebook option in my app, they work when I run my app in localhost and in web, they even work when using a web browser in the Android phone. The thing is that when i run my app on the phone, i press the login with Google/Facebook button and it redirects to a browser, it asks for the user`s email and password and then it redirects to a page with nothing in it.
This is my auth.service code
constructor(
private angularFireAuth: AngularFireAuth,
private router: Router,
) {
this.angularFireAuth.authState.subscribe(async (user) => {
const currentRoute = router.url.split("/")[1].split("?")[0]
if (user) {
console.log("TEST");
await this.profileService.loadProfile(user.uid)
await this.verifyClaims(currentRoute, user)
} else {
if (
currentRoute !== "" &&
[...this.publicRoutes, ...this.authRoutes].every(
(route) => route !== currentRoute
)
)
this.router.navigateByUrl("/landing", { replaceUrl: true })
}
})
this.listenToRedirectResult()
}
googleLogin() {
this.AuthLogin(new GoogleAuthProvider());
}
facebookLogin() {
this.AuthLogin(new FacebookAuthProvider());
}
AuthLogin(provider) {
this.angularFireAuth
.signInWithPopup(provider)
.then((result) => {
console.log('You have been successfully logged in');
})
.catch((error) => {
console.log(error, "test");
this.providerRedirectErrorHandler(error)
});
}
It works as expected on web, the problem is that it doesn’t redirect back to the Android app, and it doesn’t sign in the user
The white screen after entering the email and password on Google auth:
I’m debugging with chrome://inspect/#devices I follow this tuto on how to do this https://developer.chrome.com/docs/devtools/remote-debugging/
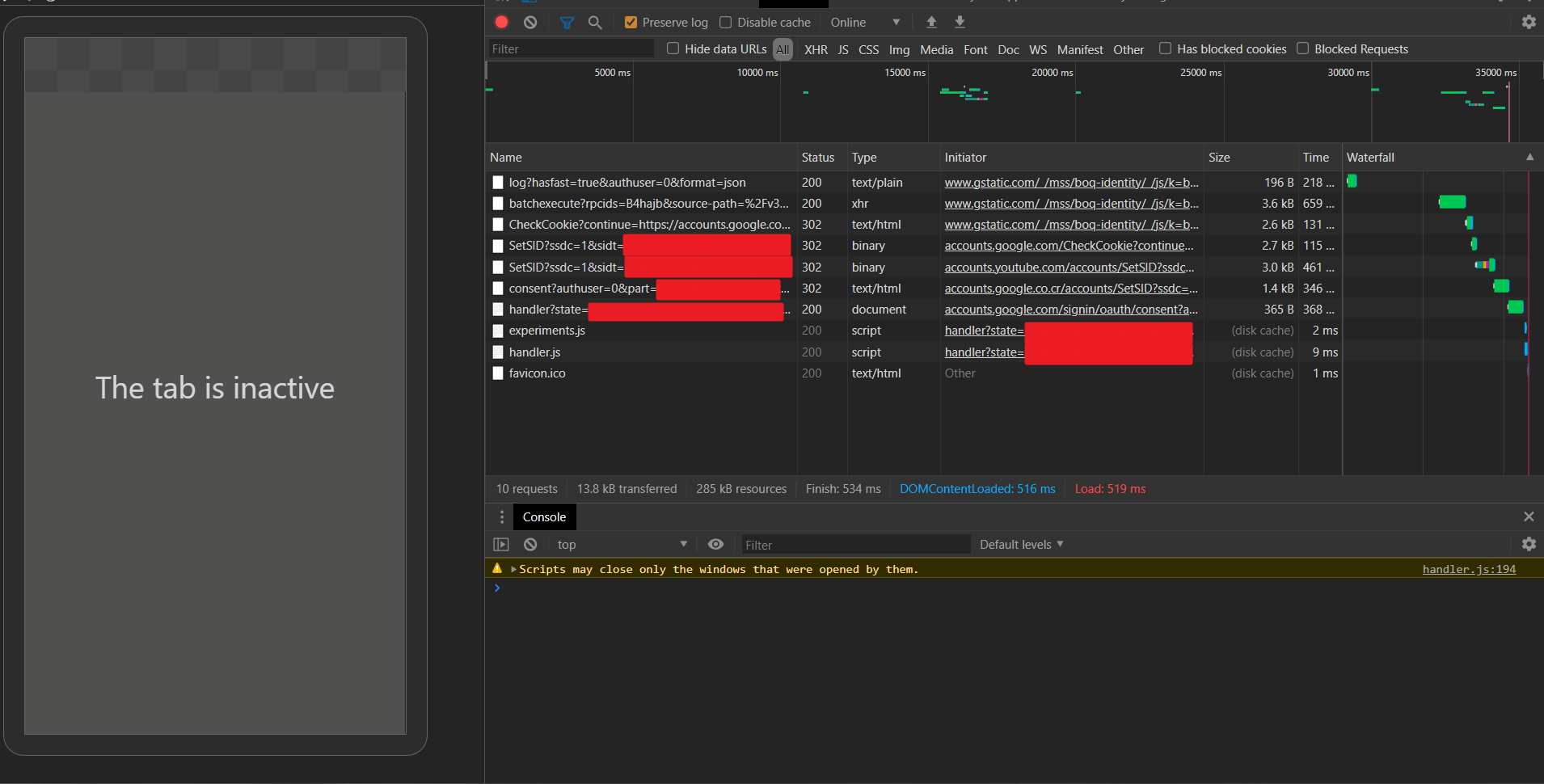
Here is the dev tools of the white screen above
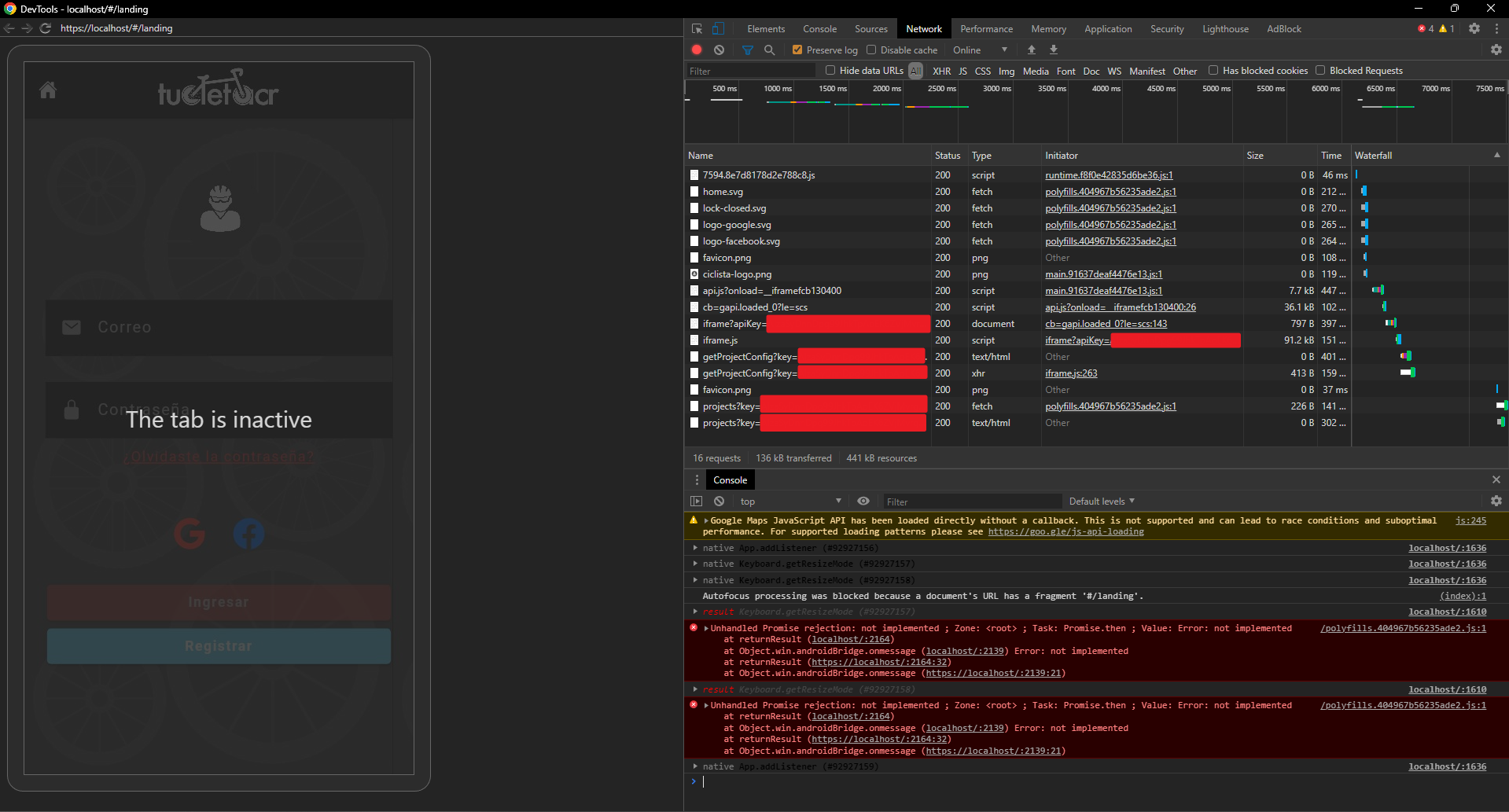
And here is the dev tools of my app.
Please let me know if I can provide anything else







2
Answers
I used this plugin https://github.com/capawesome-team/capacitor-firebase, it worked perfect
Did you get any solution for this?I’m facing same issue..If found any solution,please share