I want to hide all the controls of the video player in Windows and Android they are hidden but in iOS they are shown, I don’t know how to hide them
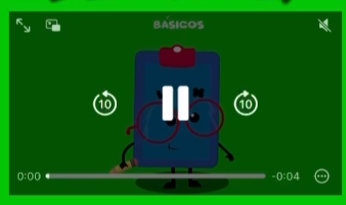
This is what it looks like on iOS:
y este es mi codigo:
<video
autoplay
preload muted
style="max-width: 100% !important; height: auto; box-shadow: none !important; "
controls="false"
disablepictureinpicture
controlsList="nofullscreen nodownload noremoteplayback noplaybackrate"
class="fit-picture custom-video-player "
playsInline
transition="scale-transition" @ended="onPlayerEnded($event)"
>
<source :src="`${videoUrl}`" type="video/mp4">
</video>
video::-webkit-media-controls-panel {
// Your styling here
background-image: linear-gradient(transparent, transparent) !important; //Transparent for your case
}
video::-webkit-media-controls-overlay-play-button {
display: none !important;
}
video::-webkit-media-controls-timeline {
display: none;
}
video::-webkit-media-controls-current-time-display {
display: none;
}
video::-webkit-media-controls-time-remaining-display {
display: none;
}
video::-webkit-media-controls-toggle-closed-captions-button {
display: none;
}
video::-webkit-media-controls-fullscreen-button {
display: none;
}
video::-webkit-media-controls-mute-button {
display: none;
}
video::-webkit-media-controls-fullscreen-volume-slider {
display: none;
}
video::-webkit-media-controls-volume-slider {
display: none;
}
video::-webkit-media-controls-seek-forward-button {
display: none;
}
video::-webkit-media-controls-volume-slider-mute-button{
display: none;
}
video::-webkit-media-controls-fullscreen-volume-min-button {
display: none;
}
video::-webkit-media-controls-fullscreen-volume-max-button {
display: none;
}
video::-webkit-media-text-track-container {
display: none;
}
video::-webkit-media-controls-play-button{
display: none;
}
::-webkit-media-controls {
display: none !important;
}
I have tried it with
controls="false"
and it still doesn’t work
Any suggestions that can be solved, in the same way I tried it with the video.js library with its properties of hiding the controls and it still shows them

 Question posted in
Question posted in 


2
Answers
maybe you can put an overlay with
opacity: 0this will prevent the video from being clickable or touchable on mobile. here is the code:CSS code
also, you can have a look at here:
How to hide html5 video controls on iOS 12
<video
autoplay
preload muted
style="max-width: 100% !important; height: auto; box-shadow: none !important; "
controls="false"
disablepictureinpicture
controlsList="nofullscreen nodownload noremoteplayback noplaybackrate"
class="fit-picture custom-video-player "
playsInline
transition="scale-transition" @ended="onPlayerEnded($event)"
>
emphasized text