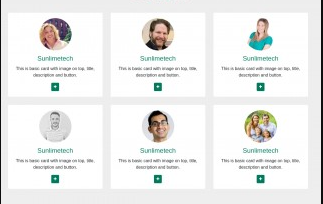
I want to display dynamic list of cards horizontally. The large will be 3 by 3 for each row then in small screens it will be full column 12.
<ul class="list-group list-group-horizontal">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
</ul>

<ion-grid>
<ion-list class="ion-padding-top">
@for (item of myList; track item.userId)
{
<ion-row>
<ion-card class="col-4">
<ion-avatar>
<img alt="Silhouette of a person's head" src="https://ionicframework.com/docs/img/demos/avatar.svg" />
</ion-avatar>
<ion-card-header>
<ion-card-title>Card Title</ion-card-title>
<ion-card-subtitle>Card Subtitle</ion-card-subtitle>
</ion-card-header>
<ion-card-content>
Here's a small text description for the card content. Nothing more, nothing less.
</ion-card-content>
</ion-card>
</ion-row>
}
}
</ion-list>
</ion-grid>





2
Answers
you can use ionic grid to make your columns responsive:
For more info you can check documentation: Ion-Grid
[i think this code will help you][1]
[1]: https://i.stack.imgur.com/UepQw.png