So for context, I have just installed stencil. And was wanting to mess around with it. I’m using latest version from the docs "npm install -g @stencil/core@latest –save-exact" and when I ran it the first time with npm start, It threw a bunch of errors and complained about missing library. So I ran npm install it fixed all those errors but now it throws a new error, when I try to run it. Keep in mind I have not edited or added any of my own code to the project. Error below. 
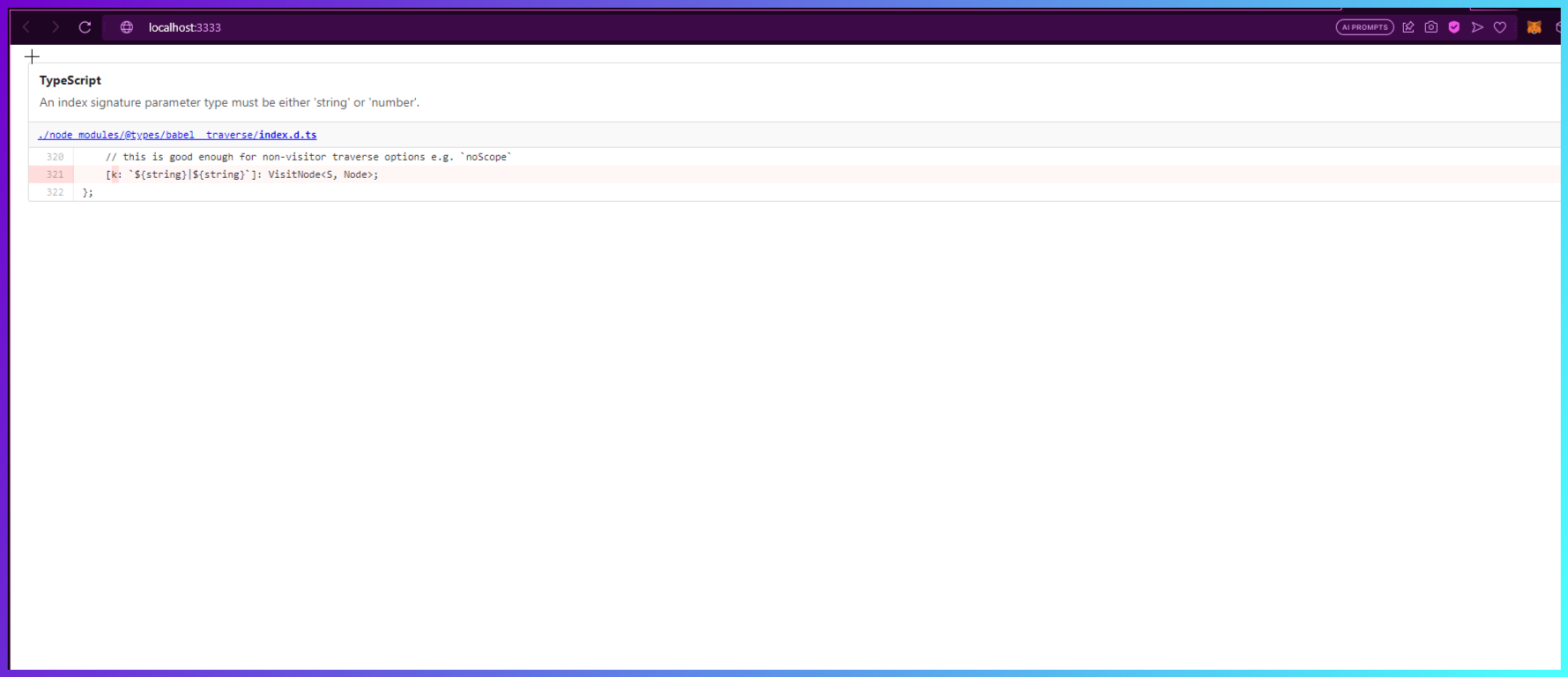
An index signature parameter type must be either ‘string’ or ‘number’.
L320: // this is good enough for non-visitor traverse options e.g. `noScope`
L321: [k: `${string}|${string}`]: VisitNode<S, Node>;
L322: };




2
Answers
You shouldn’t have to globally install @stencil/core (I don’t know of any advantage).
Instead you can initialise a new Stencil project with
npm init stencilwhich will ask for the starter project (component or app) and the project name. I just tried that and it works without problem.I’m not familiar with the error you’re receiving, but I’m guessing installing Stencil globally has something to do with it.
I suggest you try:
This should create a new project, start the dev server and open the browser.
This is a known issue with @types/babel__traverse v7.21.0 and later. We worked around the issue by installing v7.20.0.
and then modifying the package.json to remove the
^: