I’ve gone through most of the instructions here and am able to process a test card transaction https://docs.adyen.com/online-payments/web-drop-in. I pulled down the example repo here https://github.com/adyen-examples/adyen-dotnet-online-payments.
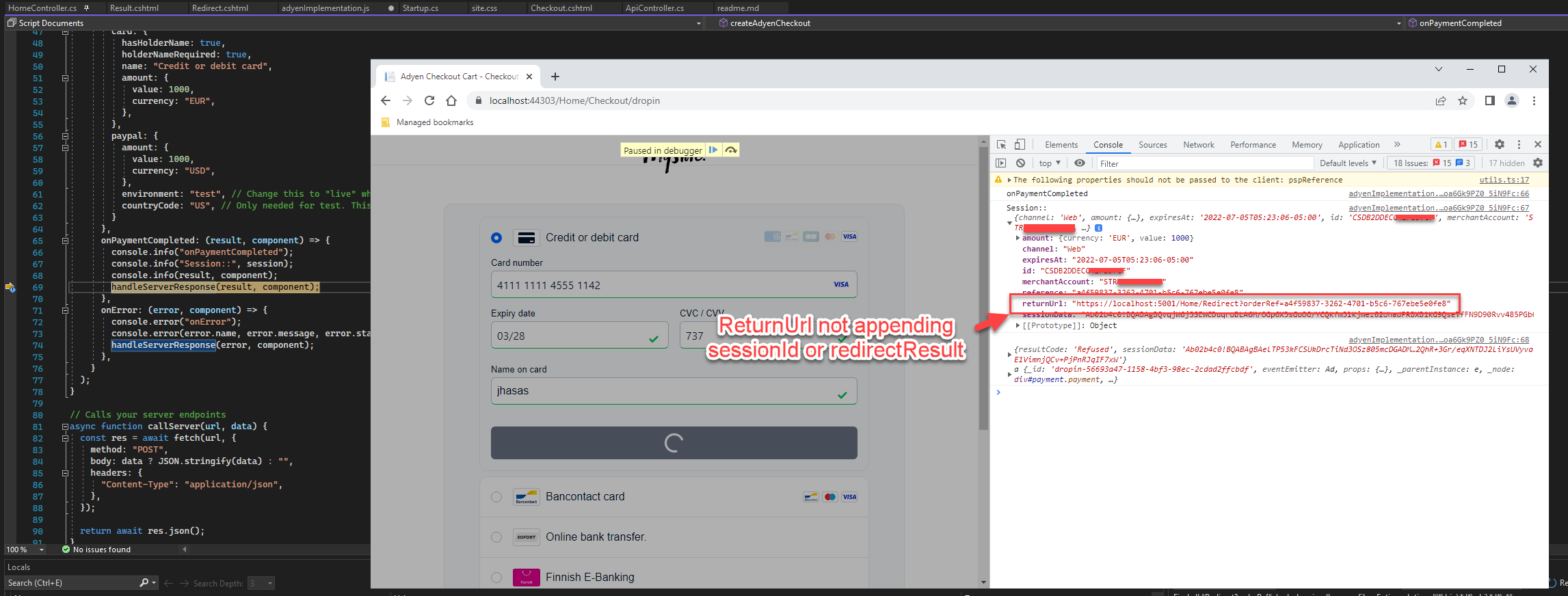
The issue I’m having in the redirect result, the returnUrl does not have the sessionId or redirectResult appended to it as per documentatation. It’s just whatever I set it to in the payment request.
So in my controller, the sessions is setting the sessionsRequest.returnUrl = $"https://localhost:44303/Home/Redirect?orderRef={orderRef}":
[HttpPost("api/sessions")]
public ActionResult<string> Sessions()
{
//var hi = new Adyen.
var sessionsRequest = new CreateCheckoutSessionRequest();
sessionsRequest.merchantAccount = _merchant_account; // required
sessionsRequest.channel = (CreateCheckoutSessionRequest.ChannelEnum?) PaymentRequest.ChannelEnum.Web;
var amount = new Amount("EUR", 1000); // value is 10€ in minor units
sessionsRequest.amount = amount;
var orderRef = System.Guid.NewGuid();
sessionsRequest.reference = orderRef.ToString(); // required
// required for 3ds2 redirect flow
sessionsRequest.returnUrl = $"https://localhost:44303/Home/Redirect?orderRef={orderRef}";
try
{
var res = _checkout.Sessions(sessionsRequest);
_logger.LogInformation($"Response for Payment API::n{res}n");
var json = res.ToJson();
return json;// res.ToJson();
}
catch (Adyen.HttpClient.HttpClientException e)
{
_logger.LogError($"Request for Payments failed::n{e.ResponseBody}n");
throw e;
}
}
In the adyenImplementation.js, I have added a console.info to display the session object and looking at the console, the returnUrl doesn’t append anything.
const clientKey = document.getElementById("clientKey").innerHTML;
// Used to finalize a checkout call in case of redirect
const urlParams = new URLSearchParams(window.location.search);
const sessionId = urlParams.get('sessionId'); // Unique identifier for the payment session
const redirectResult = urlParams.get('redirectResult');
// Typical checkout experience
async function startCheckout() {
// Used in the demo to know which type of checkout was chosen
const type = document.getElementById("type").innerHTML;
try {
const checkoutSessionResponse = await callServer("/api/sessions");
const checkout = await createAdyenCheckout(checkoutSessionResponse);
checkout.create(type).mount(document.getElementById("payment"));
} catch (error) {
console.error(error);
alert("Error occurred. Look at console for details");
}
}
// Some payment methods use redirects. This is where we finalize the operation
async function finalizeCheckout() {
try {
const checkout = await createAdyenCheckout({id: sessionId});
checkout.submitDetails({details: {redirectResult}});
} catch (error) {
console.error(error);
alert("Error occurred. Look at console for details");
}
}
async function createAdyenCheckout(session){
return new AdyenCheckout(
{
clientKey,
locale: "en_US",
environment: "test",
session: session,
showPayButton: true,
paymentMethodsConfiguration: {
ideal: {
showImage: true,
},
card: {
hasHolderName: true,
holderNameRequired: true,
name: "Credit or debit card",
amount: {
value: 1000,
currency: "EUR",
},
},
paypal: {
amount: {
value: 1000,
currency: "USD",
},
environment: "test", // Change this to "live" when you're ready to accept live PayPal payments
countryCode: "US", // Only needed for test. This will be automatically retrieved when you are in production.
}
},
onPaymentCompleted: (result, component) => {
console.info("onPaymentCompleted");
console.info("Session::", session);
console.info(result, component);
handleServerResponse(result, component);
},
onError: (error, component) => {
console.error("onError");
console.error(error.name, error.message, error.stack, component);
handleServerResponse(error, component);
},
}
);
}
// Calls your server endpoints
async function callServer(url, data) {
const res = await fetch(url, {
method: "POST",
body: data ? JSON.stringify(data) : "",
headers: {
"Content-Type": "application/json",
},
});
return await res.json();
}
function handleServerResponse(res, _component) {
switch (res.resultCode) {
case "Authorised":
window.location.href = "/Home/result/success";
break;
case "Pending":
case "Received":
window.location.href = "/Home/result/pending";
break;
case "Refused":
window.location.href = "/Home/result/failed";
break;
default:
window.location.href = "/Home/result/error";
break;
}
}
if (!sessionId) { startCheckout() } else { finalizeCheckout(); }
Any advice please? Thank you in advance!





2
Answers
You set (correctly) the session request (which you prepare before performing the
sessionscall) with the desiredreturnUrl(i.e. https://localhost:44303/…). At this point there is no interaction with the Adyen platform yet.Once submitting the
/sessions/call the drop-in will take care of performing the payment and interacting with the Adyen platform. When the payment flow requires a second step (i.e. for iDeal the shopper opens the home banking app) then the shopper is redirected to thereturnUrlwhere theredirectResultgets appendedIn the case of a Credit Card payment (without additional verification step) there is no redirect involved (
returnUrlis not used).@IntermediaryDeveloper I need help with integrating Adyen Web Drop In using sessions method. I would like to understand from you how you did the same for a test transaction step by step ! Can you please help me out ?
I have setup my test sandbox account, generated API credentials but stuck, you can refer my question at :
https://stackoverflow.com/staging-ground/79260476