In order to my lack of knowledge is it about how to create 3d model from 2d point(coordinates/paths) in java and showing on javafx?
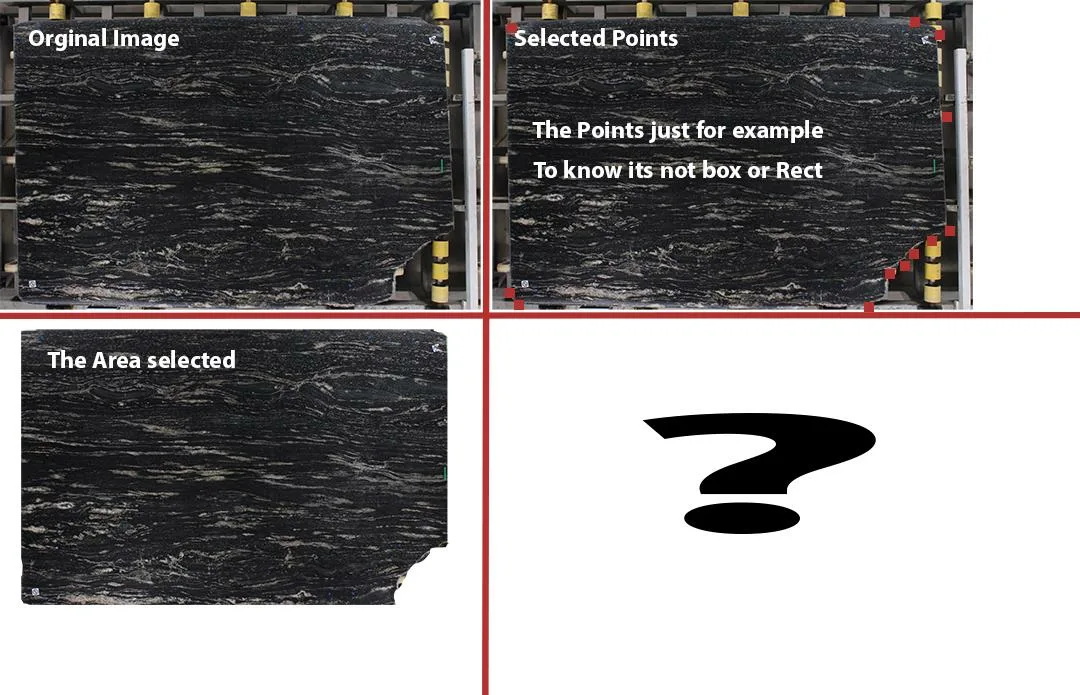
in the basics I know how to use camera and light system and it’s not a problem but I have Picture from stone (Original Image) that User with mouse input selected points, The codes:
(The canvas put it on ImageView that have original Image. the canvas w , h bind to parent of imageView and imageview bind to parent w,h (so the imageview and canvas are the same w,h))
canvas.setOnMouseClicked(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent mouseEvent) {
if (isStarted()) {
App.logger.debug("Added the Point into: -> X: " + mouseEvent.getX() + " And Y: " + mouseEvent.getY());
points.add(new Point2D(mouseEvent.getX(), mouseEvent.getY()));
reDraw();
restorePoints = new ArrayList<Point2D>();
} else {
App.logger.debug("The Start stat is :" + isStarted() + " So we can't Draw Shapes.");
}
}
});
The points and restore point are : ArrayList<Point2D> points = new ArrayList<Point2D>() and I have correct point of image that show me the area selected to be 3d, but I can’t find how to change this into 3d model from 3dpoints (for z the user select z and I set all point z )
ArrayList<Point3D> points3D = new ArrayList<Point3D>();
for (Point2D point2D : points) {
points3D.add(new Point3D(point2D.getX(), point2D.getY(), 24));
}
in extra information I convert the points into Path with this code :
private void connectJoint() {
Point2D startPoint = null;
Point2D startingPoint = null, endingPoint = null;
Collection<PathElement> pathElements = new ArrayList<PathElement>();
for (Point2D point : points) {
if (startPoint == null) {
startingPoint = point;
startPoint = point;
pathElements.add(new MoveTo(point.getX(), point.getY()));
continue;
}
pathElements.add(new LineTo(point.getX(), point.getY()));
graphicsContext.strokeLine(startPoint.getX(), startPoint.getY(), point.getX(), point.getY());
pathElements.add(new LineTo(startingPoint.getX(), startingPoint.getY()));
startPoint = point;
}
endingPoint = startPoint;
if (startingPoint != null && endingPoint != null && points.size() > 2) {
shadowLastLine(startingPoint, endingPoint);
}
pathOfSelectedAreaWithEndJoined = new Path(pathElements);
}
So, back in My Question: How I can create 3dModel from the points or path I have in java to show in javafx?
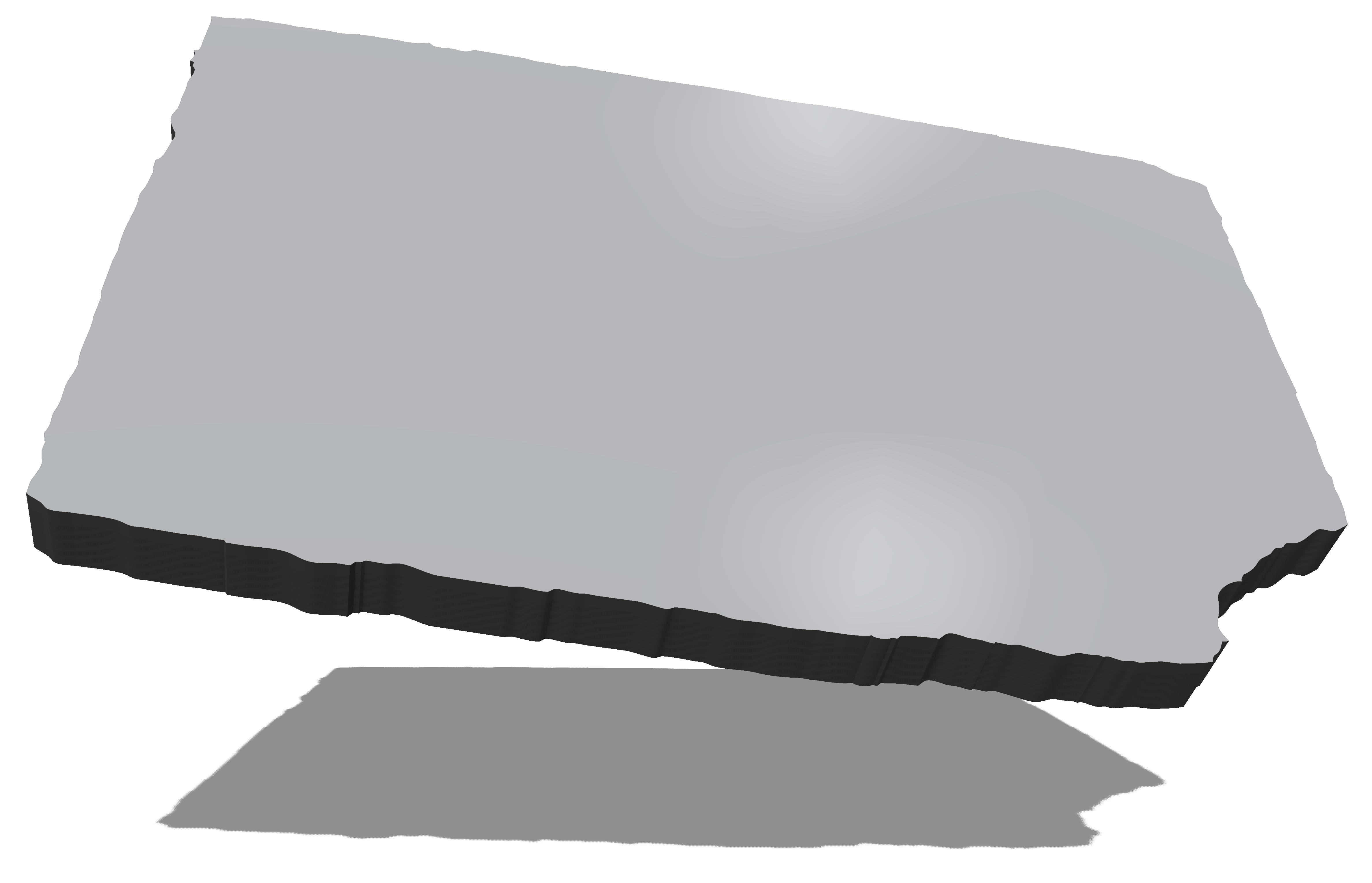
For Update My Question, Created the 3D model with Photoshop that show what actually I’m looking for :
I have Point3D that is from Point2D and ill create 2 ArrayList from it one for top layout and other for bottom layout some of them with z=0 and the other z=(Anything user selected). But what’s really Idk is How to show this! in some point Using extra library or TrianglMesh can’t show it and it’s make so many convert the code for showing something like that!






2
Answers
This approach will mesh
MeshViewobject with xy parent’s coordinates ( z is alway 0 ) given byPickResult. There are some issues about topology and artifacts .Since a tringle has 9 coordinates (3 vertices ) the condition will start at third click event . And , every new click needs a new face after the first triangle . That is why faces array needs to be cleared with
mesh.getFaces().clear()method.All 3d vertices are pointing to u =0 & v=0 uv coordinates and raster images can not be applied as texture . Check this answer
App.java
Meshing a MeshView object from 2d coordinates
There is an array of
Point2dwich are replaced by a custom class that extendsRectangleto visulize where we can click . We need to click three different dots(Rectangles) to thrigger this sequence :check if the dot x&y coords already exists in points array from the
TriangleMeshinstance . If is not it will add it.check its vertex index with
searchByCoordsmethodOnce 1 and 2 steps were done for all 3 dots . It will add a new face for faces array in the mesh instance .
It will clear the array were those 3 clicked dots were stored allowing next iterations.
All uv coordinates are the same (0,0) and raster images can not be applied as textures . Check this answer
javafx does not support ngons
This is a single class javafx app you can try
App.java