I have a very large heatmap with a 100×100 grid of data in a chart.
I don’t want to display the legend on this chart.
I would like to be able to programmatically, with Javascript, add another line on top of the heatmap whenever a user clicks a specific checkbox on the page where the chart is displayed.
Is this feasible?
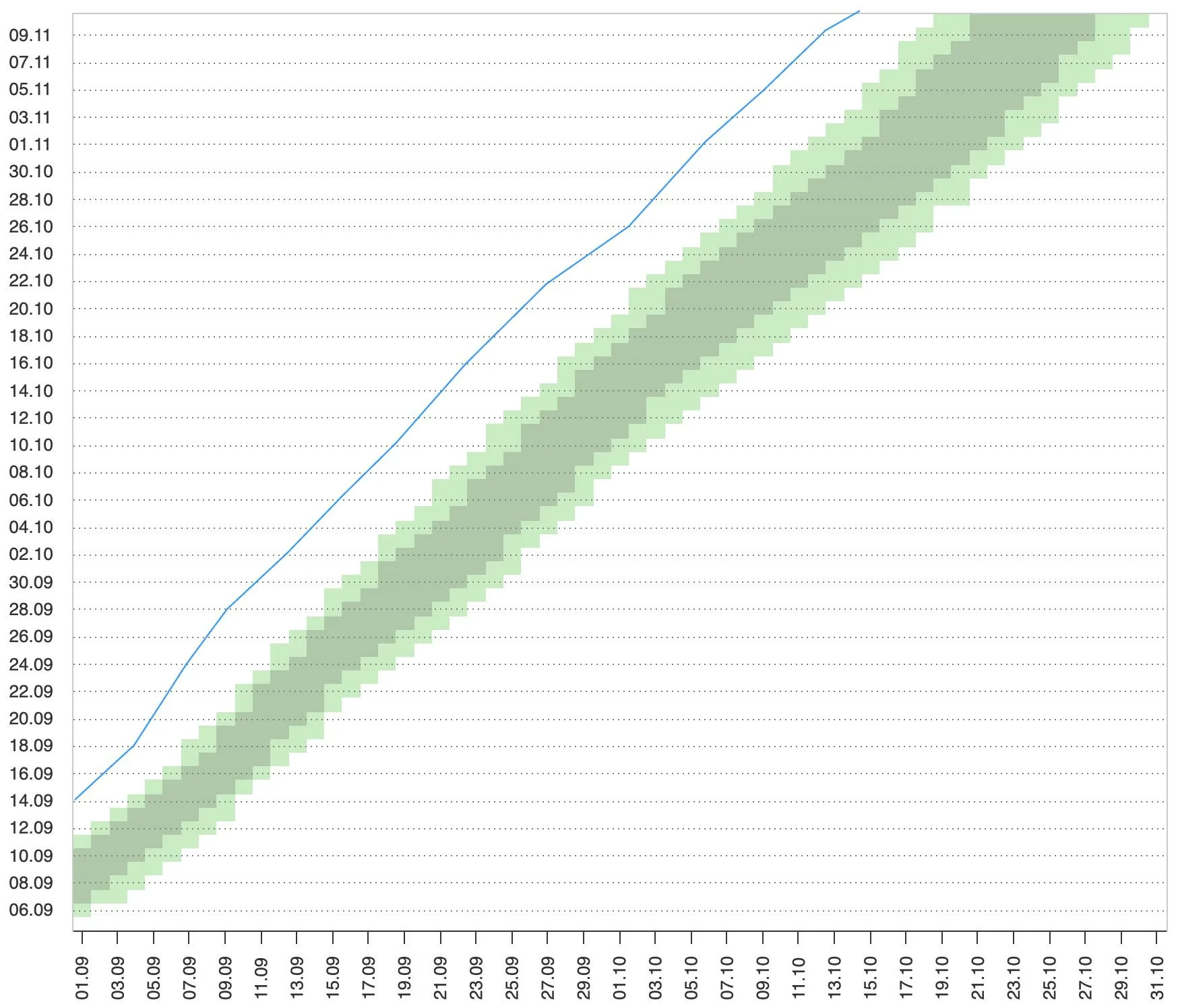
EDIT: Below an image create in Photoshop which shows what I would like to have in the end – the line shouldn’t appear when the chart initially loads, but should be added with a checkbox located in the body of the page using Javascript:
Thanks!





2
Answers
You can add logic to point.events.click() that will create a separate graph positioned relative to the point:
Demo: https://jsfiddle.net/BlackLabel/b0xwr59d/
If you want to combine two series, just add another one to the series array, and to make it appear dynamically using the button, you can first hide it in the settings
series.visible: falseand use theseries.setVisible()method to toggle the visibility:Demo: https://jsfiddle.net/BlackLabel/j0zbv7y2/
API: https://api.highcharts.com/highcharts/plotOptions.series.visible
https://api.highcharts.com/class-reference/Highcharts.Series#setVisible